AJAX
事先说明,这只是记录,并不是从零到一的教学内容,如果想要学习的话,可以跳过本文章了
ok,转回正题,正如上面所说,这只是记录。其实我是有一定的前端基础的,也做过涉及相关的开发,但是最近新工作要求用ajax进行一些工作,仅靠我之前那二两水的技术是大大不行的,所以需要统一系统的学习一波,正好把学习过程中的一些知识点做个记录积累,很好,下面开始这篇博客的正文内容
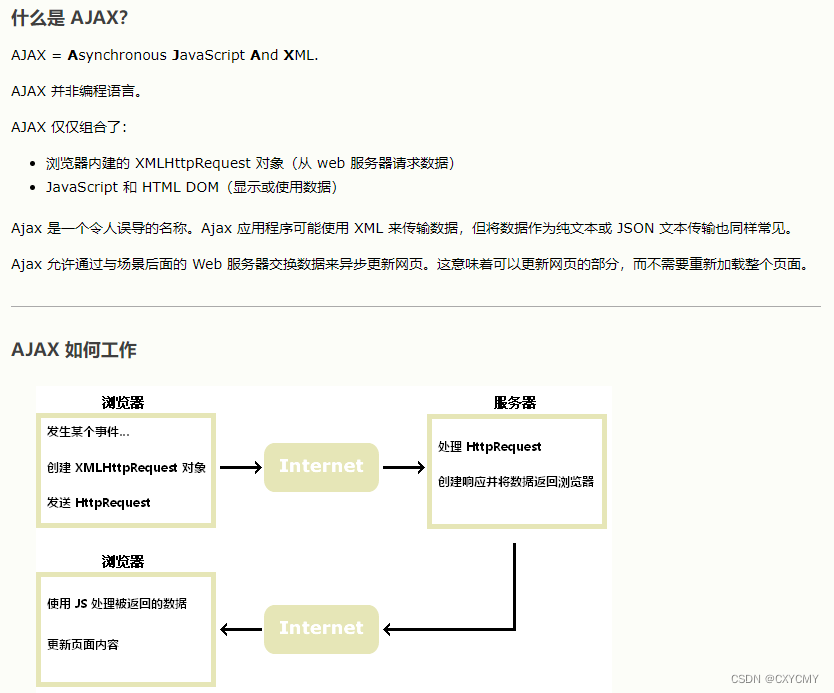
AJAX介绍
这个自己看官网啦,不是很重要,大概了解一下就好。
上面是W3C的介绍,如果想知道更多的话可以点击下面的链接
WSC网址详细内容点击即看
AJAX的使用及其特点
AJAX的一个最大特点就是:
无需刷新页面便可向服务器传输或读写数据而这个特点主要得益于XMLHTTP组件的XMLHTTPRequest对象
XMLHTTPRequest对象方法及其描述:
所有现代浏览器(Chrome、Firefox、IE、Edge、Safari、Opera)都有内置的 XMLHttpRequest 对象。
XMLHttpRequest 对象方法
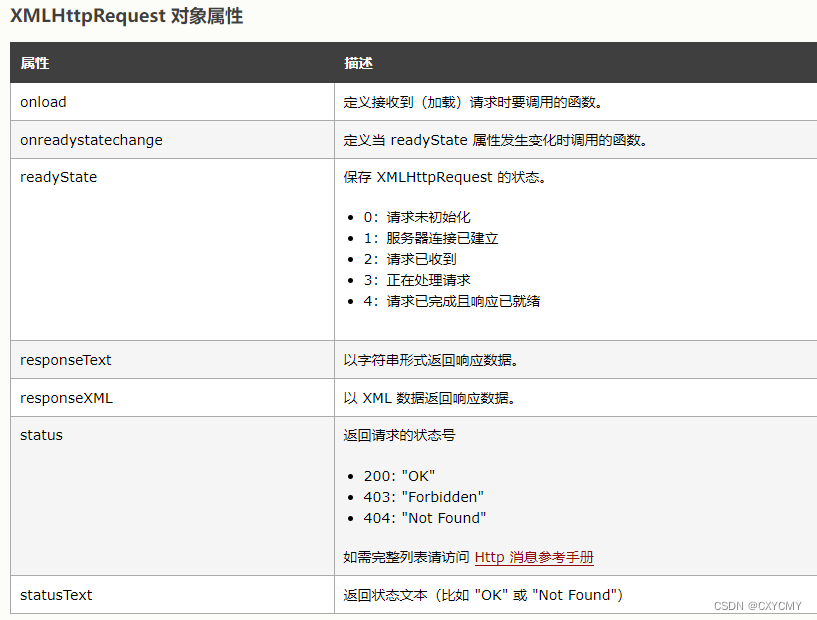
XMLHttpRequest 对象属性
把配置好信息的 ajax 对象发送到服务端的一个详细的使用示例,如下所示:
// 创建 XMLHttpRequest 对象
const xhttp = new XMLHttpRequest();
// 定义回调函数
xhttp.onload = function() {
// 您可以在这里使用数据
}
// 发送请求
xhttp.open("GET", "ajax_info.txt");
xhttp.send();
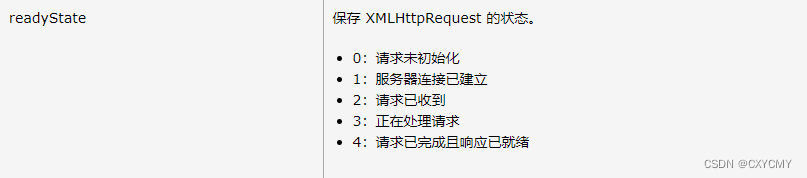
AJAX状态码
ajax有自己的状态码,每次当readyState改变时都会调用onreadystatechange函数,并且当readyState为4且status为200的时候,响应就绪,我们才可以正常使用服务端给我们的数据
请求方式
GET请求
GET请求与POST请求相比,GET更简单也更快,并且大部分情况下都是通用的。但是注意,以下几种情况,需要使用POST请求
- 缓存文件不是选项(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 无大小限制)
- 发送用户输入(可包含未知字符),POST 比GET 更强大更安全
AJAX实际运用
实现ajax的方式有多种,
1、jQuery封装的ajax
2、原生的XMLHttpRequest
3、axios
以上都可以实现异步网络请求。
下面用具体案例来实现ajax的实际运用:
案例一:当鼠标离开账号输入框的时候,发送一个ajax检测账号是否存在
<%@ page contentType="text/html;charset=UTF-8" language="java" %>用户注册 案例二:axios发送请求
//需要引入axios.js文件其他的也不过多介绍啦,大概情况就是这样的
ps:其实在实际开发中很少会用到原生的ajax进行开发的,大部分时候都会对ajax进行封装,常用的还是axios。但是大概的内容还是需要了解的






![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...