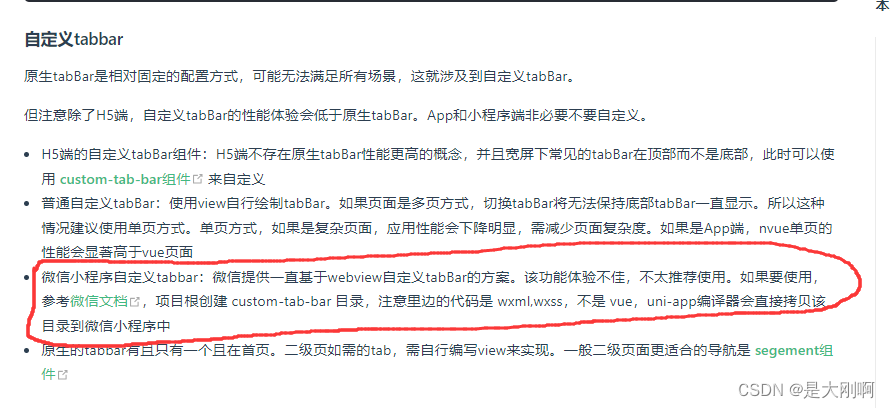
这个自定义的tabbar是用于微信小程序方面的
开始: uniapp文档搜索自定义tabbar,并找到这个
第一步: 根目录创建 custom-tab-bar 文件,并在page.json文件里面tabbar设置项中添加 custom 属性,并设置为 true,list数组不要清空,把你得tabbar页面也写上去,他需要和你得自定义得tabbar那个数组对照()
第二步: 点击参考微信文档,调整到微信文档,页面滚到最下面找到示例代码,点击预览,这时会打开微信开发者,你把实例代码中custom-tab-bar 文件里面的所有代码复制到你得项目中去
第三步:根据你自己的想要的tabbar修改你上一步复制的代码,和你(如果你看不懂小程序原生的代码,好,请你自行百度学习)
最后在你的tabbar页面的onshow生命周期加上这段代码vue2使用this. m p , v u e 3 使用 t h i s . mp , vue3使用 this. mp,vue3使用this.scope
onShow() {
// vue2
if (typeof this.$mp.page.getTabBar === 'function' && this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected: 0
})
}
// vue3
if (typeof this.scope.page.getTabBar === 'function' && this.scope.page.getTabBar()) {
this.scope.page.getTabBar().setData({
selected: 0
})
}
}





![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)





还没有评论,来说两句吧...