前言
完整版演示
前面我们对会员系统 springboot vue 开源 会员收银系统 (2) 搭建基础框架 进行了脚手件的搭建
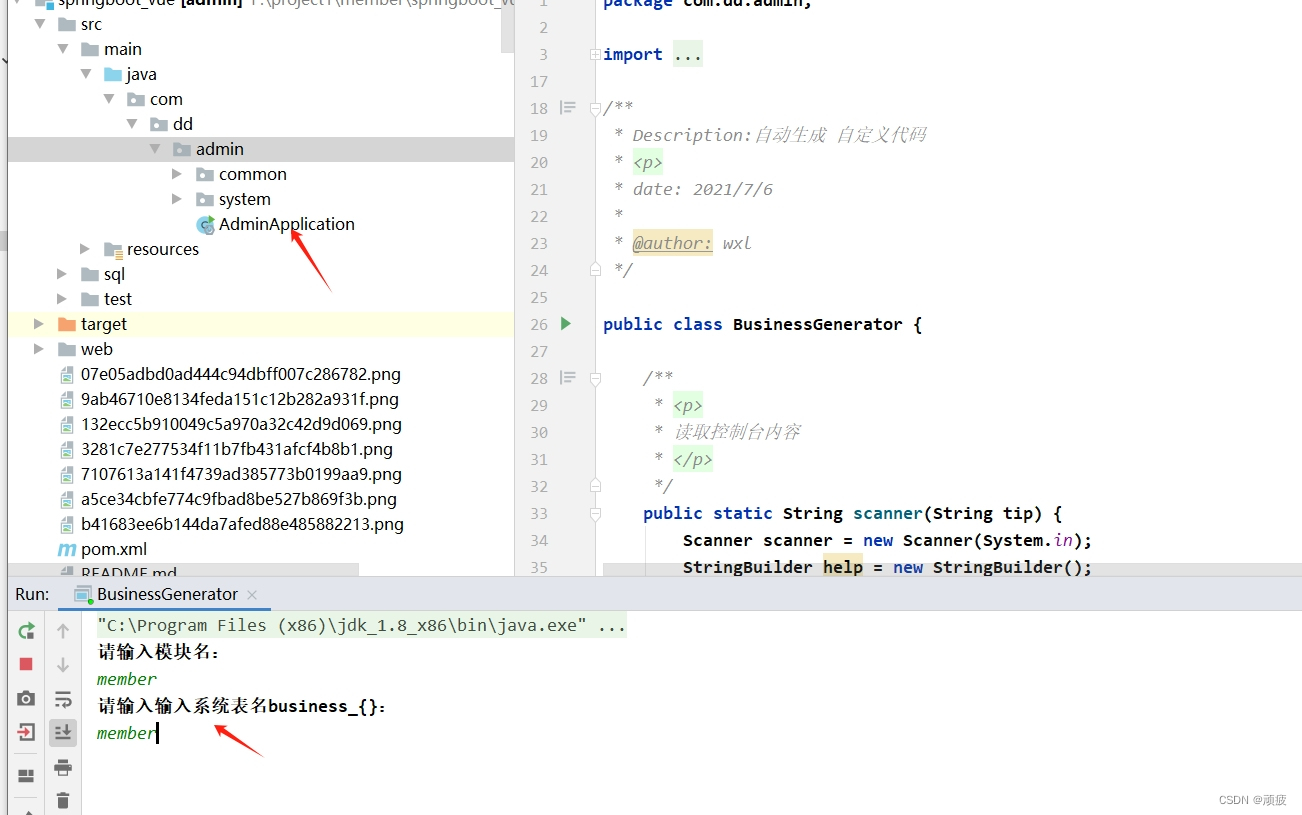
下面我们将从会员模块进行开发
在此之前我们先简单梳理一下会员系统的导图
可以看出会员是贯穿全部的 所以我们在此梳理一下会员表的字段
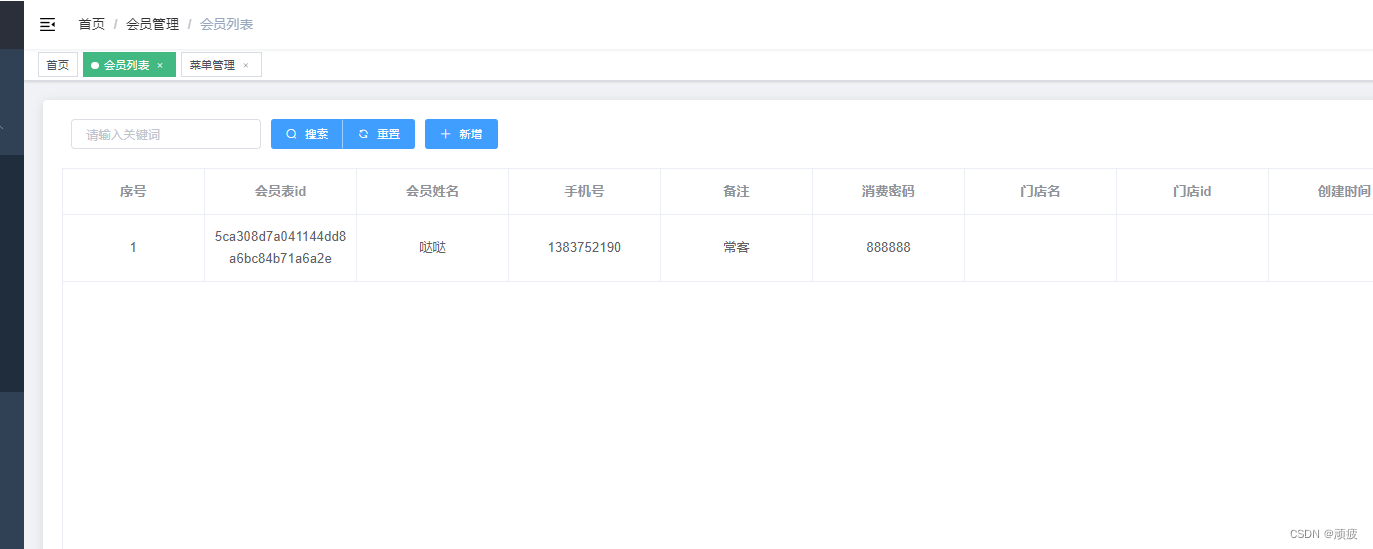
CREATE TABLE `business_member` ( `MEMBER_ID` varchar(32) NOT NULL COMMENT '会员表id', `MEMBER_NAME` varchar(255) DEFAULT NULL COMMENT '会员姓名', `MEMBER_PHONE` varchar(255) DEFAULT NULL COMMENT '手机号', `REMARK` varchar(1000) DEFAULT NULL COMMENT '备注', `PAY_PASSWORD` varchar(255) DEFAULT NULL COMMENT '消费密码', `SHOP_NAME` varchar(255) DEFAULT NULL COMMENT '门店名', `SHOP_ID` varchar(32) DEFAULT NULL COMMENT '门店id', `CREATE_TIME` datetime DEFAULT NULL COMMENT '创建时间', PRIMARY KEY (`MEMBER_ID`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
通常情况下注册时客户不愿透露过多信息 简化字段也方便我们的开发







![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)





还没有评论,来说两句吧...