目录
- 1 创建数据源
- 2 搭建导航菜单
- 3 搭建小程序
- 4 设置变量
- 5 变量绑定
- 总结
家政预约小程序里,在首页需要展示家政可以开展的各类业务。我们把业务按照类别进行划分,本篇我们介绍一下管理后台的维护功能以及小程序的展示功能。
1 创建数据源
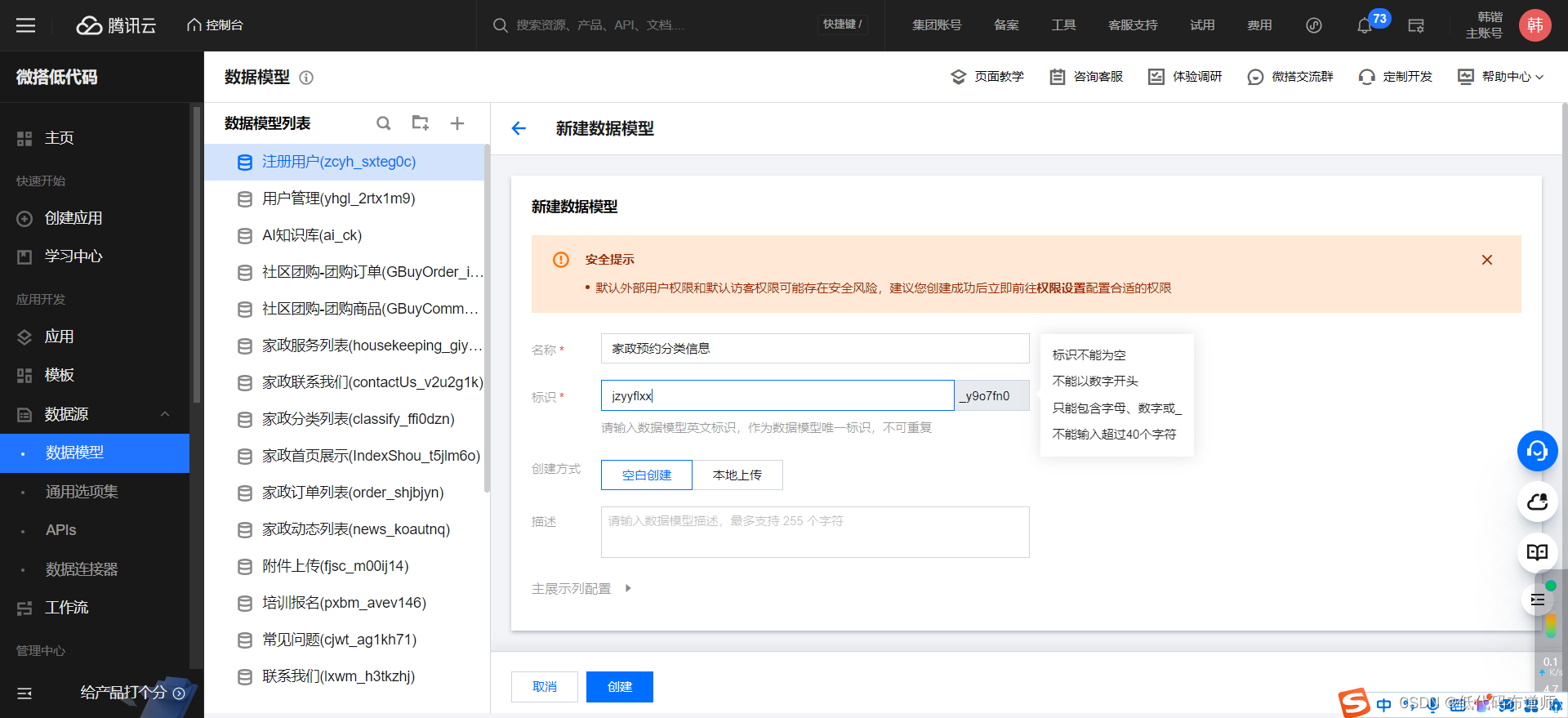
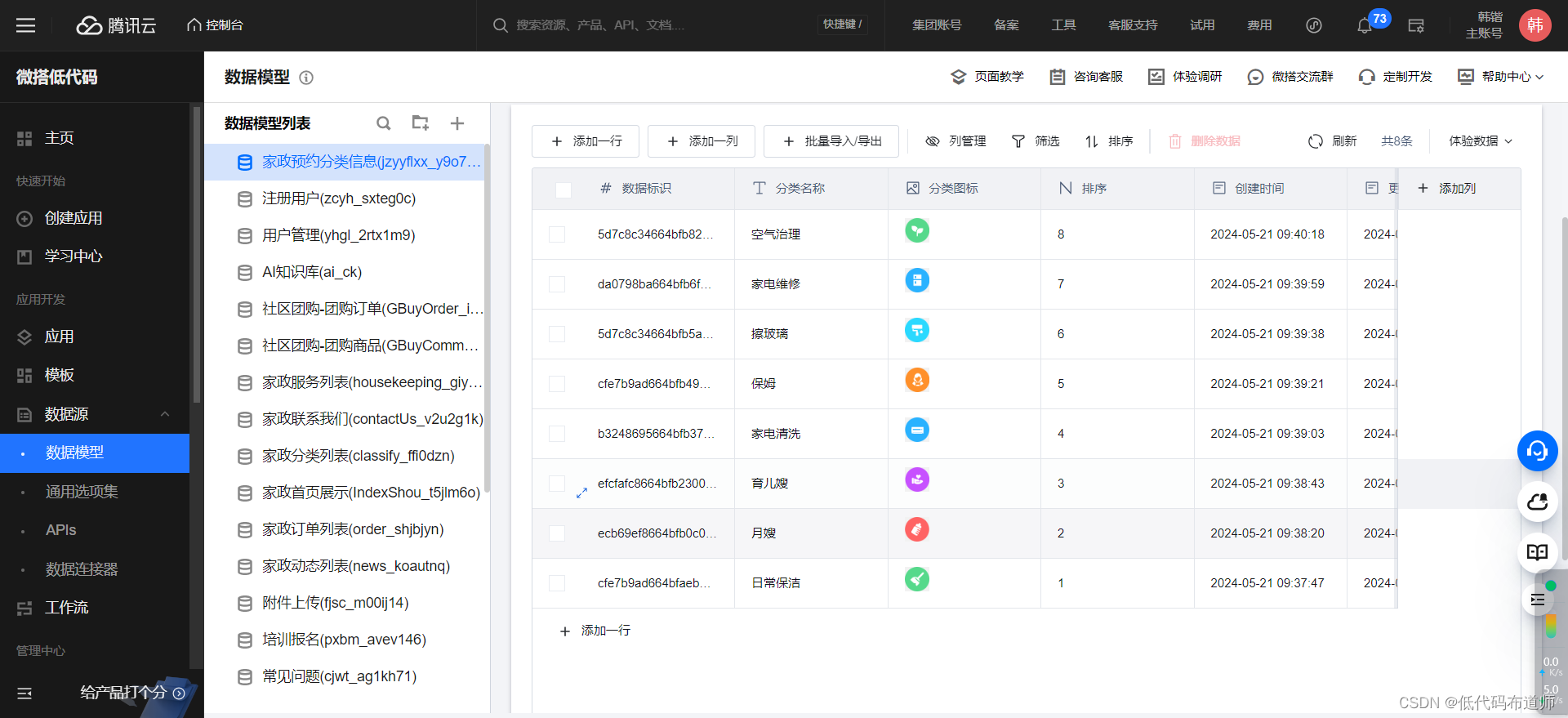
为了管理和展示分类信息,我们先需要创建数据源用来保存信息。打开控制台,点击数据模型,点击新建
输入数据源的名称,家政预约分类信息
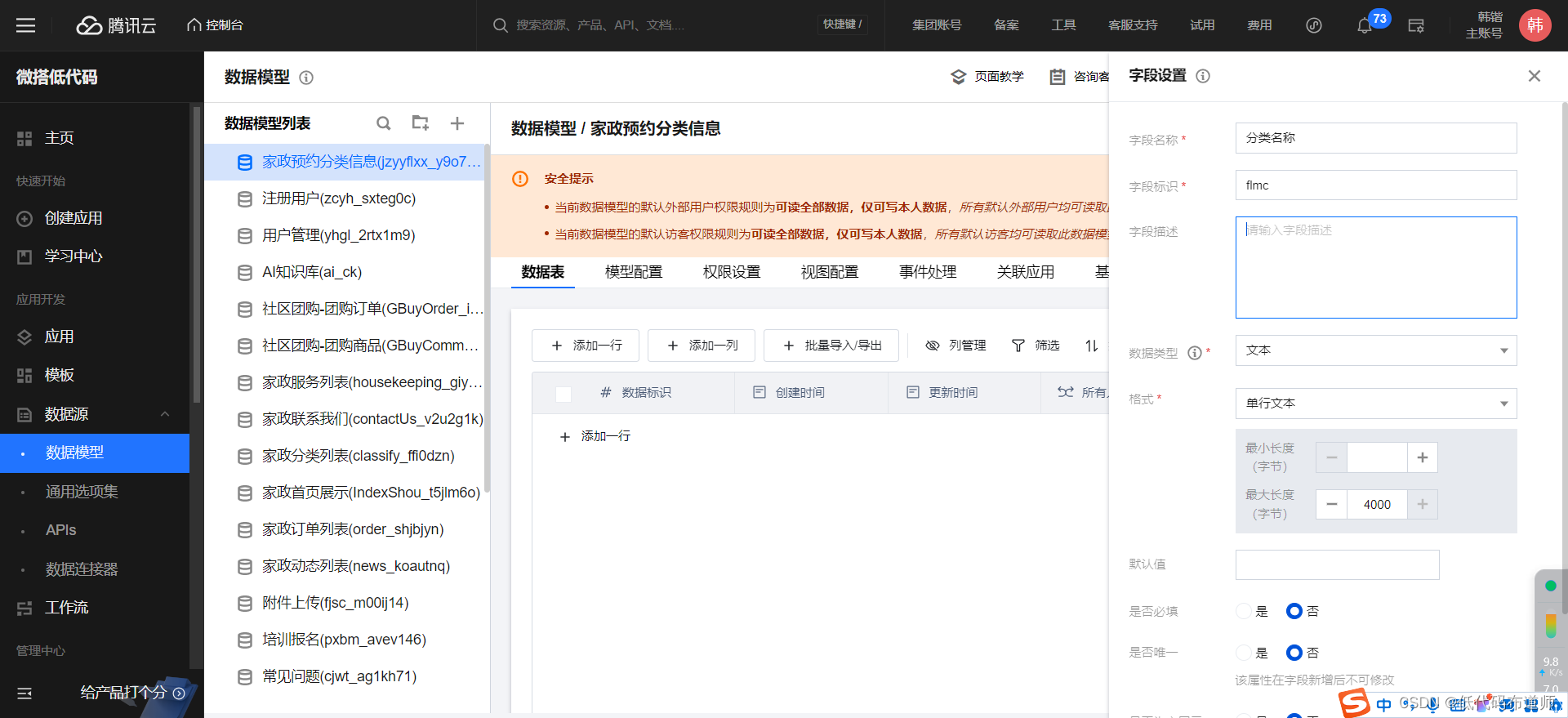
点击添加一列,输入分类名称,类型选择文本
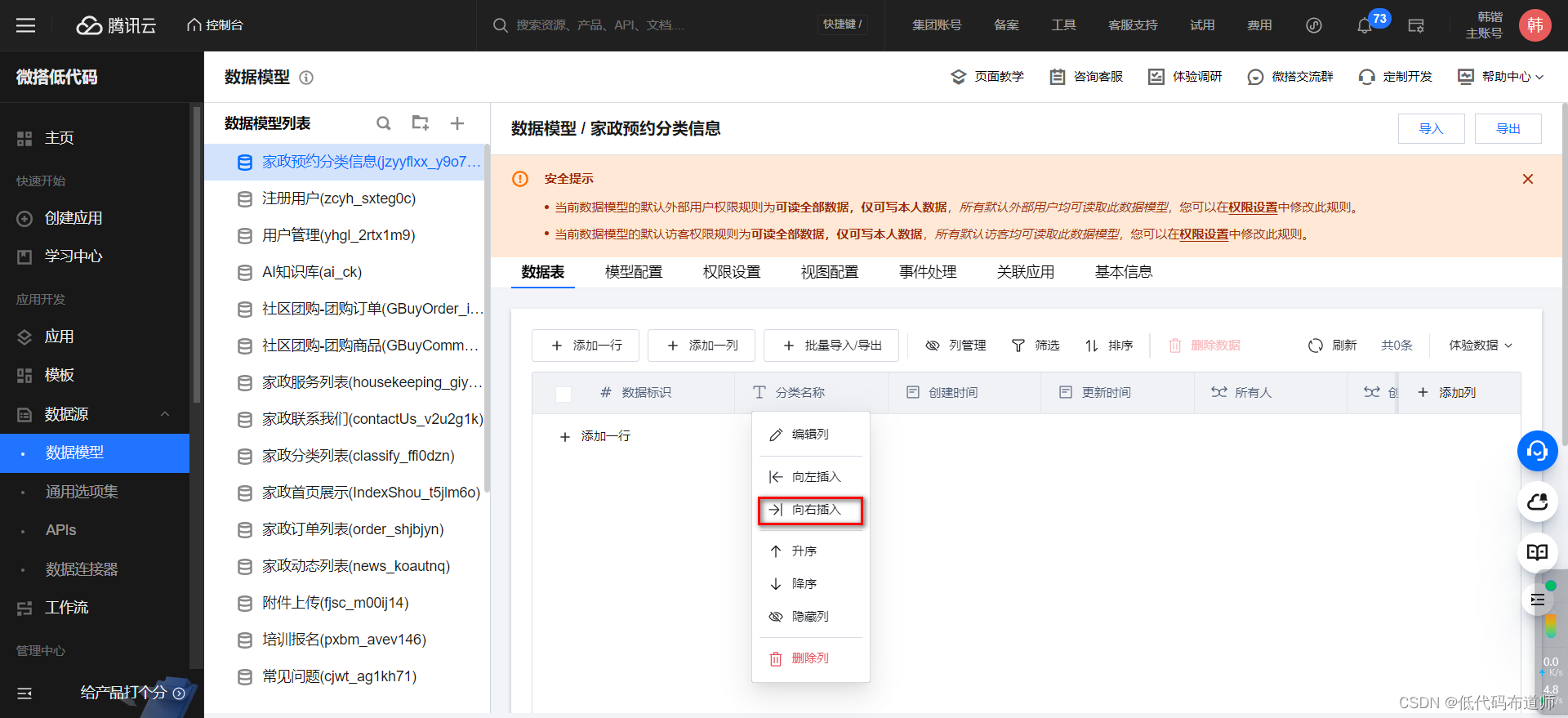
在分类名称上点击向右插入列
输入分类图标,类型选择图片
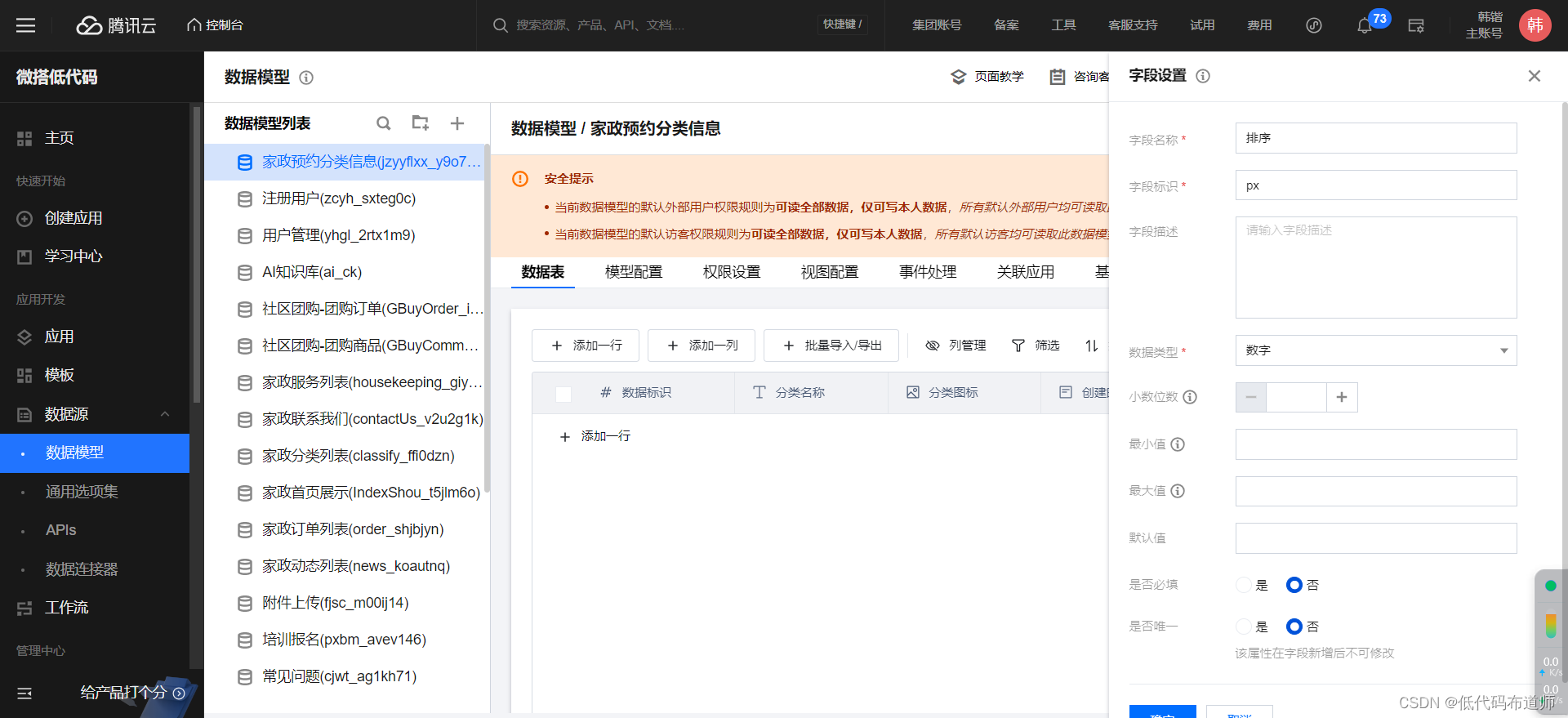
输入排序,类型选择数字
列添加完了之后我们添加行,分别将数据录入好
2 搭建导航菜单
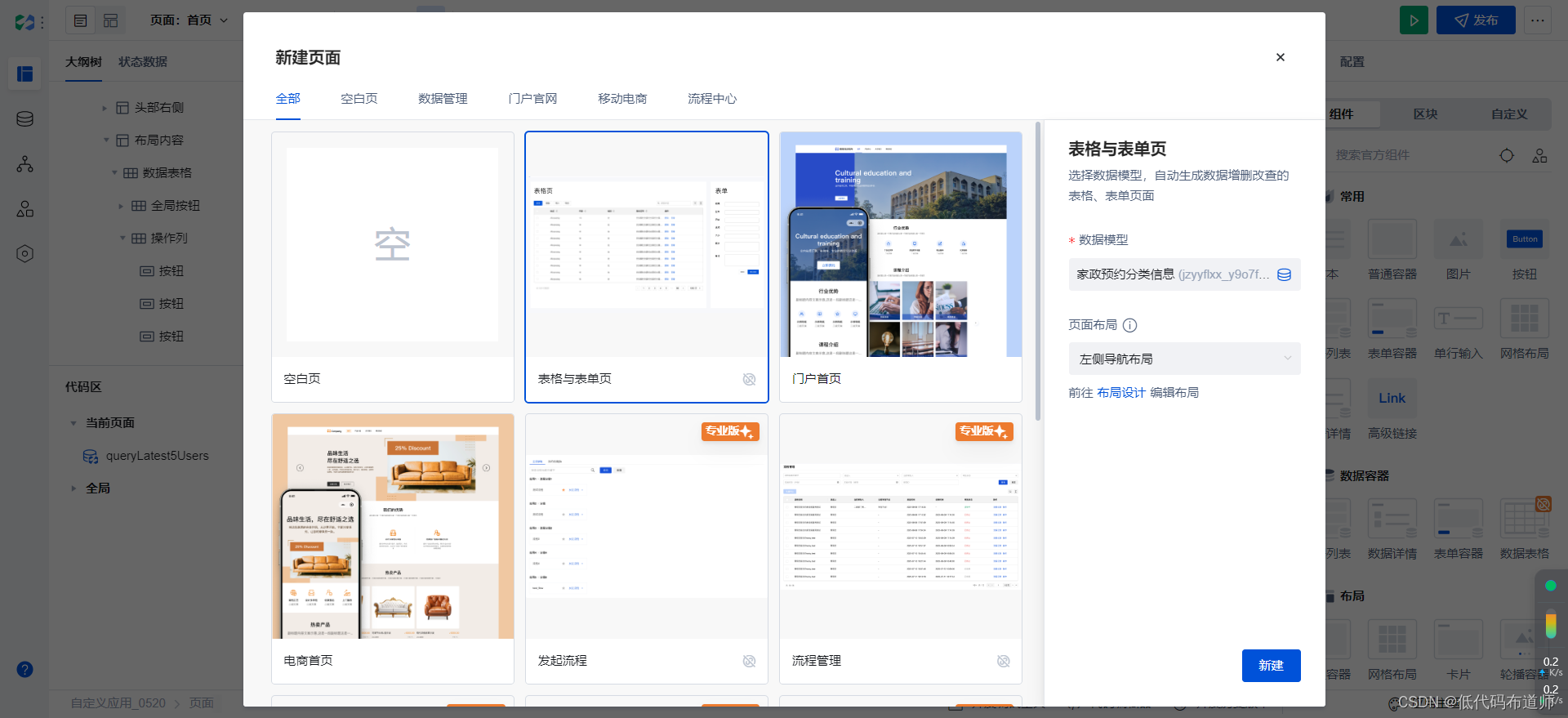
数据准备好之后,就需要搭建导航菜单了,打开我们的管理后台,添加一个页面,我们从模板进行新建,选择表格与表单页,选择我们刚刚创建的数据模型
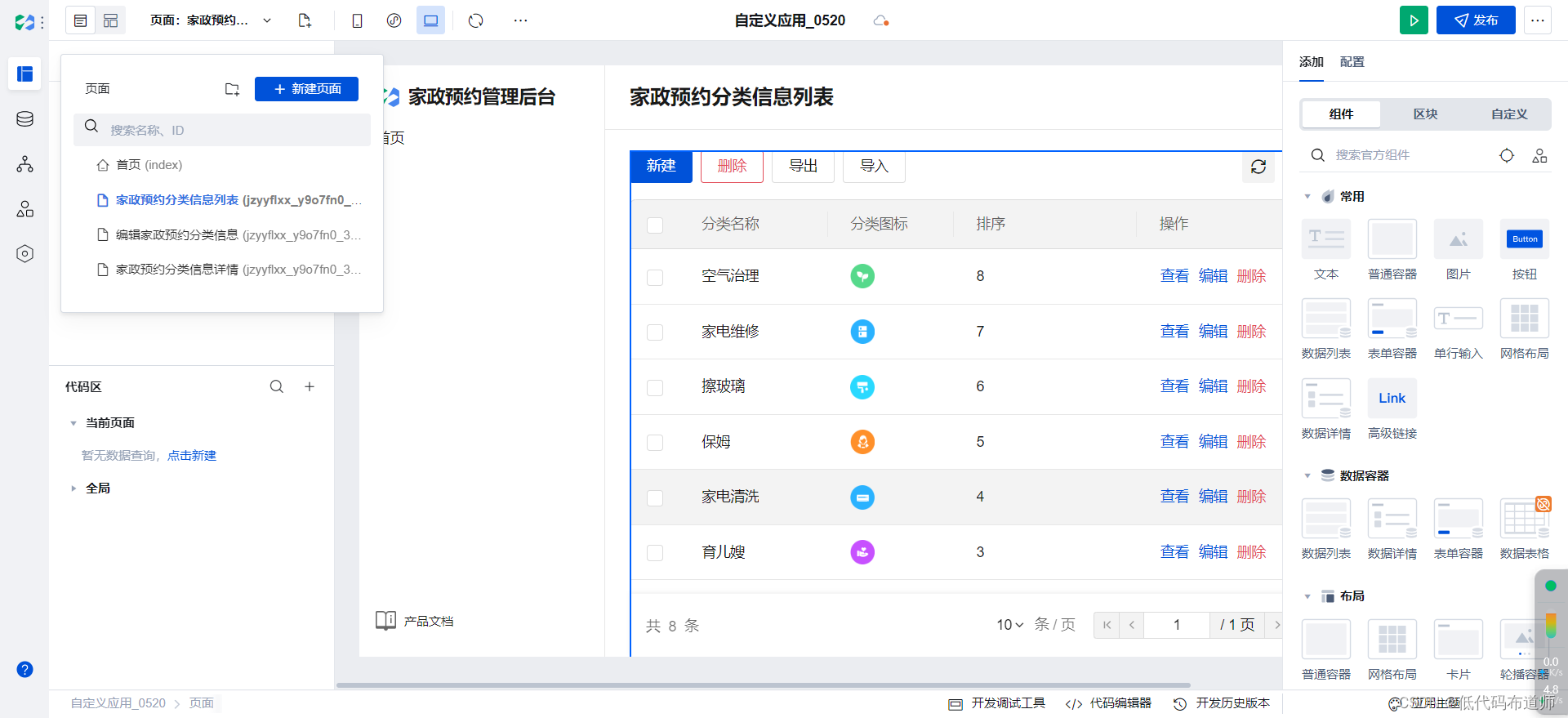
模板自动帮我们生成了列表、编辑、详情页
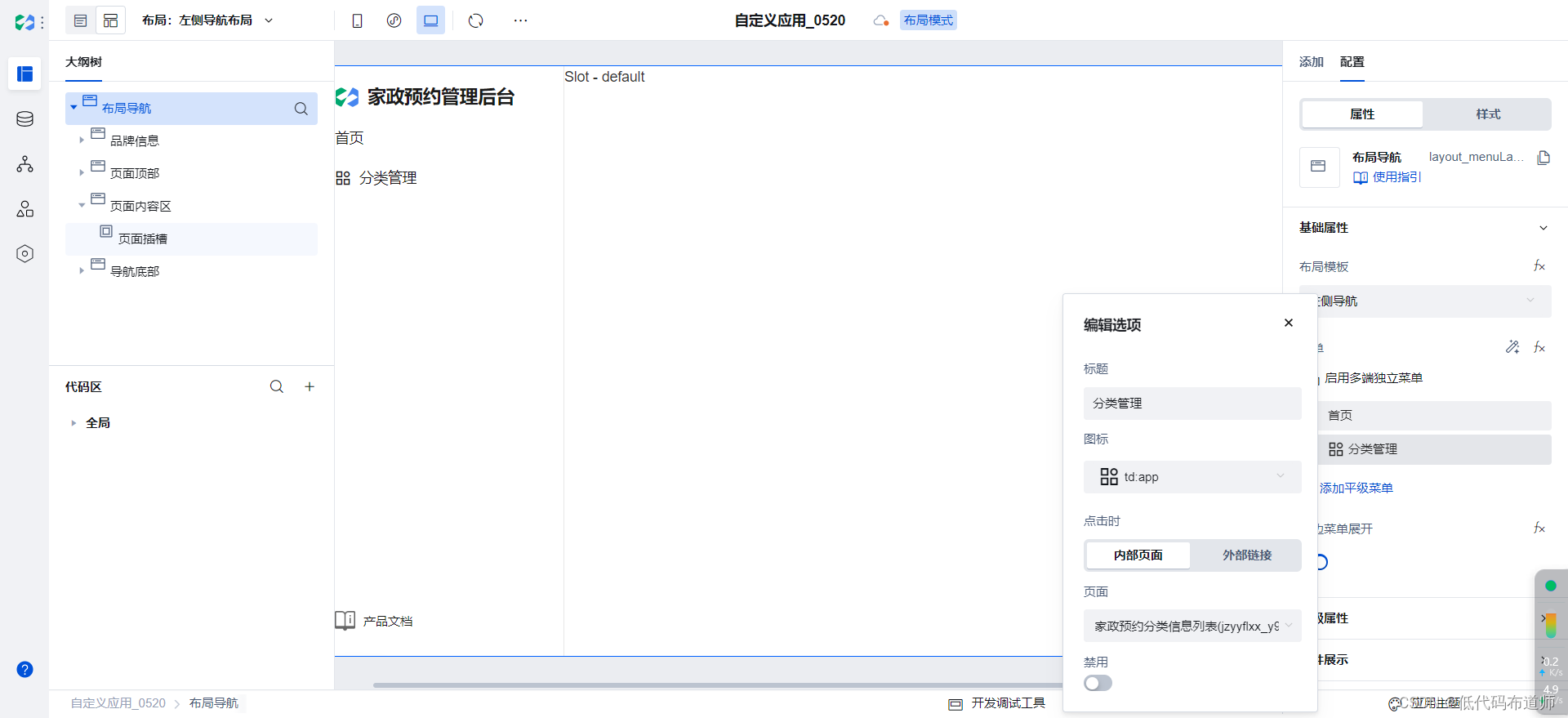
切换到页面布局,将我们的列表页添加到菜单上
在切换页面设计中,我们的分类管理菜单就显示了出来
如果只是简单的增删改查,直接用模板生成即可
3 搭建小程序
后台管理功能开发好了之后,就需要设置小程序的首页功能。在首页我们通常会将图标和文字以一个行列布局的形式做展示。在微搭中有这种需求的,可以直接使用宫格导航组件进行搭建。
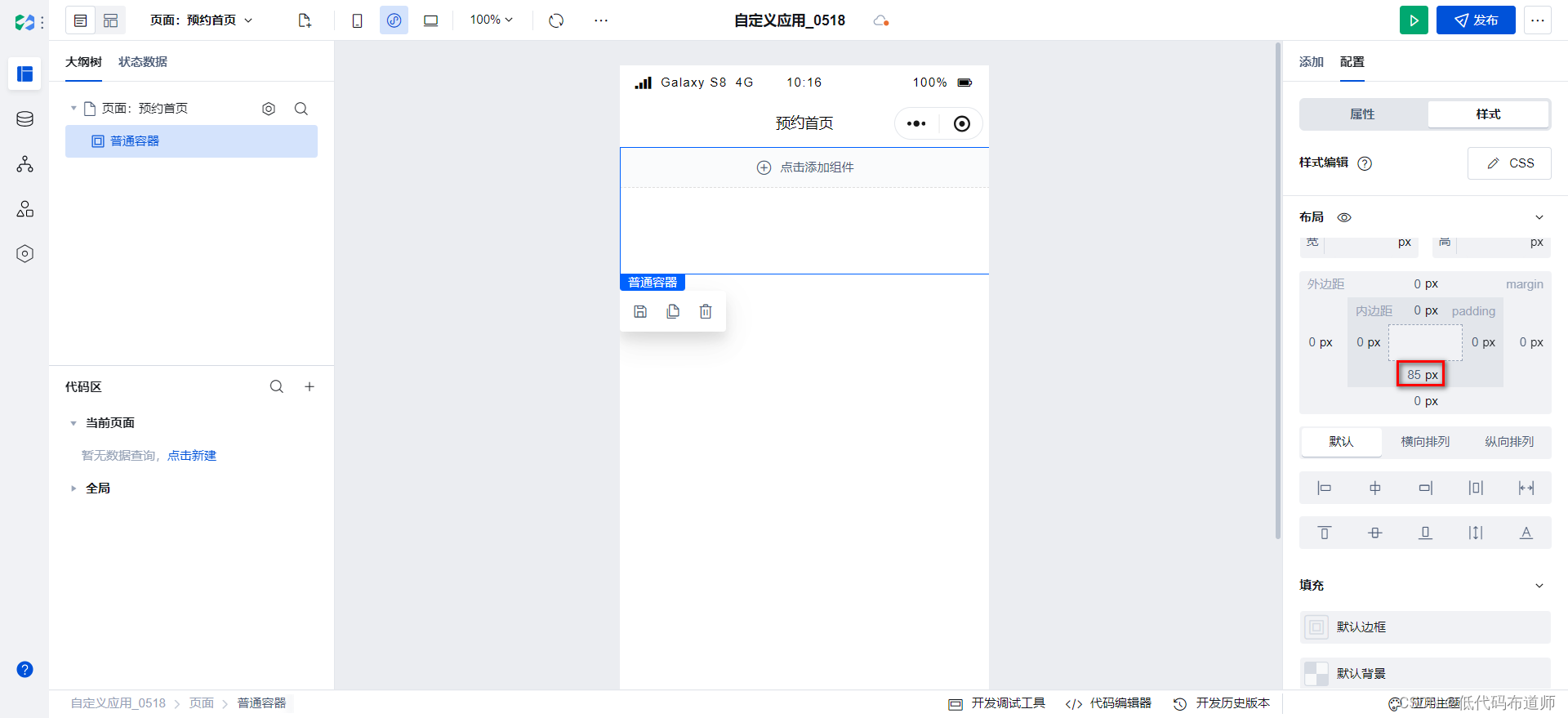
打开小程序,添加一个普通容器,设置底部的内边距为85
设置内边距的原因是因为我们需要给底部的tab栏留出空间,要不内容比较多的时候会被底部的tab栏遮挡住
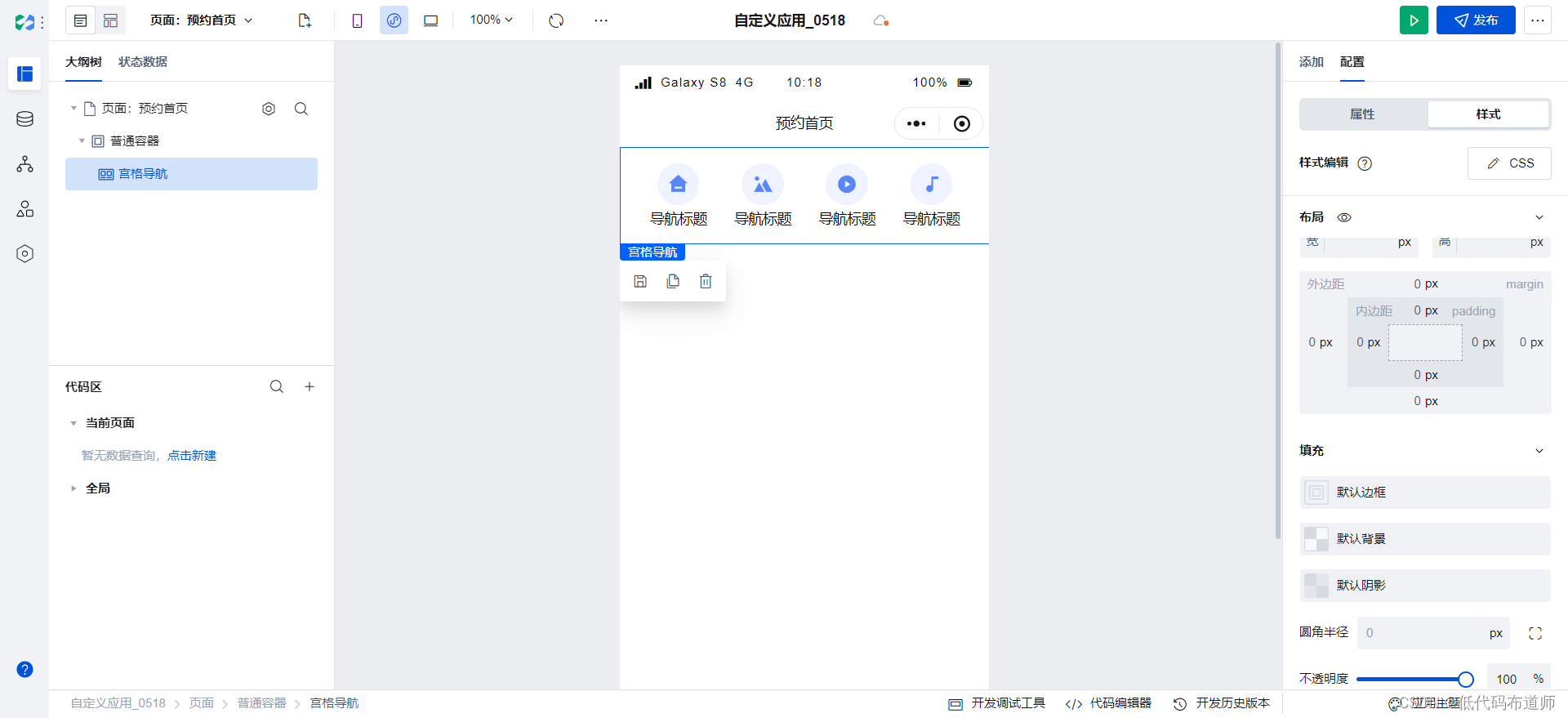
然后在普通容器里添加宫格导航组件
4 设置变量
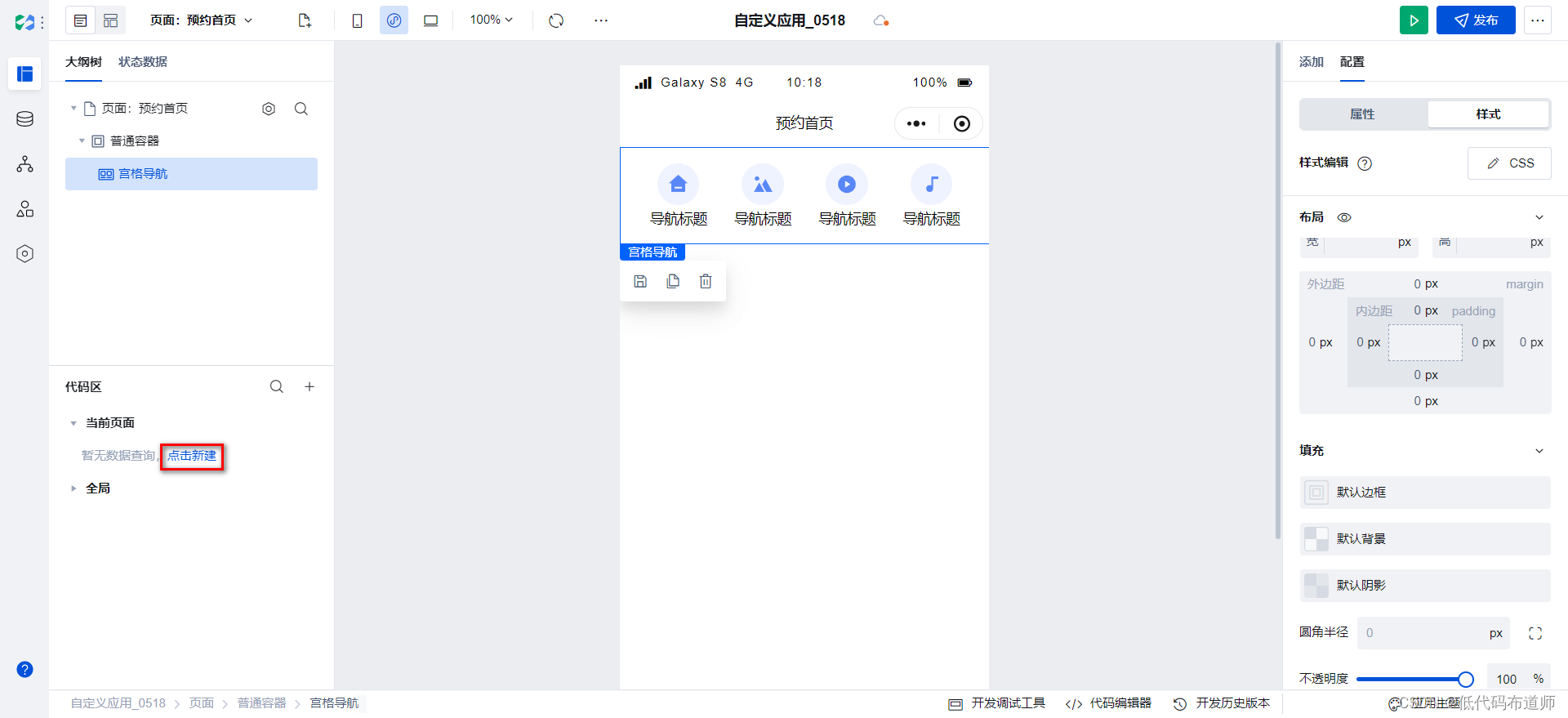
因为我们的分类信息已经存储在数据源中,需要从数据源提取出来,需要新建一个变量来读取信息
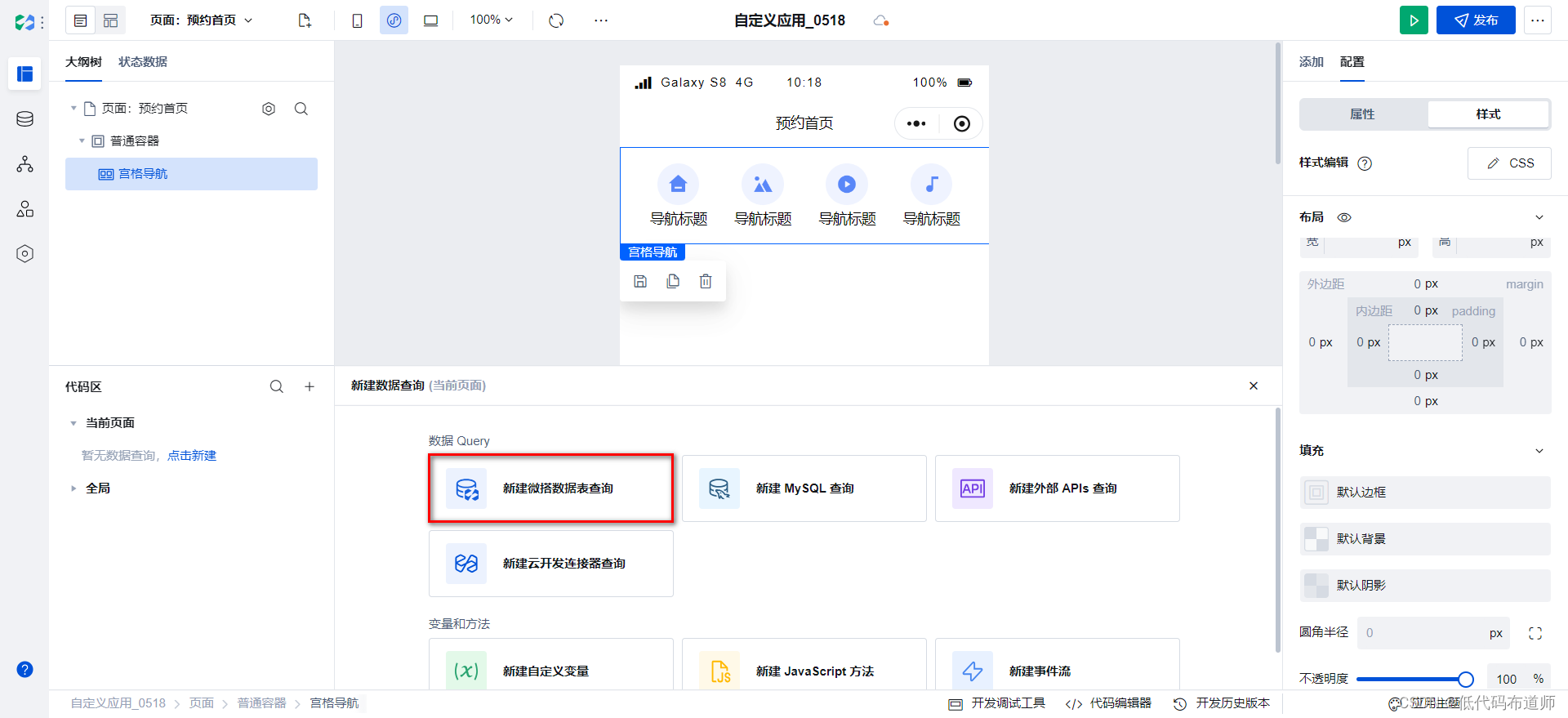
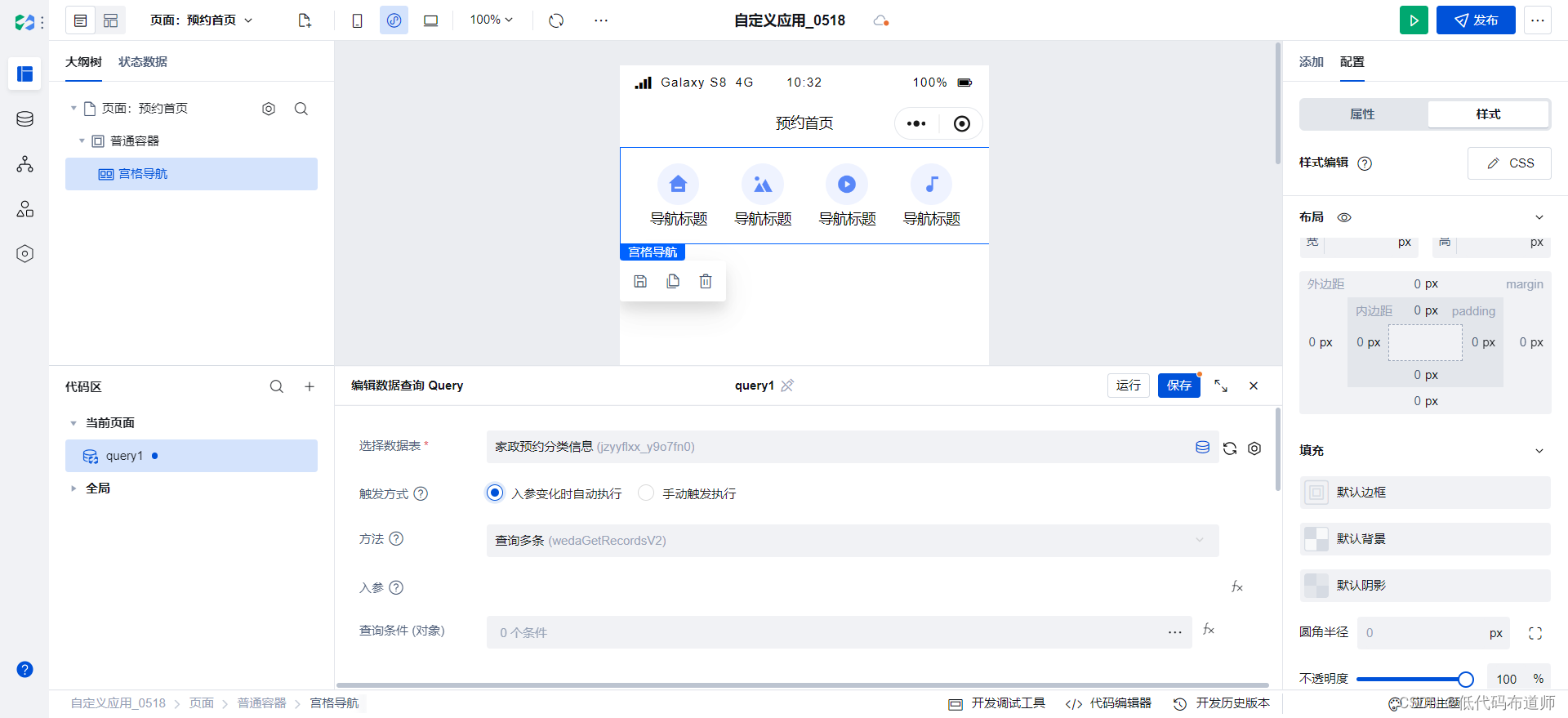
在代码区点击新建,选择数据表查询
数据表选择我们刚刚创建的,触发方式选择入参变化时自动执行
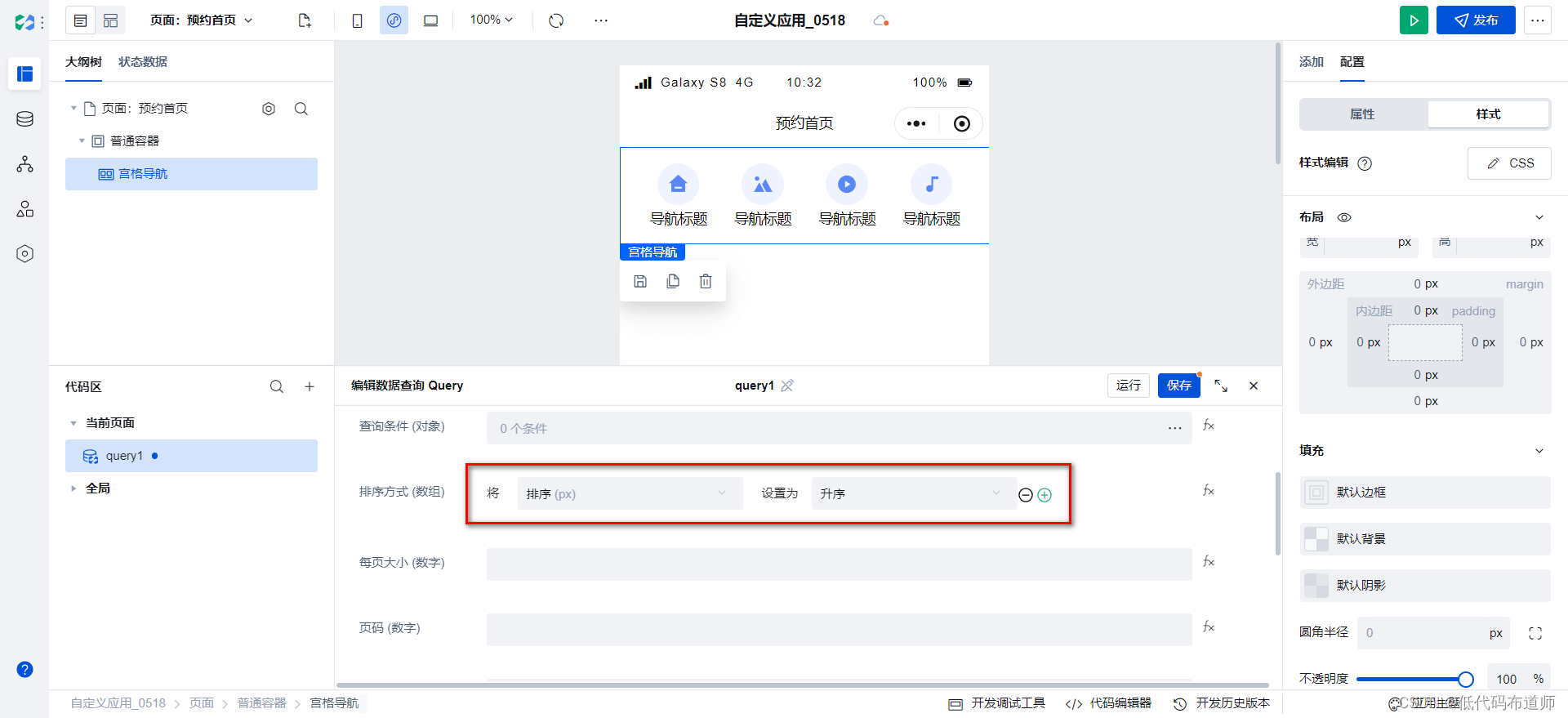
设置排序方式,按照我们在数据源中设置的排序字段进行排序
设置完毕后点击保存按钮,修改一下变量的名称
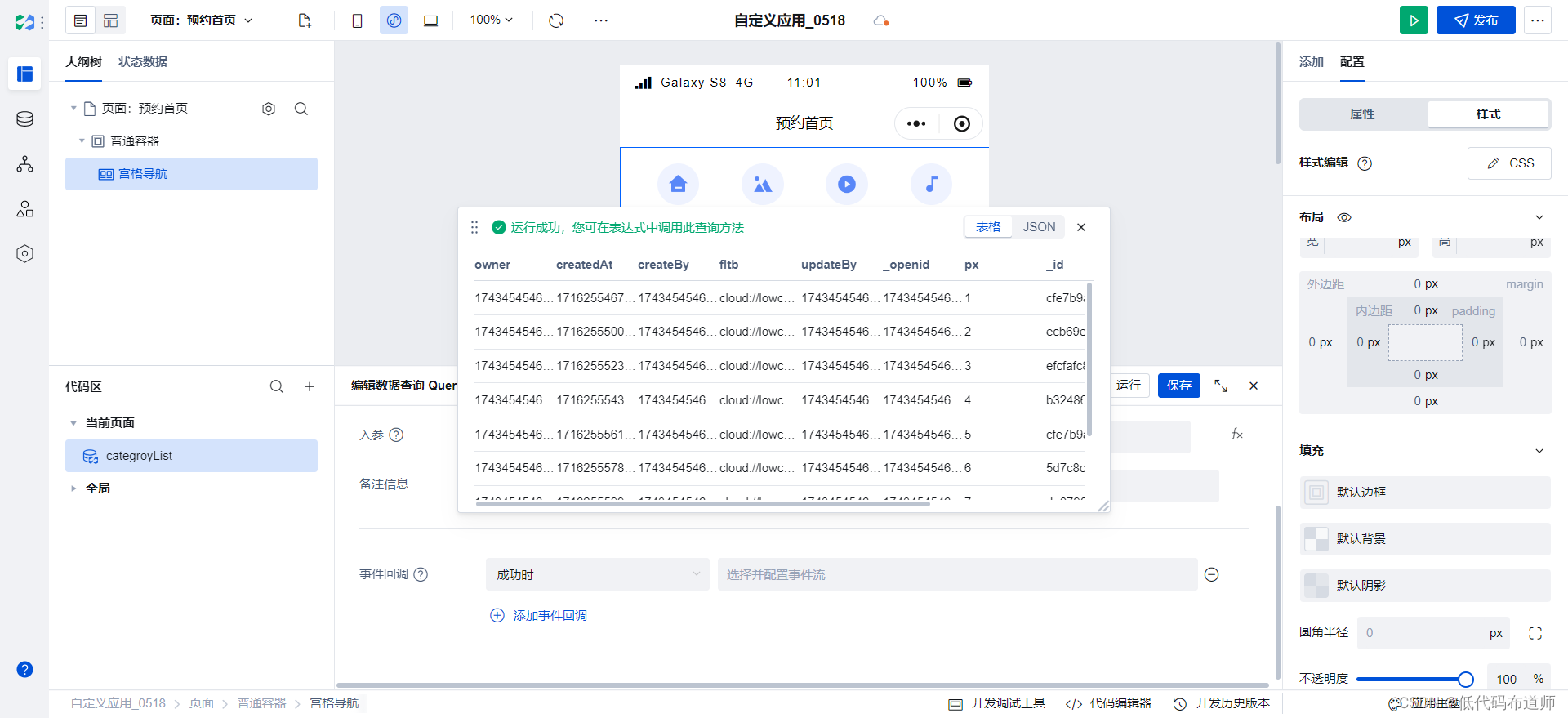
点击运行确认一下是否可以正确查询出数据来
5 变量绑定
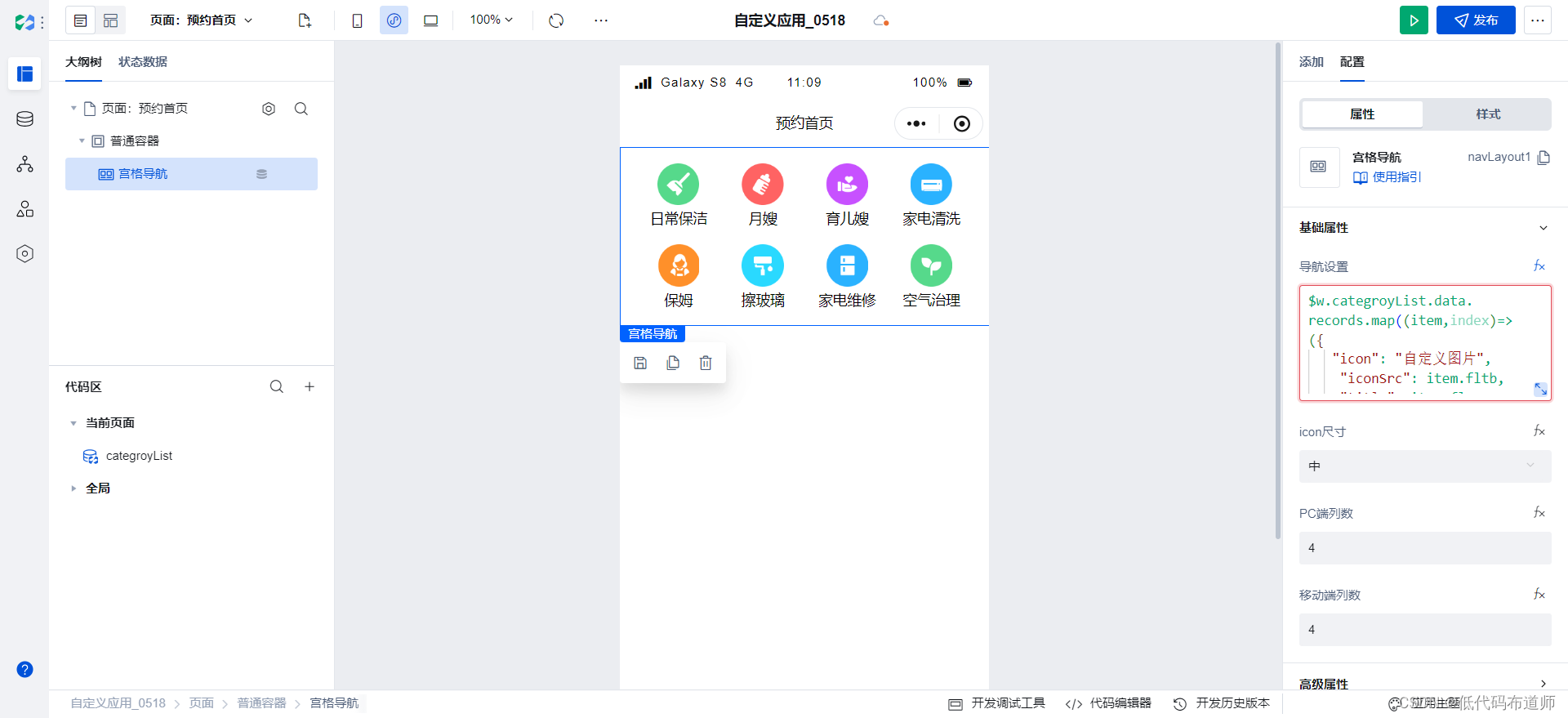
变量定义没有问题之后,我们就可以进行绑定了,选中宫格导航,点击导航设置的fx绑定
输入如下的表达式
$w.categroyList.data.records.map((item,index)=>({ "icon": "自定义图片", "iconSrc": item.fltb, "title": item.flmc, "tapStatus": "tap" }))绑定完成后就可以正常显示出图标来
当然了,我们还可以设置的更复杂一点,比如点击图标的时候切换到类别选择页面,而且被点击的类别被选中,在后续的页面我们结合分类选择页面进行设置
总结
本篇我们讲解了分类管理的后台设置以及小程序端展示的功能,总体的步骤是设置数据源,通过模板生成页面,然后选择合适的组件进行属性设置即可。
























![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)





还没有评论,来说两句吧...