当我们在 tomcat 上部署好一个 webapp 后,如果我们要修改代码,就需要重新进行打包和部署,但往往在工作中是需要频繁修改代码,然后再查看成果的,就需要反复的进行打包和部署的过程,这是很麻烦的
通过 Smart Tomcate 插件我们就能解决这个问题,可以直接使用 idea 图形化界面把代码部署到 tomcat 上达成“一键打包&部署”的过程
安装Smart Tomcate插件
1.在 idea 主界面的左上角选择 File 点击 Settings
2.找到 Plugins 搜索 Smart Tomcate 点击下载按钮就能下载安装了
配置
在安装好了以后,需要我们手动进行一些配置
1.在 idea 页面的右上角的 Current File 处,点击 Edit Configurations 编辑配置
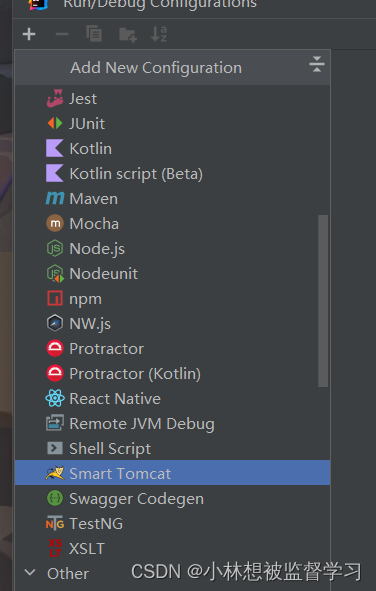
2.点击 + 号,找到 smart tomcat 并点击
3.我们最主要配置的是 Tomcat server ,要将 Tomcat 所在的路径填入
值得注意的是 context path 的值,我们之前直接部署到 tomcat 上 context path 的值就是 war 包的名称,现在我们进行检验要输入到 url 中的 context path 的值是这里定义的值
4.配置好以后,我们点击运行图标便可以一键完成打包部署
5.最后出现下面的日志,就说明打包成功,接下来就可以去浏览器输入 url 进行检验了









![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...