自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
下载完成后一路next,其中可以选择安装路径,到最后点击finsh安装node.js
安装DevEco Studio
==========================================================================
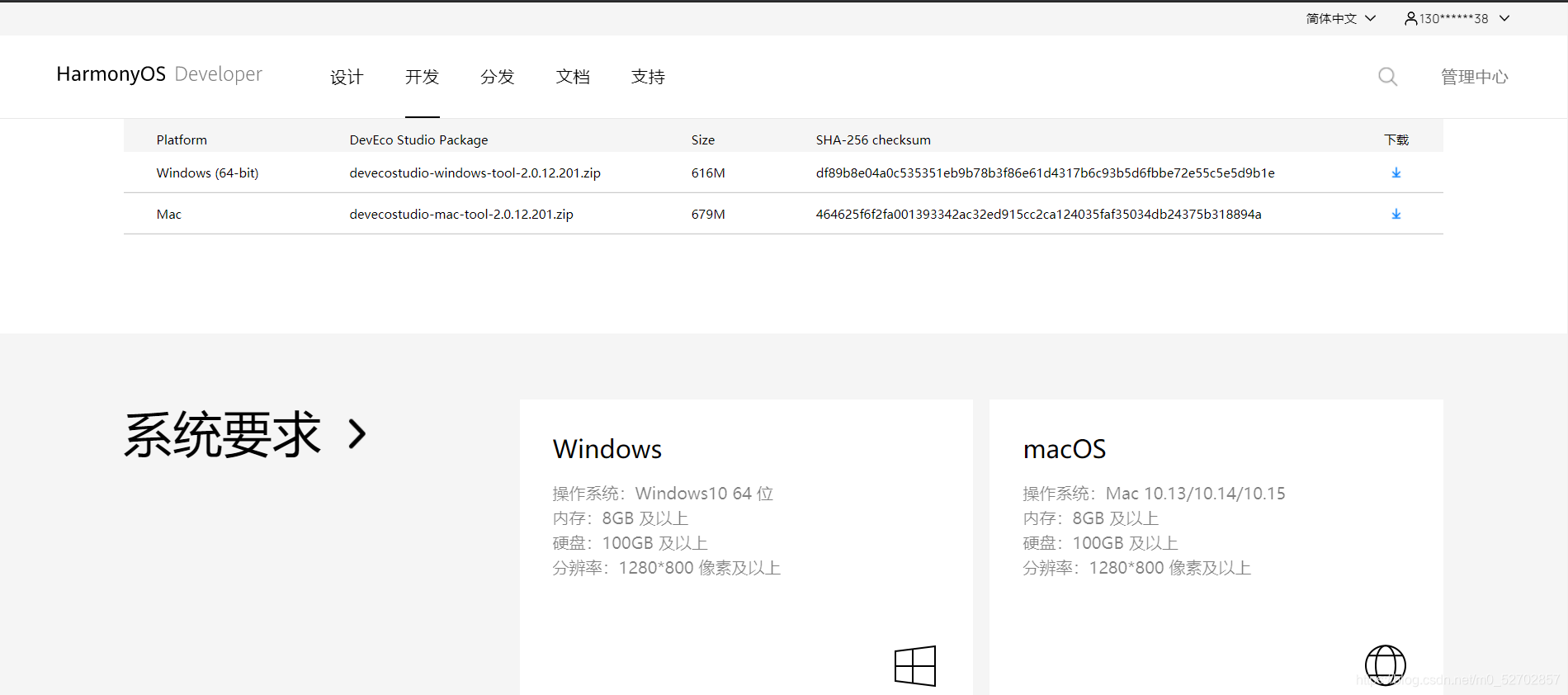
鸿蒙开发的IDE的下载地址:DevEco Studio

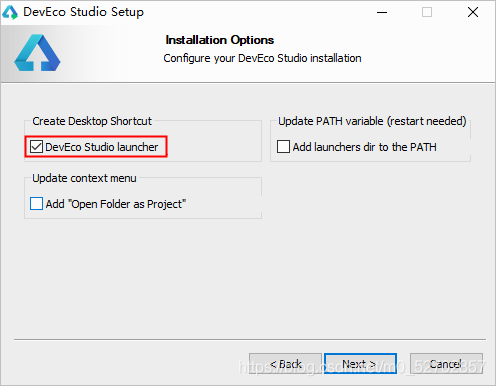
下载完成后运行进入DevEco Studio安装向导,在如下安装选项界面勾选DevEco Studio launcher后,点击Next,直至安装完成。

配置开发语言
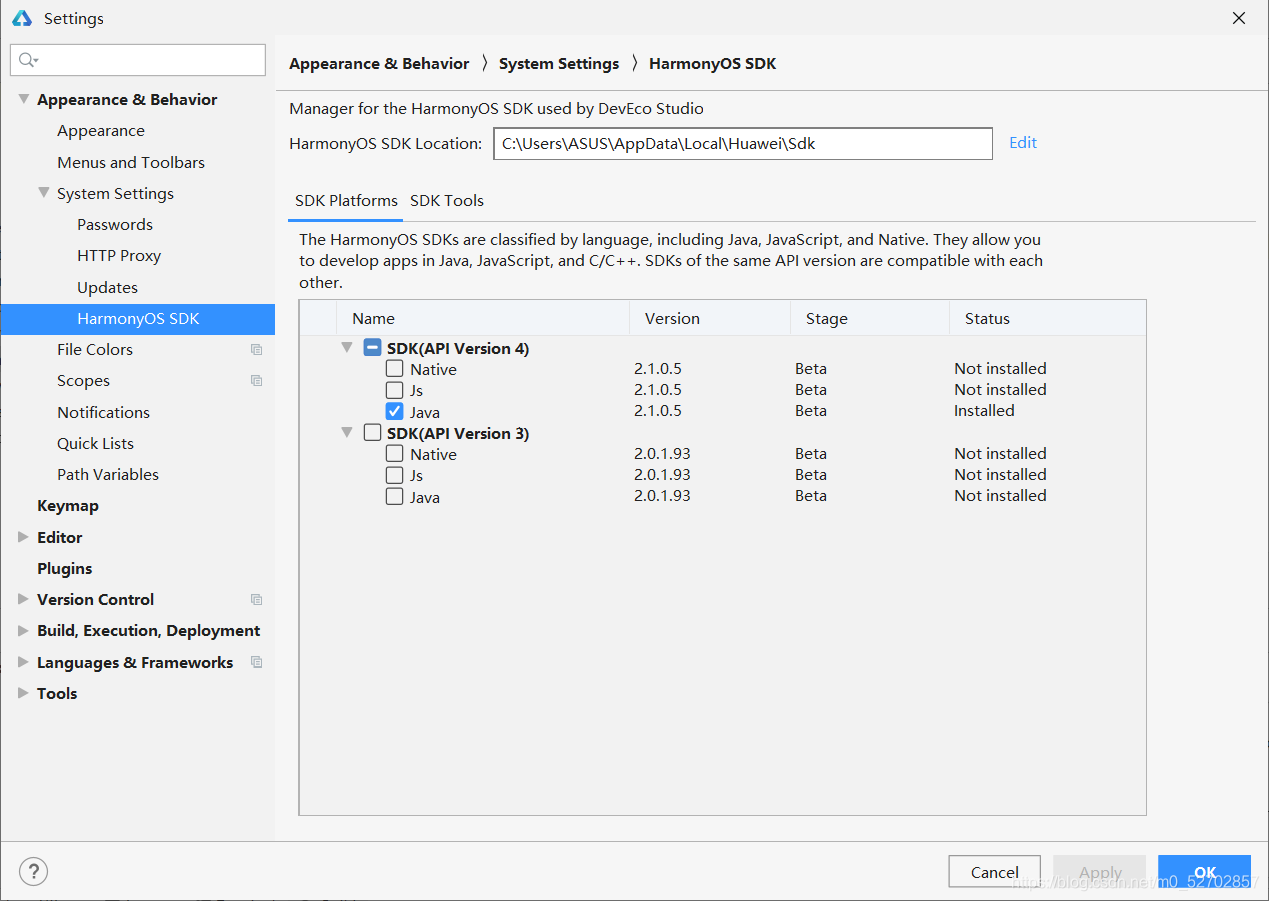
在菜单栏中tools->SDK Manager中配置SDK,鸿蒙安装会自动勾选Java的SDK,若想使用C/C++或JS语言需自行勾选
配置模拟器
相比于安卓的模拟器,鸿蒙的模拟器是安装在云端的,对与本地的性能消耗会变小极多,对于我这种机械硬盘的渣渣机子简直友好的不行(安卓我只能通过真机调试)
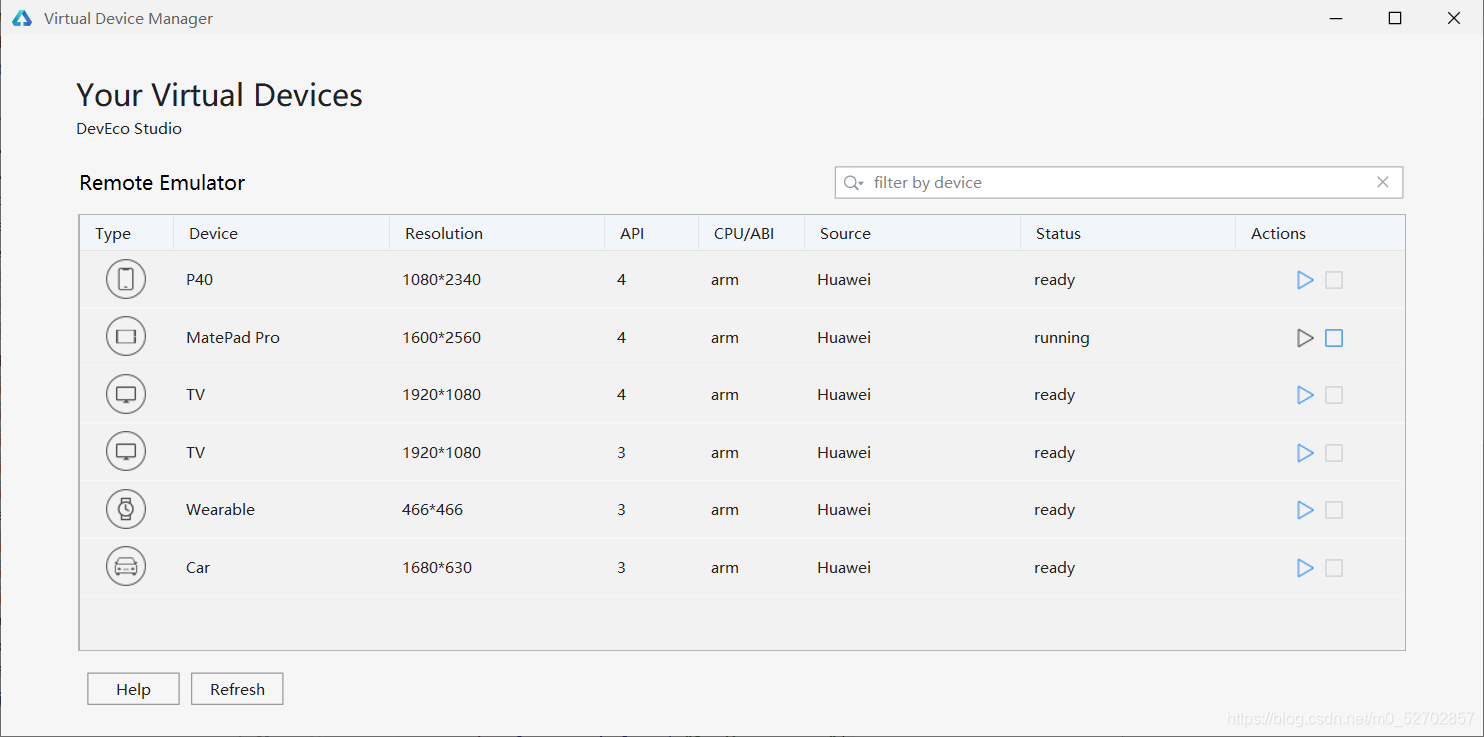
在菜单栏tools->HVD Manager中就可以下载他的模拟器,其中可以选择各个平台的模拟器,手机,手表,电视等等等等,而且我们程序是可以无缝的在这些设备转换的
(需要注意的是:想要下载鸿蒙的模拟器需要注册鸿蒙的开发者并且通过开发者的实名认证,不然是无法下载他们的模拟器的)

至此我们鸿蒙的开发环境已经全部配置完成了,接下来我来运行我的第一个鸿蒙程序吧
第一个鸿蒙程序
==================================================================
在菜单栏file->new->new project新建一个鸿蒙程序

然后我们在选择手机的模拟器然后运行就可以了

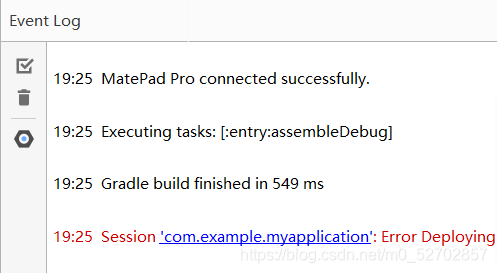
可能出现的错误

若出现上图的错误,那就是你的模拟器设备和你的项目规定运行的设备不一致
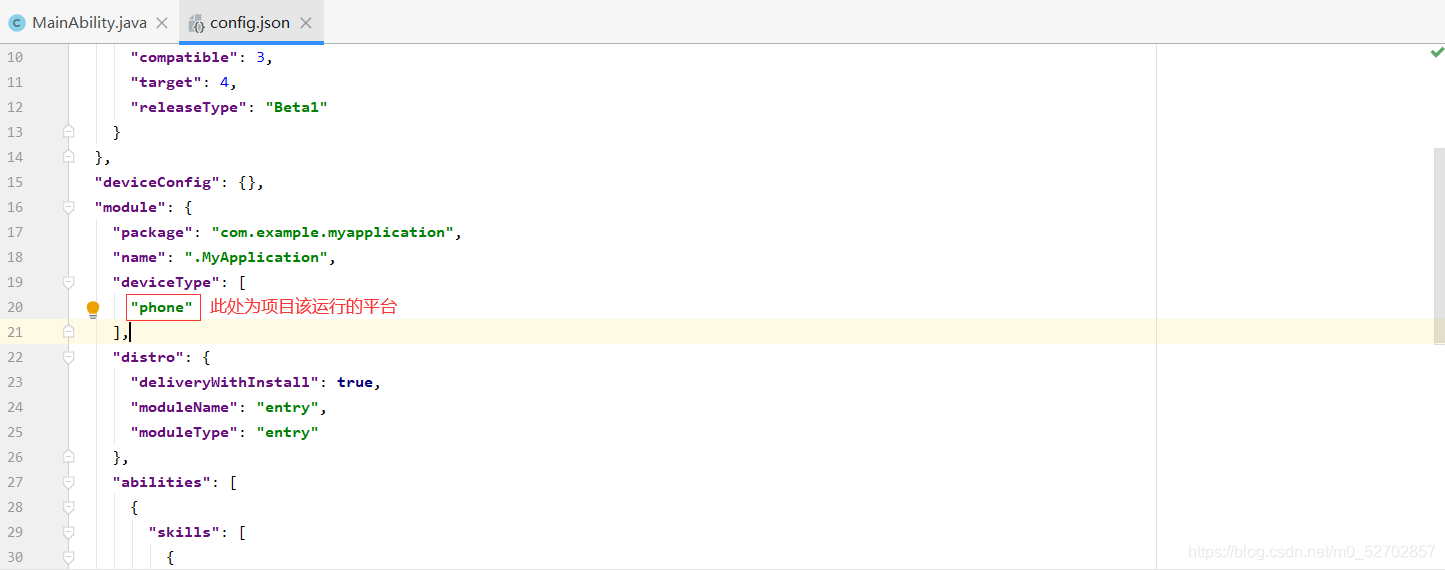
在config.json中可查找到项目该运行的平台设备
查看规定的设备是否跟模拟器设备相同
只需要改变deviceType的类型和模拟器相同即可运行

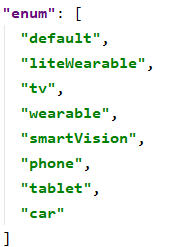
按住shilt键点击deviceType即可查看到deviceType的值有多少种
常用布局
===============================================================
鸿蒙不仅是在系统UI上与安卓颇为一致,即使是代码实现上也是极为相似的
这也有利于我们开发者可以快速的学习开发以及方向转移
DirectionalLayout
这与安卓中的线性布局对标
在这个布局下子组件的特有属性:
ohos:layout_alignment属性规范组件位置
ohos:weight规范组件权重
例子
xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent” ohos:orientation=“vertical”> ohos:id=“$+id:text_helloworld” ohos:height=“match_content” ohos:width=“match_content” ohos:background_element=“$graphic:background_ability_main” ohos:layout_alignment=“horizontal_center” ohos:text=“Hello World” ohos:text_size=“50” /> ohos:height=“match_content” ohos:width=“0vp” ohos:weight=“1” ohos:layout_alignment=“horizontal_center” ohos:text_size=“50”/> ohos:height=“match_content” ohos:width=“match_content” ohos:text=“text1” ohos:background_element=“$graphic:background_ability_main” ohos:layout_alignment=“horizontal_center” ohos:text_size=“50” /> Demo DependentLayout 这与安卓中的约束布局相似 在这个布局中可通过两种属性来规范组件位置 ohos:above:处于指定组件之上 ohos:below:处于指定组件之下 ohos:left_of:处于指定组件之左 ohos:right_of:处于指定组件之右 ohos:right_of:处于指定组件之右 ohos:start_of:处于指定组件之前 ohos:end_of:处于指定组件之后 ohos:align_parent_left:处于父组件左侧 ohos:align_parent_right:处于父组件右侧 ohos:align_parent_start:处于父组件开始侧 ohos:align_parent_end:处于父组件结束侧 ohos:align_parent_top:处于父组件上侧 ohos:align_parent_bottom:处于父组件下侧 ohos:center_in_parent:处于父组件中间 例子 xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent”> ohos:id=“$+id:top” ohos:height=“match_content” ohos:width=“match_content” ohos:align_parent_top=“true” ohos:center_in_parent=“true” ohos:background_element=“$graphic:background_ability_main” ohos:text=“top” ohos:text_size=“50” /> ohos:id=“$+id:text_helloworld” ohos:height=“match_content” ohos:width=“match_content” ohos:below=“$id:top” ohos:center_in_parent=“true” ohos:background_element=“$graphic:background_ability_main” ohos:text=“below” ohos:text_size=“50” und_ability_main" ohos:text=“top” ohos:text_size=“50” /> ohos:id=“$+id:text_helloworld” ohos:height=“match_content” ohos:width=“match_content” ohos:below=“$id:top” ohos:center_in_parent=“true” ohos:background_element=“$graphic:background_ability_main” ohos:text=“below” ohos:text_size=“50”
相对与同级组件的位置关系属性
相对与父组件的位置关系属性









![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...