先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)
正文
1.概述
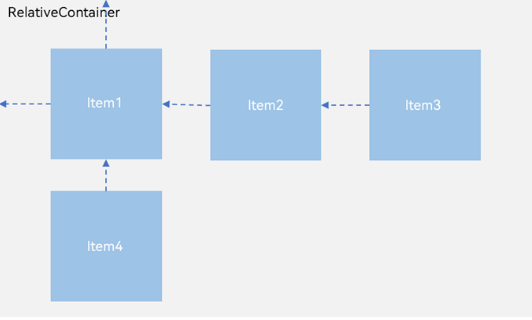
ArkUI组件中的RelativeContainer是一个相对定位的容器,可以用来将子组件按照相对位置布局。
在RelativeContainer中,每个子组件都可以设置相对于父容器或其他组件的位置和大小。可以通过设置相对位置、偏移量、宽度和高度来实现布局。相对位置可以设置为左侧、上方、右侧和下方。偏移量可以设置为相对位置的偏移值,例如向右偏移10像素或向下偏移5像素。宽度和高度可以设置为相对值或绝对值。
使用RelativeContainer时,要注意避免组件重叠或越出容器边界的情况。可以使用zIndex属性来设置组件的堆叠顺序,避免遮盖问题。同时,也可以使用padding属性来设置内边距,避免组件紧贴容器边缘。
RelativeContainer是一个非常灵活的容器组件,可以实现各种复杂的布局效果。
2.设置依赖关系
2.1 锚点设置
在网页中,锚点是指可以跳转到页面中特定位置的链接。设置锚点需要以下步骤:
- 在 HTML 页面中找到要设置锚点的位置。
- 在该位置的标签中添加一个 ID 属性,并为其赋一个唯一的值。例如:
Section 1
。 - 在引用该锚点的链接中,将链接目标指向该 ID。例如:Go to Section 1。
当用户点击链接时,页面会自动滚动到设定的锚点位置。
但在RelativeContainer中锚点其实是对于的参照物,具体用法介绍如下:
- 在水平方向上,可以设置left、middle、right的锚点。
- 在竖直方向上,可以设置top、center、bottom的锚点。
- 必须为RelativeContainer及其子元素设置ID,用于指定锚点信息。RelativeContainer的ID默认为__container__
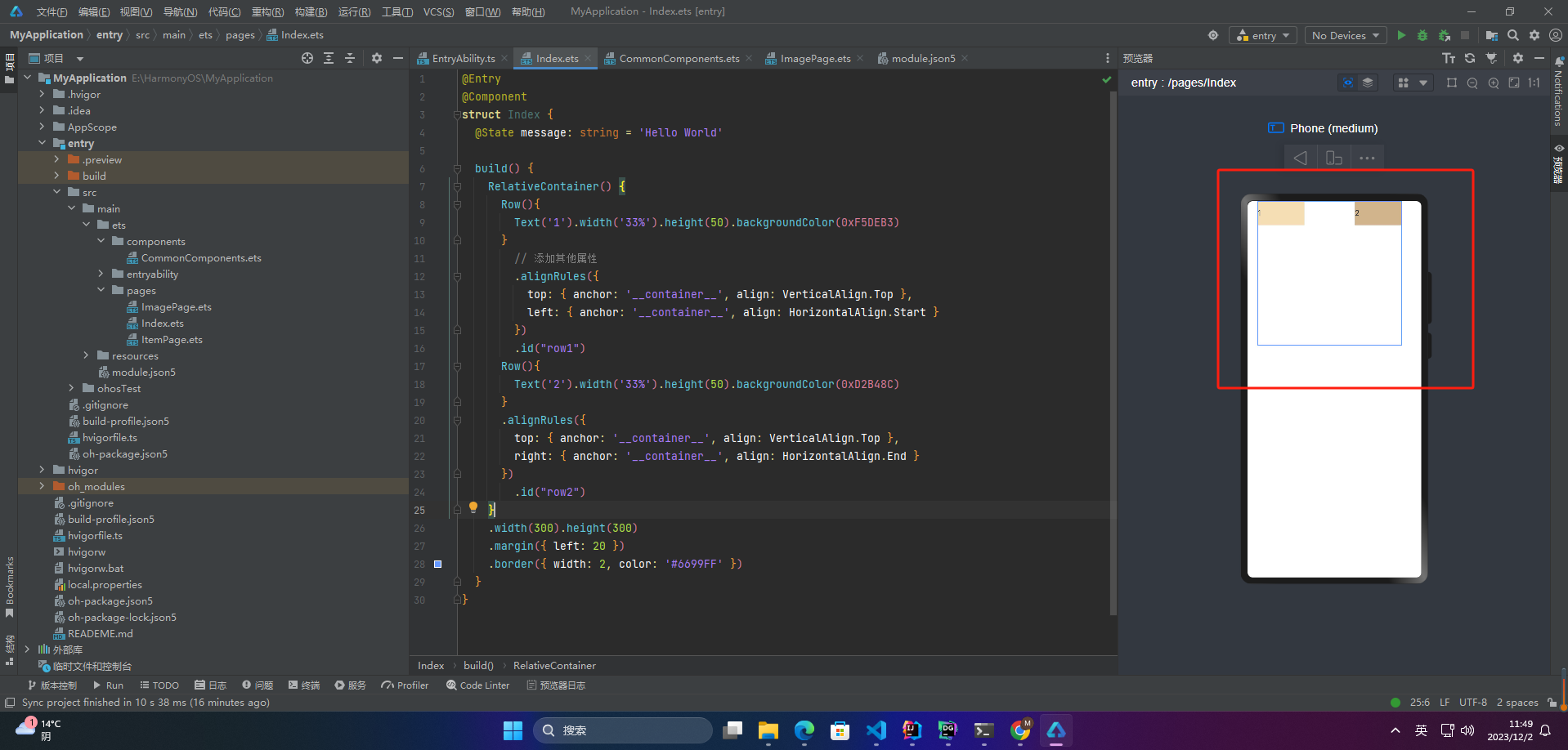
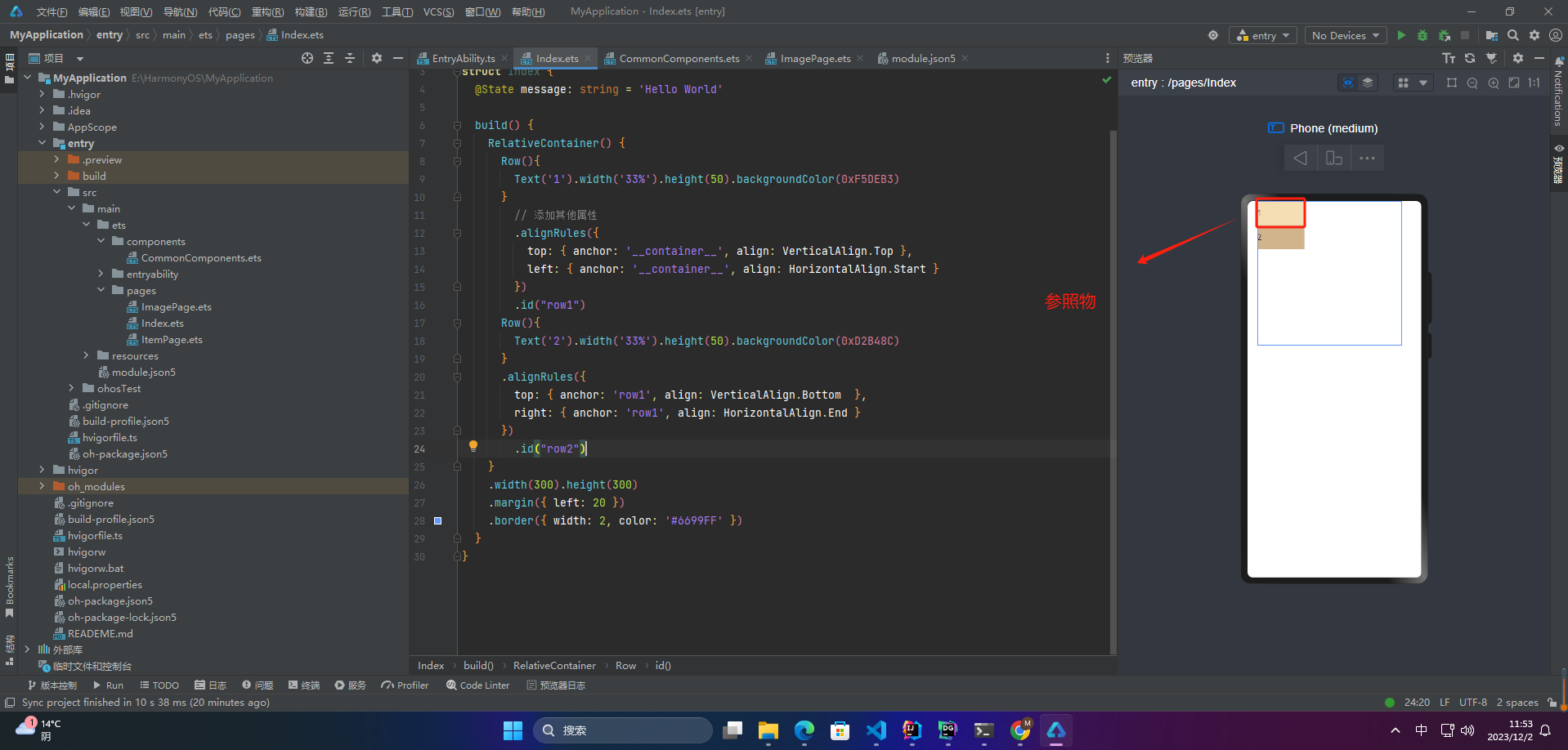
1、RelativeContainer父组件为锚点,__container__代表父容器的id
RelativeContainer() {
Row(){
Text(‘1’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
// 添加其他属性
.alignRules({
top: { anchor: ‘container’, align: VerticalAlign.Top },
left: { anchor: ‘container’, align: HorizontalAlign.Start }
})
.id(“row1”)
Row(){
Text(‘2’).width(‘33%’).height(50).backgroundColor(0xD2B48C)
}
.alignRules({
top: { anchor: ‘container’, align: VerticalAlign.Top },
right: { anchor: ‘container’, align: HorizontalAlign.End }
})
.id(“row2”)
}
.width(300).height(300)
.margin({ left: 20 })
.border({ width: 2, color: ‘#6699FF’ })
2、以子元素为锚点
RelativeContainer() {
Row(){
Text(‘1’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
// 添加其他属性
.alignRules({
top: { anchor: ‘container’, align: VerticalAlign.Top },
left: { anchor: ‘container’, align: HorizontalAlign.Start }
})
.id(“row1”)
Row(){
Text(‘2’).width(‘33%’).height(50).backgroundColor(0xD2B48C)
}
.alignRules({
top: { anchor: ‘row1’, align: VerticalAlign.Bottom },
right: { anchor: ‘row1’, align: HorizontalAlign.End }
})
.id(“row2”)
}
.width(300).height(300)
.margin({ left: 20 })
.border({ width: 2, color: ‘#6699FF’ })
2.2 设置相对于锚点的对齐位置
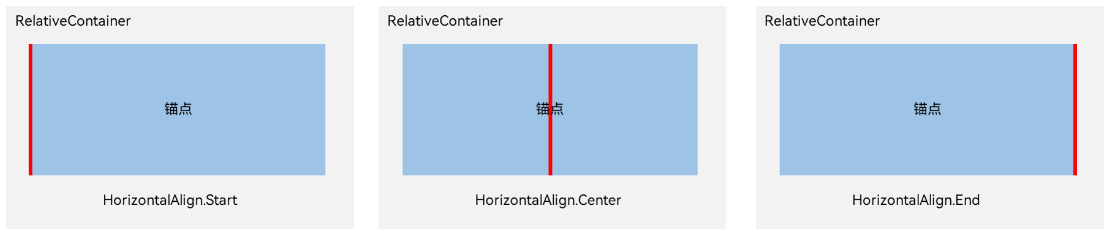
1、在水平方向上,对齐位置可以设置为HorizontalAlign.Start、HorizontalAlign.Center、HorizontalAlign.End
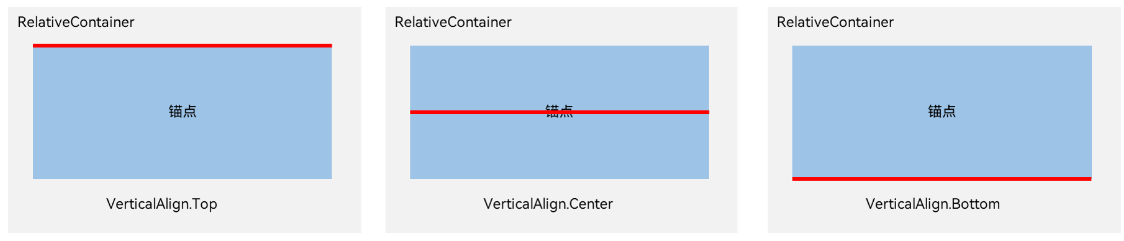
2、在竖直方向上,对齐位置可以设置为VerticalAlign.Top、VerticalAlign.Center、VerticalAlign.Bottom
3.案例
@Entry
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
(备注鸿蒙)**
[外链图片转存中…(img-VeO5poyX-1713214615432)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!














![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)





还没有评论,来说两句吧...