webpack编译过程
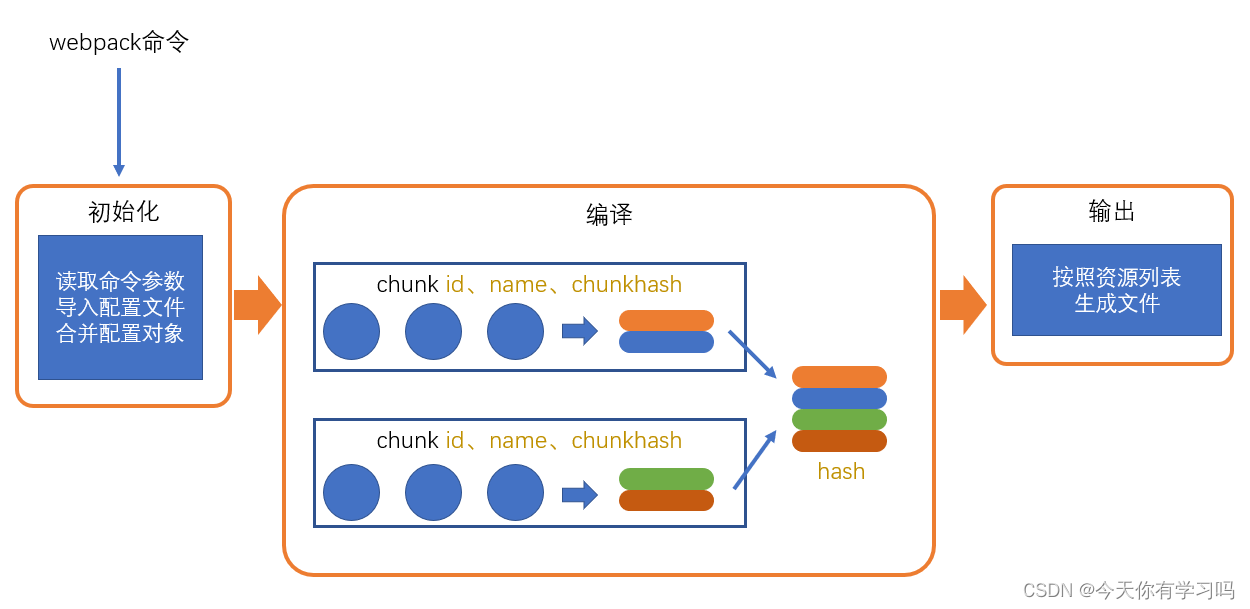
-
初始化
此阶段,webpack会将**CLI参数**、**配置文件**、**默认配置**进行融合,形成一个最终的配置对象。
对配置的处理过程是依托一个第三方库yargs完成的
此阶段相对比较简单,主要是为接下来的编译阶段做必要的准备
目前,可以简单的理解为,初始化阶段主要用于产生一个最终的配置
-
编译
-
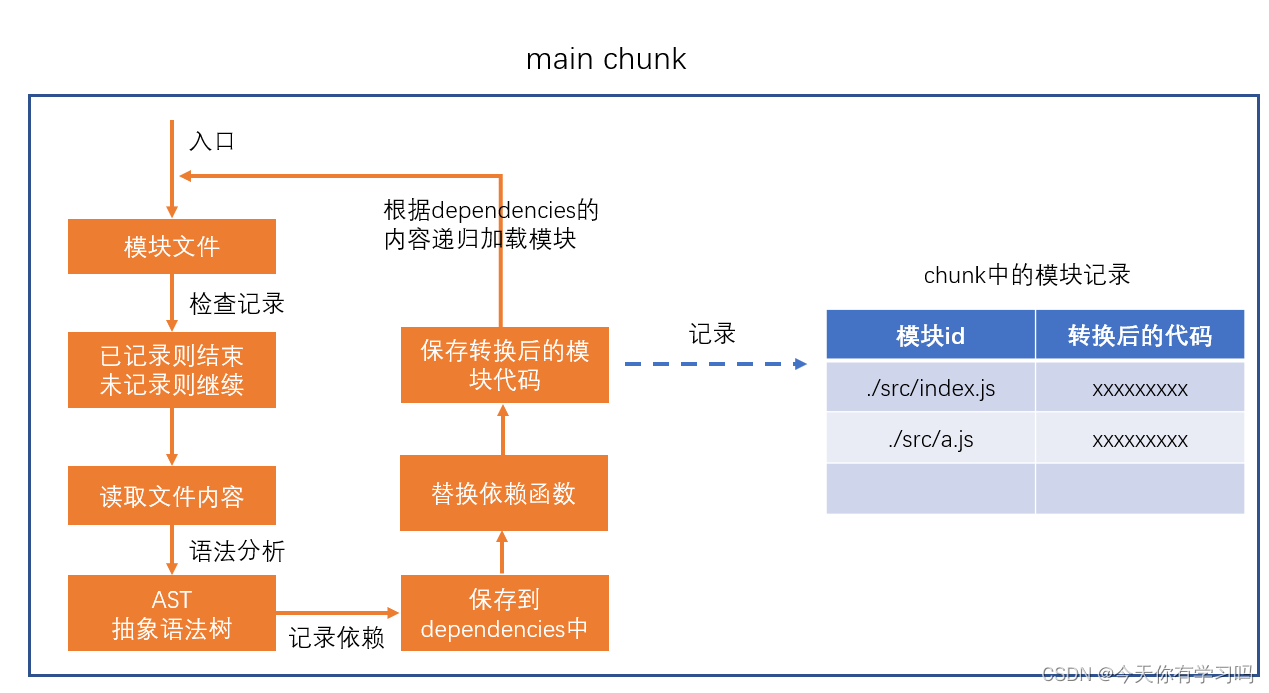
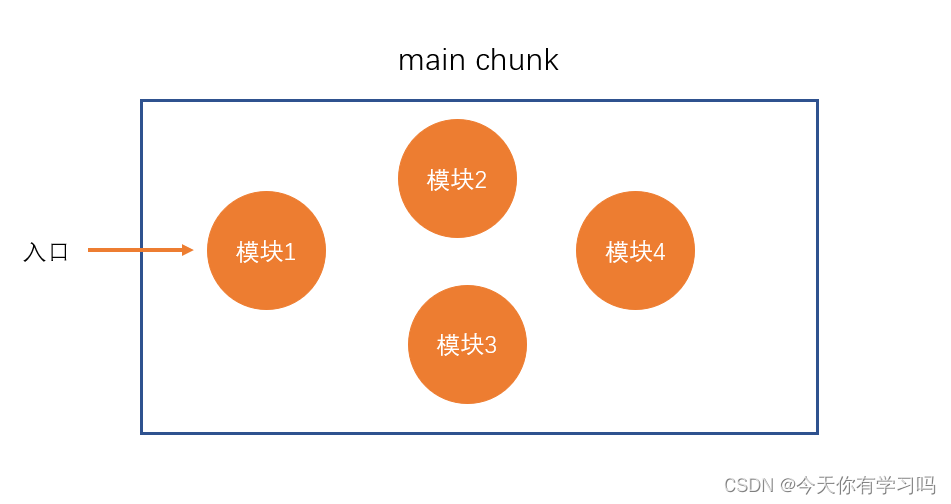
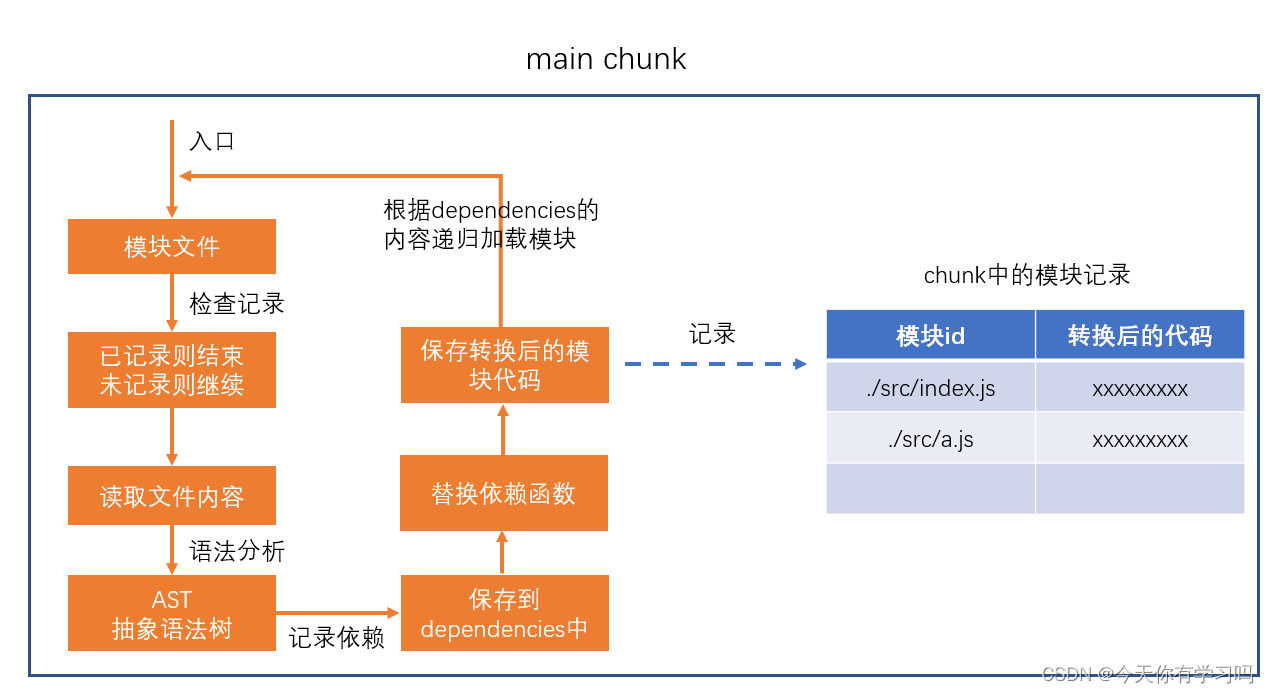
创建chunk
- 它通过入口找到所有依赖的模块的统称,根据入口模块(默认为src/index.js)创建一个chunk
- 每个chunk至少都有两个属性
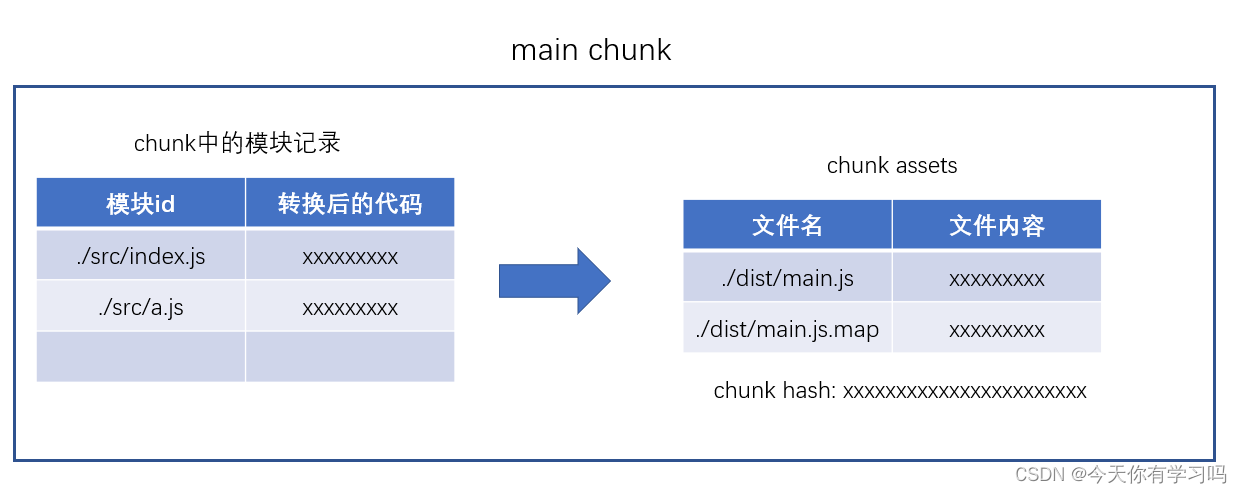
chunk hash是根据所有chunk assets的内容生成的一个hash字符串
hash:一种算法,具体有很多分类,特点是将一个任意长度的字符串转换为一个固定长度的字符串,而且可以保证原始内容不变,产生的hash字符串就不变
简图
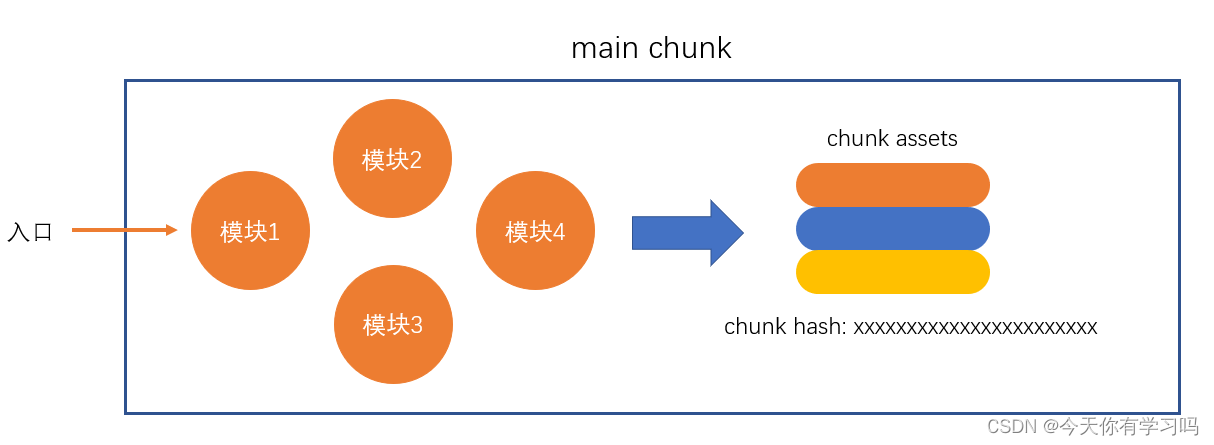
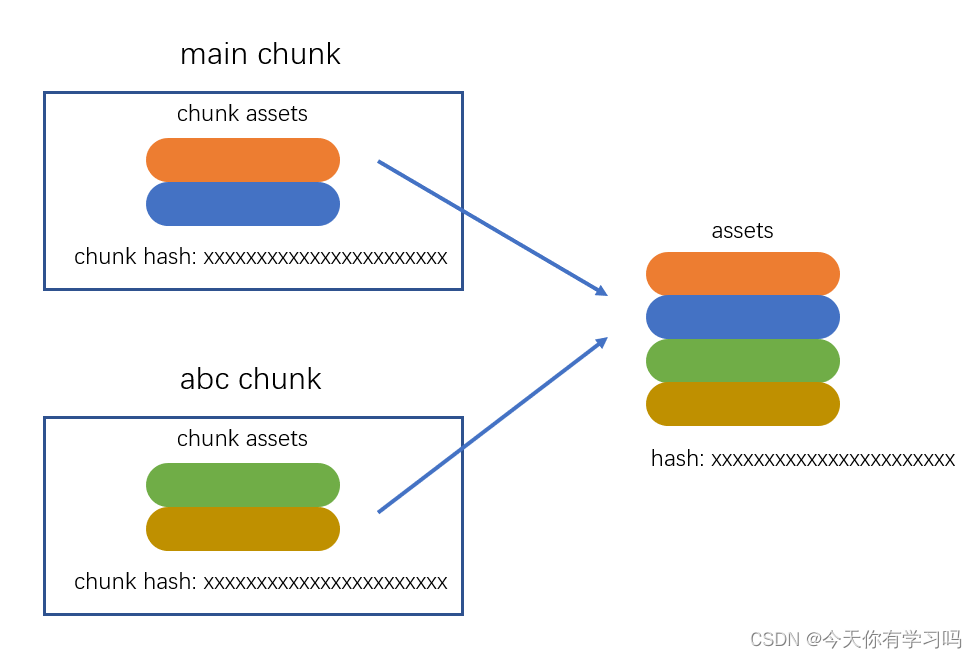
- 合并chunk assets
将多个chunk的assets合并到一起,并产生一个总的hash
-
-
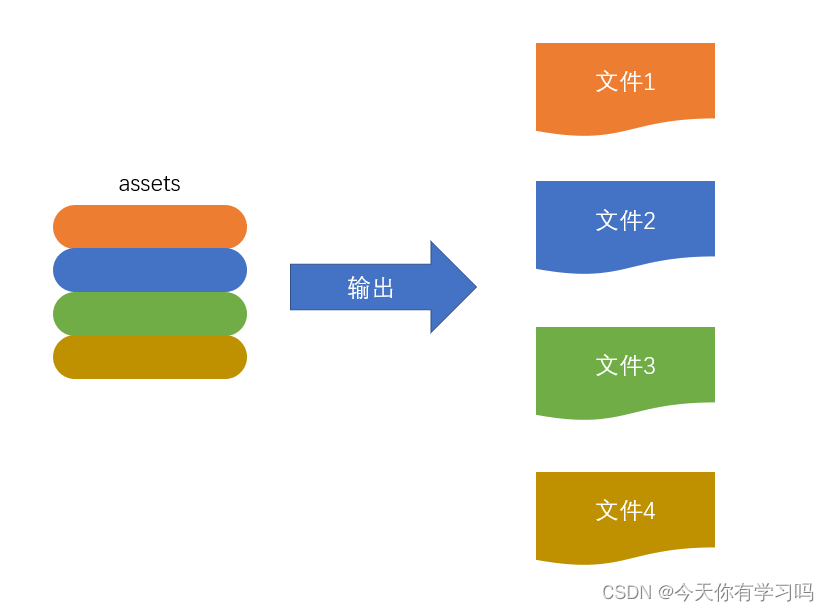
输出
此步骤非常简单,webpack将利用node中的fs模块(文件处理模块),根据编译产生的总的assets,生成相应的文件。










![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)





还没有评论,来说两句吧...