justify-content: center; width: 1920px; height: 1000px; animation: animate1 10s linear infinite; }
/* 用于设置动画属性 其中filter用于做利镜其中的hue-rotate属性让图像运用色相旋转*/
@keyframes animate1 {
0% {
filter: hue-rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
}
}
main .cube {
position: relative;
height: 120px;
width: 120px;
}
main .cube span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 用于设置一个圆圈被分成几份 /
transform: rotate(calc(18degvar(–i)));
}
/* :before用于设置在给定的属性之前添加效果 /
main .cube span::before {
content: ‘’;
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: aqua;
box-shadow: 0 0 10px aqua ,0 0 20px aqua,0 0 40px aqua,0 0 80px aqua,0 0 100px aqua;
animation: animate 2s linear infinite;
animation-delay: calc(0.1svar(–i));
}
@keyframes animate {
0% {
transform: scale(1);
}
80%,
100% {
transform: scale(0);
}
}
.loading{
color:#fff;
font-size: 20px;
position: relative;
top:100px;
right:100px;
}
@media (min-width:765px){
}
loading
--- ### 2.彩虹爱心 --- #### 2.1效果图  #### --- #### 2.2思路解析 > > 搭建基本的html结构,采用的**svg技术**, > > > 通过js动态**改变颜色**,以及动态实现切换图形 > > > --- #### 2.3源码
const colors = [“#e03776”,“#8f3e98”,“#4687bf”,“#3bab6f”,“#f9c25e”,“#f47274”];
const SVG_NS = ‘http://www.w3.org/2000/svg’;
const SVG_XLINK = “http://www.w3.org/1999/xlink”;
let heartsRy = []
function useTheHeart(n){
let use = document.createElementNS(SVG_NS, ‘use’);
use.n = n;
use.setAttributeNS(SVG_XLINK, ‘xlink:href’, ‘#heart’);
use.setAttributeNS(null, ‘transform’, scale(${use.n}));
use.setAttributeNS(null, ‘fill’, colors[n%colors.length]);
use.setAttributeNS(null, ‘x’, -69);
use.setAttributeNS(null, ‘y’, -69);
use.setAttributeNS(null, ‘width’, 138);
use.setAttributeNS(null, ‘height’, 138);
heartsRy.push(use)
hearts.appendChild(use);
}
for(let n = 18; n >= 0; n–){useTheHeart(n)}
function Frame(){
window.requestAnimationFrame(Frame);
for(let i = 0; i < heartsRy.length; i++){
if(heartsRy[i].n < 18){heartsRy[i].n +=.01
}else{
heartsRy[i].n = 0;
hearts.appendChild(heartsRy[i])
}
heartsRy[i].setAttributeNS(null, ‘transform’, scale(${heartsRy[i].n}));
}
}
Frame()
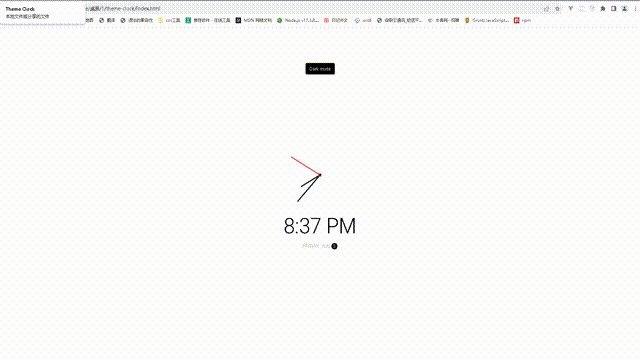
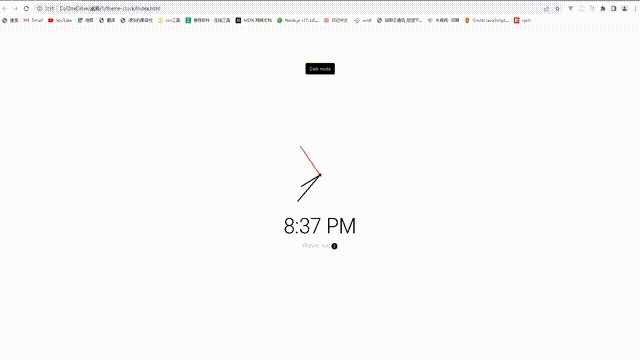
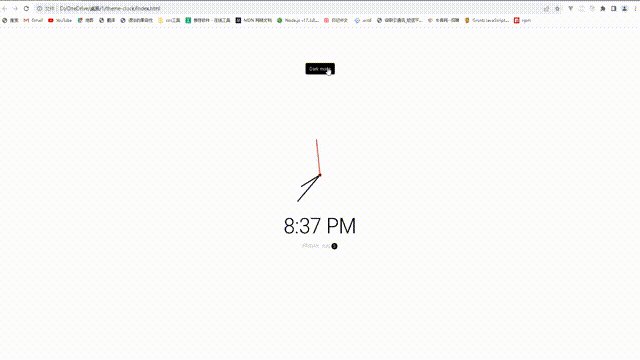
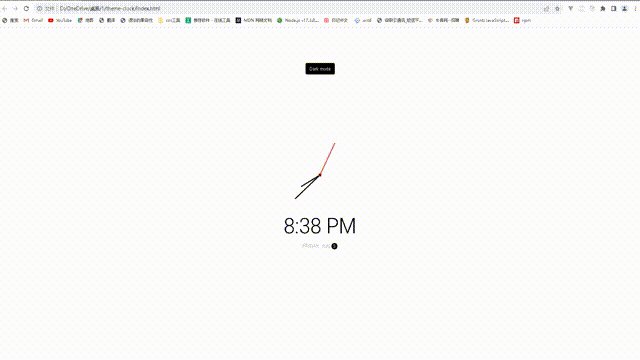
--- ### 3.闹钟 --- #### 3.1效果图  #### --- #### 3.2思路解析 > > 搭建基本的html结构,**动态得到实时的时,分,秒** > > > 通过Date()函数获得。将得到的数字根据逻辑,绑定 > > > 给各div结构,实行动态旋转。点击按钮,改变背景颜色 > > > --- #### 3.3源码 html:Dark mode ```
css:
@import url('https://fonts.googleapis.com/css?family=Heebo:300&display=swap');
* {
box-sizing: border-box;
}
:root {
--primary-color: #000;
--secondary-color: #fff;
}
html {
transition: all 0.5s ease-in;
}
html.dark {
--primary-color: #fff;
--secondary-color: #333;
}
html.dark {
background-color: #111;
color: var(--primary-color);
}
body {
font-family: 'Heebo', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.toggle {
cursor: pointer;
background-color: var(--primary-color);
color: var(--secondary-color);
border: 0;
border-radius: 4px;
padding: 8px 12px;
position: absolute;
top: 100px;
}
.toggle:focus {
outline: none;
}
.clock-container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.clock {
position: relative;
width: 200px;
height: 200px;
}
.needle {
background-color: var(--primary-color);
position: absolute;
top: 50%;
left: 50%;
height: 65px;
width: 3px;
transform-origin: bottom center;
transition: all 0.5s ease-in;
}
.needle.hour {
transform: translate(-50%, -100%) rotate(0deg);
}
.needle.minute {
transform: translate(-50%, -100%) rotate(0deg);
height: 100px;
}
.needle.second {
transform: translate(-50%, -100%) rotate(0deg);
height: 100px;
background-color: #e74c3c;
}
.center-point {
background-color: #e74c3c;
width: 10px;
height: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
.center-point::after {
content: '';
background-color: var(--primary-color);
width: 5px;
height: 5px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
.time {
font-size: 60px;
}
.date {
color: #aaa;
font-size: 14px;
letter-spacing: 0.3px;
text-transform: uppercase;
}
.date .circle {
background-color: var(--primary-color);
color: var(--secondary-color);
border-radius: 50%;
height: 18px;
width: 18px;
display: inline-flex;
align-items: center;
justify-content: center;
line-height: 18px;
transition: all 0.5s ease-in;
font-size: 12px;
}
js:
const hourEl = document.querySelector('.hour')
const minuteEl = document.querySelector('.minute')
const secondEl = document.querySelector('.second')
const timeEl = document.querySelector('.time')
const dateEl = document.querySelector('.date')
const toggle = document.querySelector('.toggle')
const days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
const months = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
toggle.addEventListener('click', (e) => {
const html = document.querySelector('html')
if (html.classList.contains('dark')) {
html.classList.remove('dark')
e.target.innerHTML = 'Dark mode'
} else {
html.classList.add('dark')
e.target.innerHTML = 'Light mode'
}
})
function setTime() {
const time = new Date();
const month = time.getMonth()
const day = time.getDay()
const date = time.getDate()
const hours = time.getHours()
const hoursForClock = hours >= 13 ? hours % 12 : hours;
const minutes = time.getMinutes()
const seconds = time.getSeconds()
const ampm = hours >= 12 ? 'PM' : 'AM'
hourEl.style.transform = `translate(-50%, -100%) rotate(${scale(hoursForClock, 0, 12, 0, 360)}deg)`
minuteEl.style.transform = `translate(-50%, -100%) rotate(${scale(minutes, 0, 60, 0, 360)}deg)`
secondEl.style.transform = `translate(-50%, -100%) rotate(${scale(seconds, 0, 60, 0, 360)}deg)`
timeEl.innerHTML = `${hoursForClock}:${minutes < 10 ? `0${minutes}` : minutes} ${ampm}`
dateEl.innerHTML = `${days[day]}, ${months[month]} ${date}`
}
// StackOverflow https://stackoverflow.com/questions/10756313/javascript-jquery-map-a-range-of-numbers-to-another-range-of-numbers
const scale = (num, in_min, in_max, out_min, out_max) => {
return (num - in_min) * (out_max - out_min) / (in_max - in_min) + out_min;
}
setTime()
setInterval(setTime, 1000)
4.自制笔记本
4.1效果展示
4.2思路解析
通过js实现动态添加DOM结构,绑定创建出DOM结构的
添加,删除按钮。实现监听事件。实现动态改变DOM结构
其他的就是设置css的相关属性,
4.3源码
html:
Add note



![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...