1、遍历数组
- index=>{{index}}:value=>{{value}}
知识点:
- 标签定义无序列表
举例:
- Coffee
- Tea
- Milk
2、遍历对象
3、遍历含多条数据的对象
4、v-for与v-if叠加使用:
index=>{{index}}:key=>{{key}}:value=>{{value}}
标签定义模板的片段,使用v-if或v-for来控制渲染。
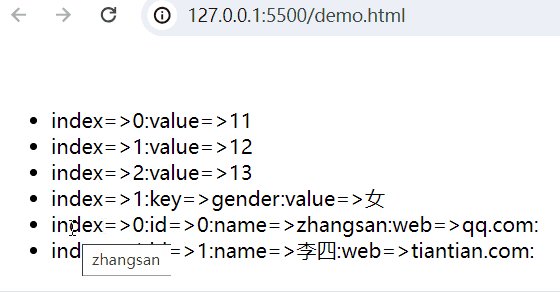
5、v-for叠加动态绑定:
完整示例代码:
Document
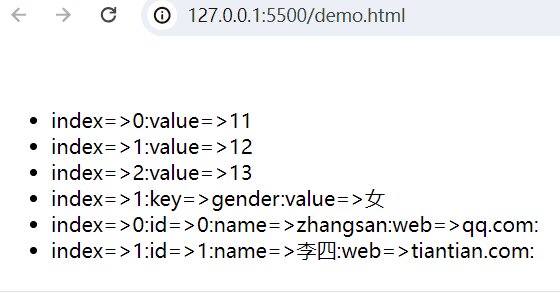
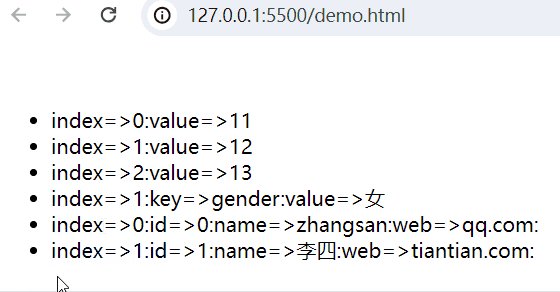
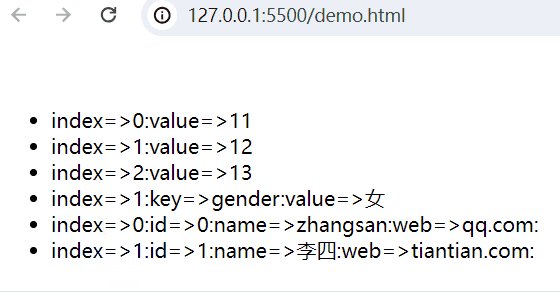
- index=>{{index}}:value=>{{value}}
- index=>{{index}}:key=>{{key}}:value=>{{value}}
- index=>{{index}}:id=>{{value.id}}:name=>{{value.name}}:web=>{{value.web}}:



![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...