👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
文章目录
- ⭐前言⭐
- 🎶将Mysql的内容展示在blade中
- 代码解析:
- 结束语🥇
⭐前言⭐
在 Web 开发中,将数据库中的数据展示在页面上是非常常见的需求之一。Laravel 框架提供了强大的工具和简洁的语法来处理数据库操作,使得数据展示变得简单而高效。本教程将指导您如何使用 Laravel 框架从 MySQL 数据库中检索数据,并将其展示在 Web 页面上,为您的用户提供丰富的内容和良好的用户体验。
前提条件:
已经安装了 Composer 和 Laravel 开发环境。
拥有一个 MySQL 数据库,并且已经在 Laravel 项目中配置好数据库连接。
步骤概述:
1.创建数据库模型和迁移: 使用 Laravel 的迁移工具创建数据库表,并创建相应的模型来与数据库表进行交互。
2.填充数据库: 如果数据库中没有数据,您可以使用 Laravel 的数据填充功能或手动添加数据到数据库表中。
3.创建路由: 在 routes/web.php 文件中设置路由,定义要在页面上展示数据的路由地址。
4.编写控制器方法: 创建一个控制器,并编写相应的方法来处理路由请求。在方法中,从数据库中检索数据并将其传递给视图。
5.创建视图: 使用 Blade 模板引擎创建视图文件,并在其中编写 HTML 和 PHP 代码来展示从数据库中检索到的数据。
6.展示数据: 在视图文件中使用循环结构,逐条展示从数据库中检索到的数据,并设计页面布局和样式使数据呈现更加美观和易读。
🎶将Mysql的内容展示在blade中
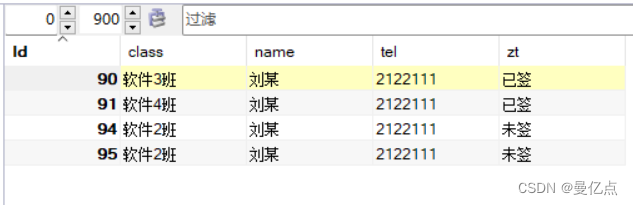
在数据库中添加以下的字段,可以自行添加自己想要的内容:
现在展示master.blade.php的代码:
{asset('/css/bootstrap.min.css')}}>学生考勤签到系统 {{csrf_field()}}学生考勤签到系统
班级 姓名 电话 状态 签到 操作 {{$v->class}} {{$v->name}} {{$v->tel}} {{$v->zt}} {asset('updata')}}?id={{$v->Id}}"> 其展示的路由为:
Route::get(“show”,[UserController::class,‘show’]);
相关控制器的代码如下:
// 列表展示 public function show() { $data = DB::table("student")->get(); return view("master",["data"=>$data]); }效果展示图:
代码解析:
$data 通过DB::table(“student”)->get();获取student表相关的全部数据,取得数据或通过return view(“master”,[“data”=> $ data]); 跳转到master.blade.php中,并将student表中的数据传输给master.blade.php中的data中,由此可见小小的data,里面包含了student表中的全部内容。最后通过@foreach( $ data as $v)循环将其一 一的获取得到, {{ $v->class}}此方法是对列名的获取,以此内推即可得到。
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖
- 结束语🥇








![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...