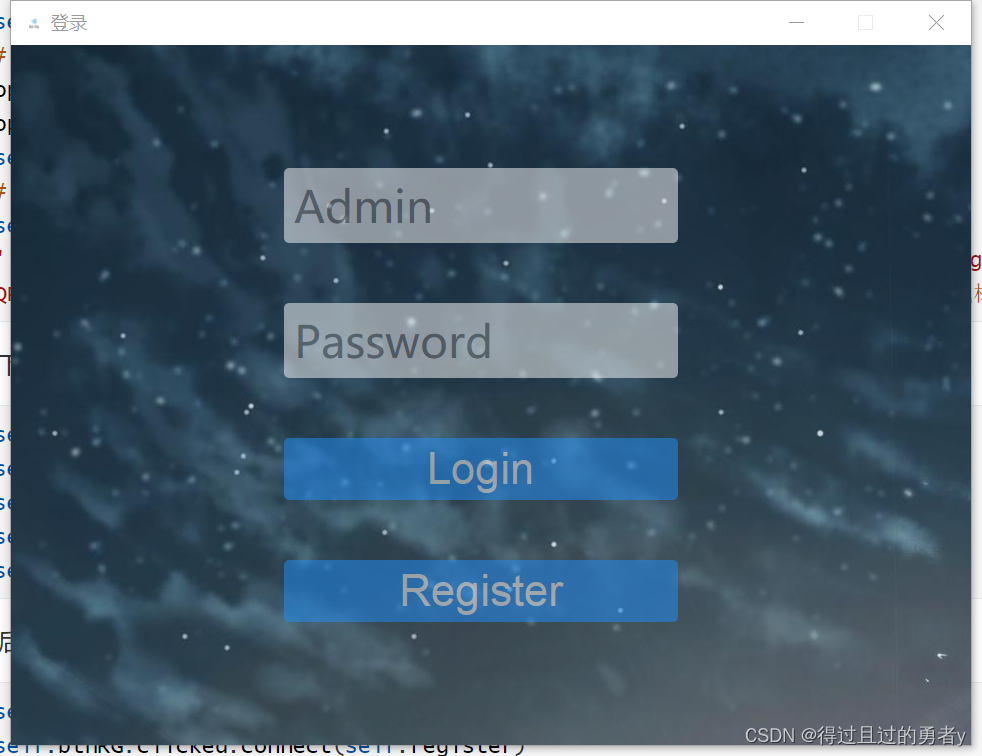
由于该程序会通过与数据库的交互来实现歌曲收藏等功能,故需要首先设计一个进行登录注册的界面
登录界面将与主界面同大小,且为了方便布局,设置为固定大小不可改变
self.setFixedSize(960, 700)
self.setWindowTitle(‘登录’) # 设置窗口名称
self.setWindowIcon(QIcon(‘favicon.ico’)) # 设置左上角的窗口图标
接下来通过调色板控件设置窗口背景
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap(‘1.jpg’)))
self.setPalette(palette)
接下来设置界面控件
self.frame = QFrame(self)
self.frame.move(260, 110) # 坐标
self.mainLayout = QVBoxLayout(self.frame)
为了简单方便,只设置了账号密码两个输入框以及登录注册两个按钮,如下为账户号输入框设置
self.nameEd1 = QLineEdit(self) # 创建输入框
self.nameEd1.setPlaceholderText(“Admin”) # 设置默认文字
self.nameEd1.setFont(QFont(‘微软雅黑’, 22)) # 设置字体和大小
设置透明度
op2 = QGraphicsOpacityEffect()
op2.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op2)
设置控件样式
self.nameEd1.setStyleSheet(‘’‘QLineEdit{border-radius:5px; padding: 8px}’‘’)
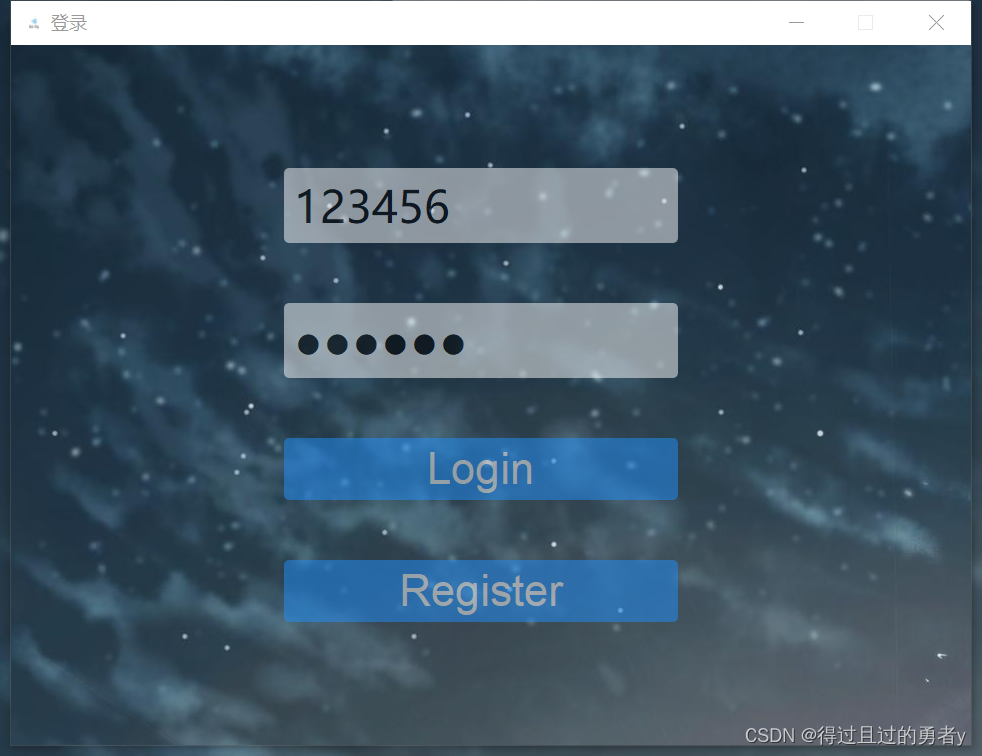
密码输入框也类似,只需要再将其编辑模式设置为小圆点填充即可
self.nameEd2.setEchoMode(QLineEdit.Password)
登录和注册按钮设置则完全一致
self.btnLG = QPushButton(‘Login’) # 按钮值设置Login
设置透明度
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnLG.setGraphicsEffect(op3)
设置控件样式
self.btnLG.setStyleSheet(
‘’'QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:‘Arial’;color:#FFFFFF; padding:6px}‘’') # hover为鼠标悬浮样式
接下来再将部件加入布局中,并为它们设置相邻距离
self.mainLayout.addWidget(self.nameEd1)
self.mainLayout.addWidget(self.nameEd2)
self.mainLayout.addWidget(self.btnLG)
self.mainLayout.addWidget(self.btnRG)
self.mainLayout.setSpacing(60)
最后再为他们绑定鼠标单击事件,即完成了登录界面的设计
self.btnLG.clicked.connect(self.login)
self.btnRG.clicked.connect(self.register)
最终大概效果如下:


二、主界面
首先进行UI设计,以方便界面布局设置,界面设计大致如下

之后就可以进行GUI编程
同样首先设置窗口大小,名称,图标,并对窗口进行部分设置
self.setFixedSize(960, 700)
self.setWindowTitle(‘Ken-Chy’)
self.setWindowIcon(QIcon(‘favicon.ico’))
self.setWindowOpacity(0.9) # 设置窗口透明度
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 设置窗口背景透明
self.setWindowFlags(QtCore.Qt.FramelessWindowHint) # 隐藏边框
随后创建窗口部件并设置布局,由UI图我们首先可以将界面分为左右两个部件,并为它们设置Name标示,随后将左右两侧的部件加入主部件中,并为他们设置位置以及所占大小
self.main_widget = QtWidgets.QWidget() # 创建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 创建主部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
self.left_widget = QtWidgets.QWidget() # 创建左侧部件
self.left_widget.setObjectName(‘left_widget’)
self.left_layout = QtWidgets.QGridLayout() # 创建左侧部件的网格布局层
self.left_widget.setLayout(self.left_layout) # 设置左侧部件布局为网格
self.right_widget = QtWidgets.QWidget() # 创建右侧部件
self.right_widget.setObjectName(‘right_widget’)
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # 设置右侧部件布局为网格
self.setCentralWidget(self.main_widget) # 设置窗口主部件
self.main_layout.addWidget(self.left_widget, 0, 0, 12, 2) # 左侧部件在第0行第0列,占8行3列
self.main_layout.addWidget(self.right_widget, 0, 2, 12, 10) # 右侧部件在第0行第3列,占8行9列
观察左侧部件,我们可以看到主要分为三个标签以及九个按钮
创建三个标签并为它们设置Name标示,随后创建九个按钮,同样设置Name标识,并在左侧布局中加入这些标签和按钮
self.left_label_1 = QtWidgets.QPushButton(“每日推荐”)
self.left_label_1.setObjectName(‘left_label’)
self.left_label_2 = QtWidgets.QPushButton(“我的音乐”)
self.left_label_2.setObjectName(‘left_label’)
self.left_label_3 = QtWidgets.QPushButton(“联系与帮助”)
self.left_label_3.setObjectName(‘left_label’)
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon(‘fa.music’, color=‘white’), “热门歌曲”)
self.left_button_1.setObjectName(‘left_button’)
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon(‘fa.sellsy’, color=‘white’), “热门歌手”)
self.left_button_2.setObjectName(‘left_button’)
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon(‘fa.film’, color=‘white’), “热门MV”)
self.left_button_3.setObjectName(‘left_button’)
self.left_button_4 = QtWidgets.QPushButton(qtawesome.icon(‘fa.home’, color=‘white’), “我的下载”)
self.left_button_4.setObjectName(‘left_button’)
self.left_button_5 = QtWidgets.QPushButton(qtawesome.icon(‘fa.download’, color=‘white’), “我的收藏”)
self.left_button_5.setObjectName(‘left_button’)
self.left_button_6 = QtWidgets.QPushButton(qtawesome.icon(‘fa.heart’, color=‘white’), “切换账号”)
self.left_button_6.setObjectName(‘left_button’)
self.left_button_7 = QtWidgets.QPushButton(qtawesome.icon(‘fa.comment’, color=‘white’), “开发流程”)
self.left_button_7.setObjectName(‘left_button’)
self.left_button_8 = QtWidgets.QPushButton(qtawesome.icon(‘fa.star’, color=‘white’), “作者博客”)
self.left_button_8.setObjectName(‘left_button’)
self.left_button_9 = QtWidgets.QPushButton(qtawesome.icon(‘fa.question’, color=‘white’), “联系作者”)
self.left_button_9.setObjectName(‘left_button’)
self.left_layout.addWidget(self.left_label_1, 1, 0, 1, 3)
self.left_layout.addWidget(self.left_button_1, 2, 0, 1, 3)
self.left_layout.addWidget(self.left_button_2, 3, 0, 1, 3)
self.left_layout.addWidget(self.left_button_3, 4, 0, 1, 3)
self.left_layout.addWidget(self.left_label_2, 5, 0, 1, 3)
self.left_layout.addWidget(self.left_button_4, 6, 0, 1, 3)
self.left_layout.addWidget(self.left_button_5, 7, 0, 1, 3)
self.left_layout.addWidget(self.left_button_6, 8, 0, 1, 3)
self.left_layout.addWidget(self.left_label_3, 9, 0, 1, 3)
self.left_layout.addWidget(self.left_button_7, 10, 0, 1, 3)
self.left_layout.addWidget(self.left_button_8, 11, 0, 1, 3)
self.left_layout.addWidget(self.left_button_9, 12, 0, 1, 3)
设置完左侧之后我们看右边的布局
最顶部是搜索框,实则就是一个输入的控件
我们首先为该位置创建一个部件并设置为网格布局
随后创建输入控件以及图标并加入到搜索框布局中
最后再将搜索框部件加入右侧布局中
self.right_bar_widget = QtWidgets.QWidget() # 右侧顶部搜索框部件
self.right_bar_layout = QtWidgets.QGridLayout() # 右侧顶部搜索框网格布局
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + ’ ’ + '搜索 ')
self.search_icon.setFont(qtawesome.font(‘fa’, 20))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText(“输入歌手、歌曲或用户,回车进行搜索”)
self.right_bar_layout.addWidget(self.search_icon, 0, 0, 1, 1)
self.right_bar_layout.addWidget(self.right_bar_widget_search_input, 0, 1, 1, 8)
self.right_layout.addWidget(self.right_bar_widget, 0, 0, 1, 9)
接下来下面左侧是搜索结果的展示,右边是操作选项
搜索结果因为是可以点击播放的,所以与操作选项实则都是一些按钮
那么我们首先先创建两个“搜索结果”和“执行操作”两个标签
随后再创建左侧十个按钮(搜索结果),右侧六个按钮(执行操作)
并将它们加入布局即可完成
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Python开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注Python)
最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-3KzhBIaY-1712850863916)]










![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...