文章目录
- 一、使用纯JSP方式实现用户登录功能
- (一)项目概述
- (二)实现步骤
- 1、创建Web项目
- 2、创建登录页面
- 3、创建登录处理页面
- 4、创建登录成功和失败页面
- (1)登录成功页面
- (2)登录失败页面
- 5、编辑项目首页
- (三)测试程序,查看效果
- 二、使用JSP+Servlet方式实现用户登录功能
- (一)实现思路
- (二)实现步骤
- 1、创建Web项目
- 2、创建登录页面
- 3、创建登录处理程序
- 4、创建登录成功页面
- 5、创建登录失败页面
- 6、编辑项目首页
- (三)测试测试,查看结果
- 三、JSP+Servlet+DB方式实现用户登录功能
- (一)实现思路
- (二)实现步骤
- 1、创建数据库
- 2、创建用户表
- 3、创建Jakarta EE项目
- 4、创建用户实体类
- 5、添加数据库驱动程序
- 6、创建数据库连接管理工具类
- 7、创建用户数据访问类
- 8、测试用户数据访问类
- 9、创建用户服务类
- 10、创建登录处理程序
- 11、创建登录页面
- 12、创建登录成功页面
- 13、创建登录失败页面
- 14、编辑项目首页
- (三)运行程序,查看结果
- 四、课后作业
- 任务1、采用MVC模式实现用户注册功能
- 任务2、在登录成功页面显示用户列表
一、使用纯JSP方式实现用户登录功能
(一)项目概述
- 今天我们将一起学习如何使用纯JSP方式实现用户登录功能。在这个过程中,我们会通过四个主要步骤来完成这个任务:创建Web项目、创建登录页面、创建登录处理页面以及创建登录成功和失败页面。
(二)实现步骤
1、创建Web项目
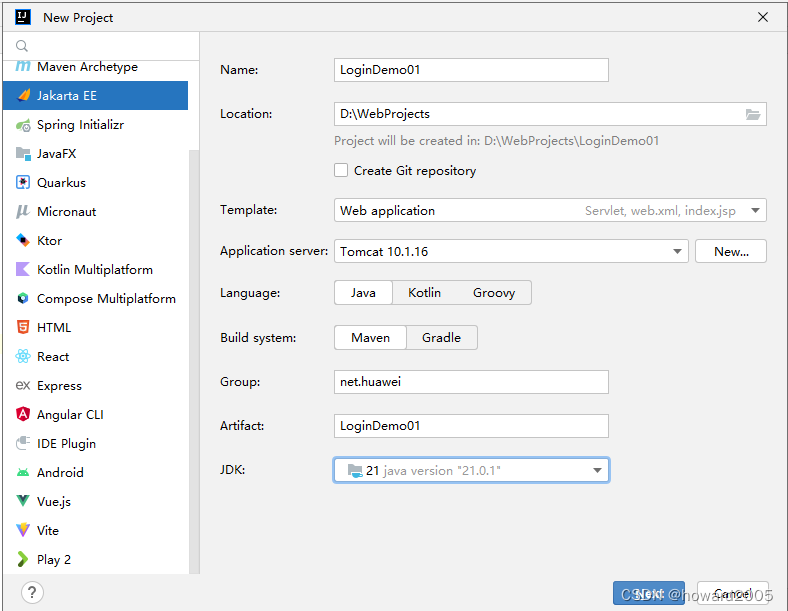
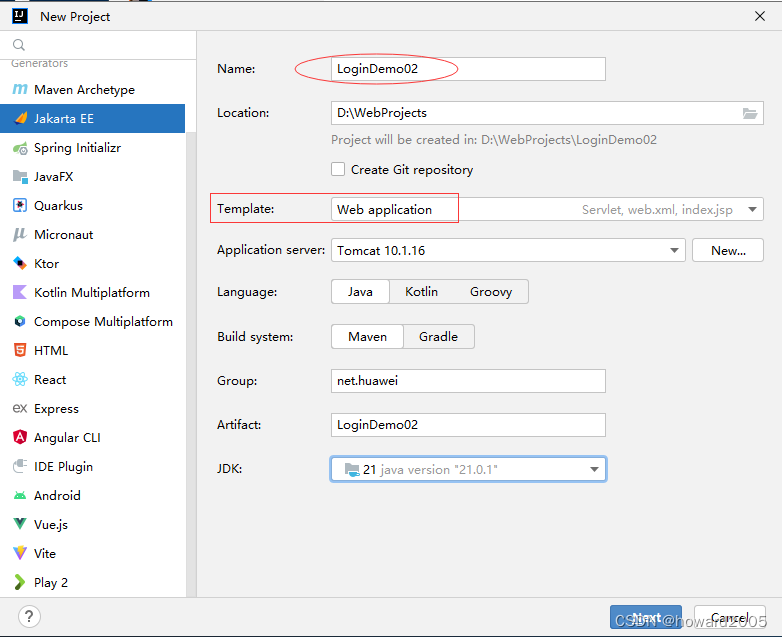
- 创建Jakarta EE项目,要设置项目名称 - LoginDemo01,保存位置 - D:\WebProjects,选择模板 - Web application,设置应用服务器 - Tomcat 10.1.16,语言 - Java,构建系统 - Maven,组 - net.huawei、构件 - LoginDemo01,JDK - 21
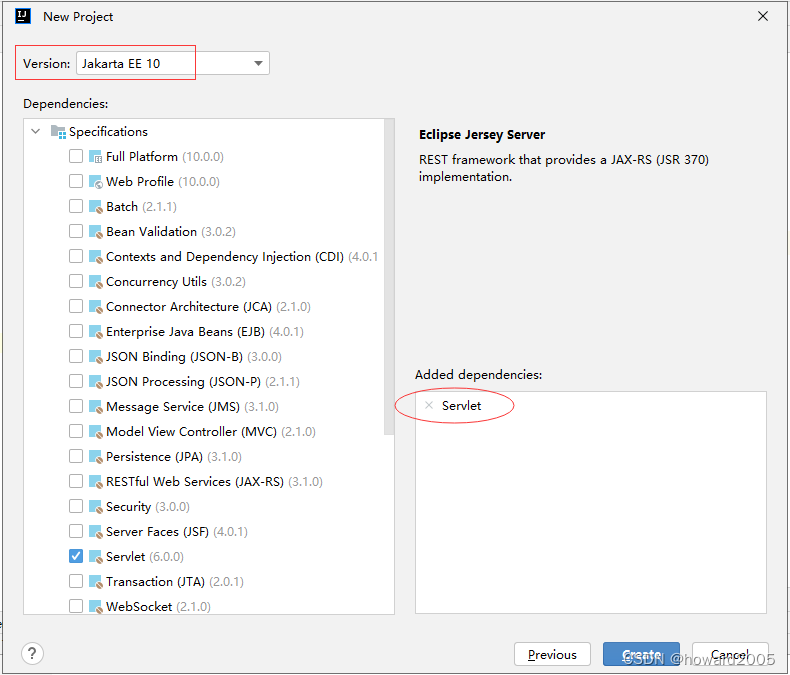
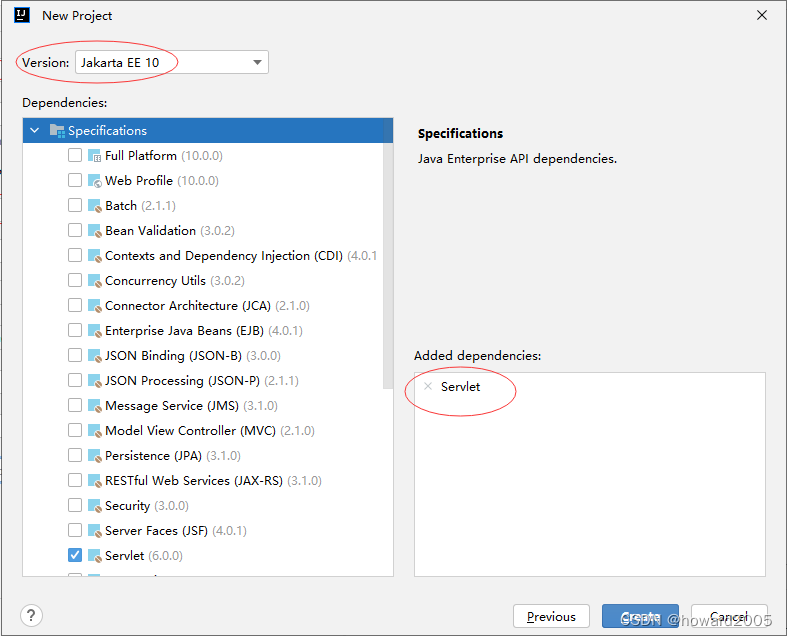
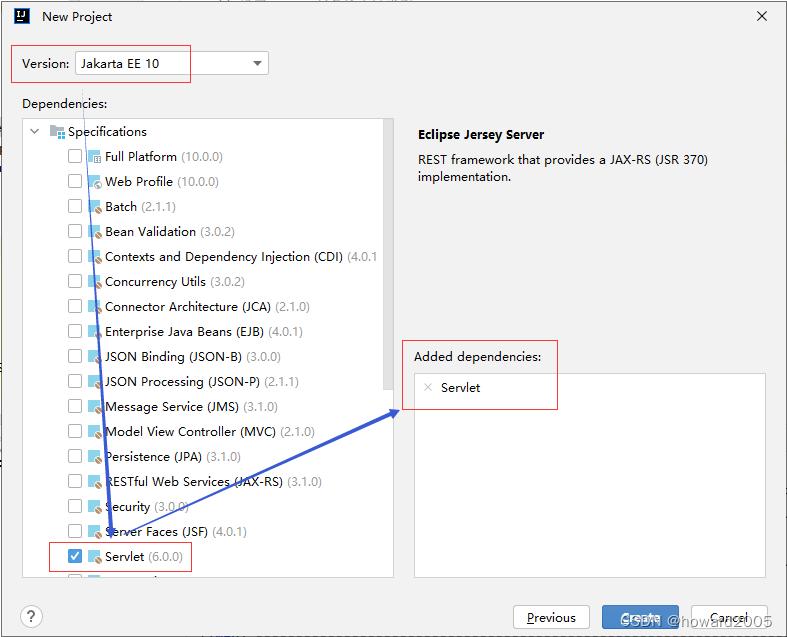
- 单击【Next】按钮,选择版本 - Jakarta EE 10,添加依赖 - Servlet
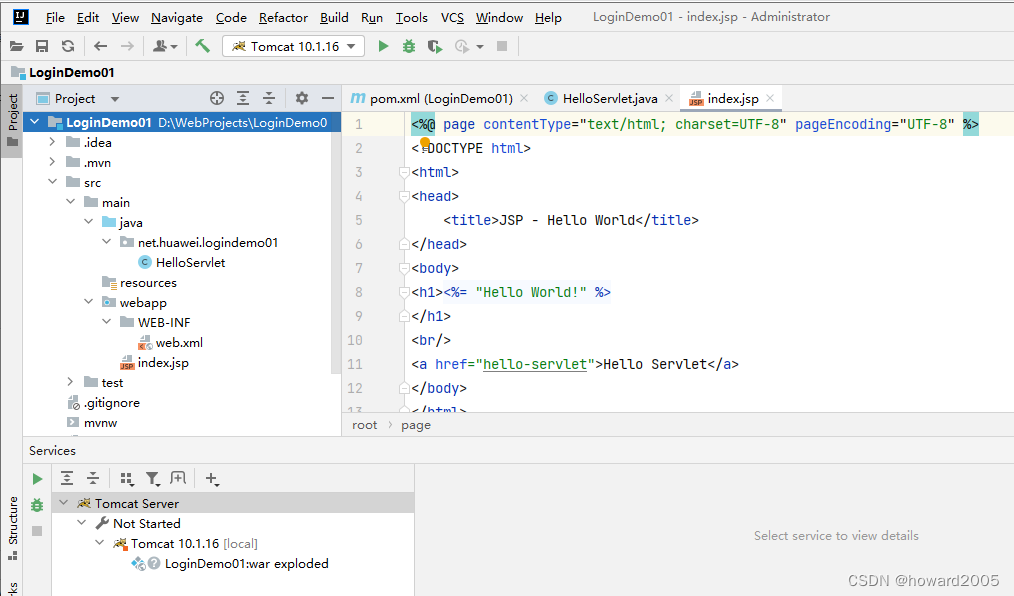
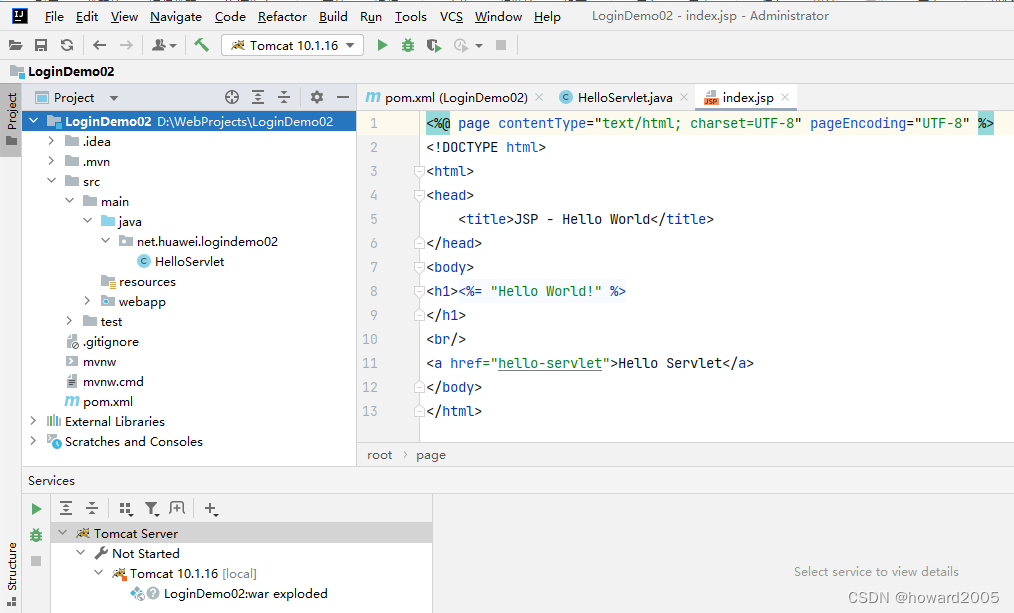
- 单击【Create】按钮完成项目的创建
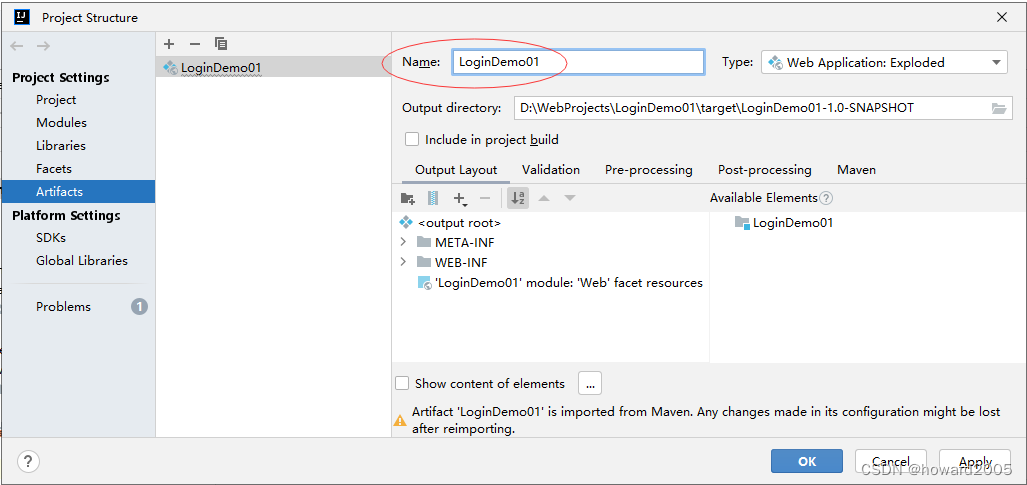
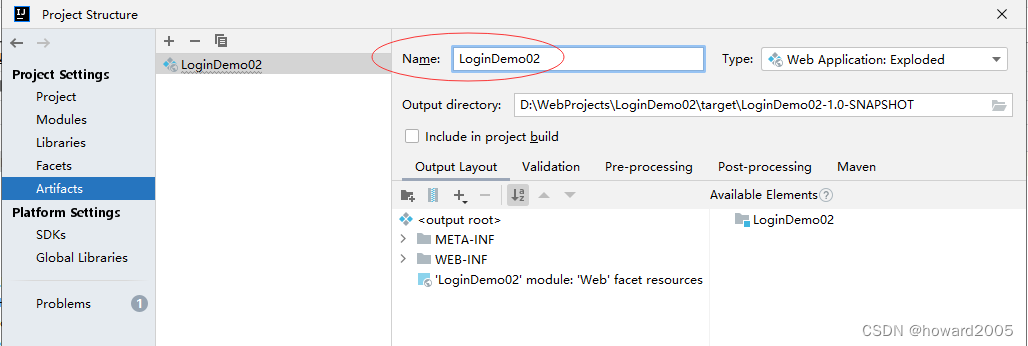
- 在项目结构窗口里,修改构件名 - 将LoginDemo01:war exploded改成LoginDemo01,与项目名保持一致
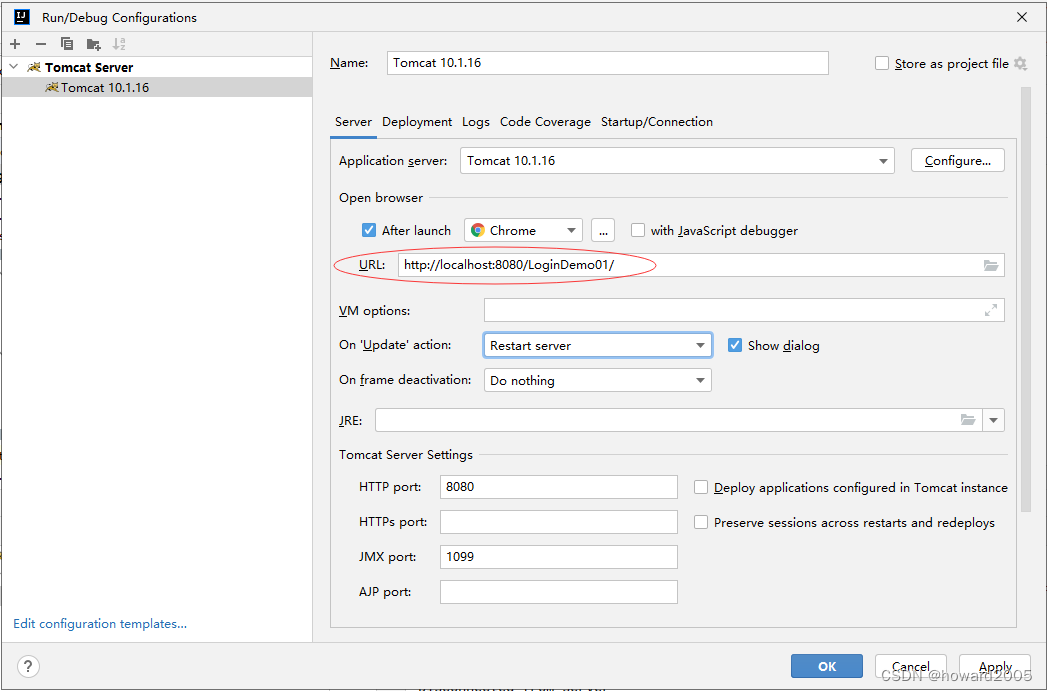
- 要编辑服务器配置,重新部署项目
- 切换到【Server】选项卡,URL已经自动变成http://localhost:8080/LoginDemo01/
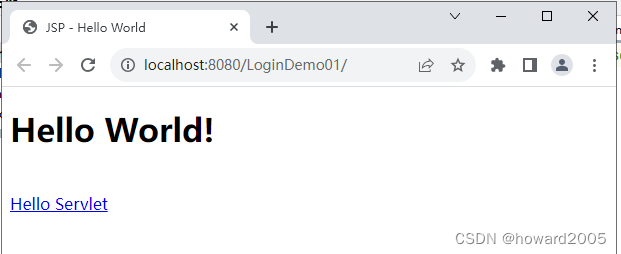
- 启动服务器,查看效果
- 单击【Hello Servlet】超链接
- 本案例不使用Servlet,所以删除HelloServlet
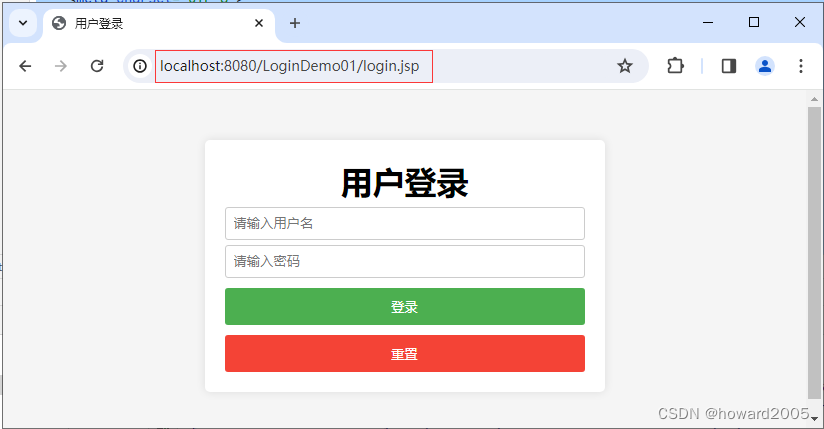
2、创建登录页面
-
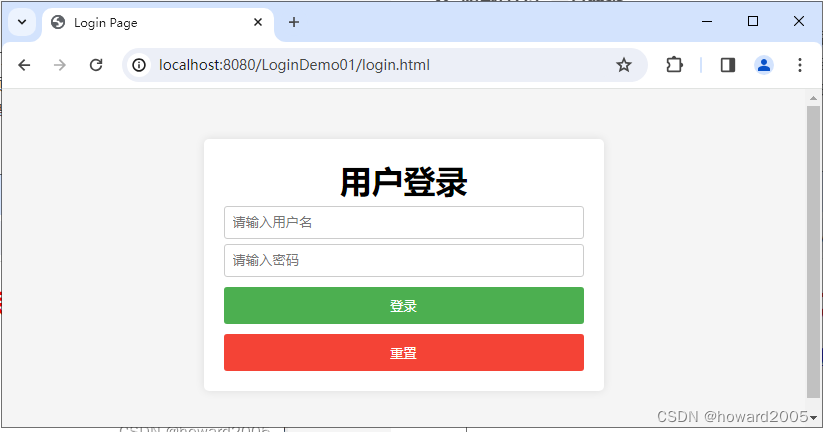
接下来,我们开始创建登录页面。登录页面是用户输入用户名和密码的地方,我们将其命名为https://blog.csdn.net/howard2005/article/details/login.jsp。在这个页面中,我们使用HTML代码创建一个表单,包含了账号和密码两个输入框,以及登录和重置两个按钮,为了登录页面美观,我们需要一个外部样式表styles.css。
-
创建https://blog.csdn.net/howard2005/article/details/login.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>用户登录 用户登录
-
说明:单击【登录】按钮,用户提交的数据交给doLogin.jsp页面来处理
-
创建styles.css文件
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Arial, sans-serif; background-color: #f5f5f5; } .container { max-width: 400px; margin: 50px auto; background-color: #ffffff; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); } h1 { text-align: center; } form { display: flex; flex-direction: column; } label { margin-top: 10px; } input[type="text"], input[type="password"] { width: 100%; padding: 8px; margin-top: 5px; border: 1px solid #ccc; border-radius: 3px; } button { width: 100%; padding: 10px; margin-top: 10px; background-color: #4CAF50; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #45a049; } button[type="reset"] { background-color: #f44336; } button[type="reset"]:hover { background-color: #d32f2f; }- 启动服务器,查看登录页面效果
3、创建登录处理页面
-
然后,我们需要创建登录处理页面。登录处理页面是负责处理用户登录请求的地方,我们将其命名为doLogin.jsp。在这个页面中,我们使用JSP代码获取用户输入的用户名和密码,然后判断登录是否成功。如果登录成功,我们就跳转到登录成功页面;否则,我们就跳转到登录失败页面。
-
创建登录处理页面 - doLogin.jsp
-
因为doLogin.jsp只负责处理业务逻辑,无需显示,所以不需要静态页面的代码
<%@ page import="java.net.URLEncoder" %> <% // 获取登录表单提交的数据(用户名和密码) String username = request.getParameter("username"); String password = request.getParameter("password"); // 判断登录是否成功 if (username.equals("howard") && password.equals("903213")) { // 跳转到登录成功页面,传递用户名 response.sendRedirect("success.jsp?username=" + username); } else { // 跳转到登录失败页面,传递用户名 response.sendRedirect("failure.jsp?username=" + username); } %>4、创建登录成功和失败页面
接着,我们需要创建登录成功和失败页面。这两个页面分别显示登录成功和失败的信息,我们将其命名为success.jsp和failure.jsp。在这两个页面中,我们都使用HTML和JSP代码显示用户登录的结果。
(1)登录成功页面
- 创建登录成功页面 - success.jsp
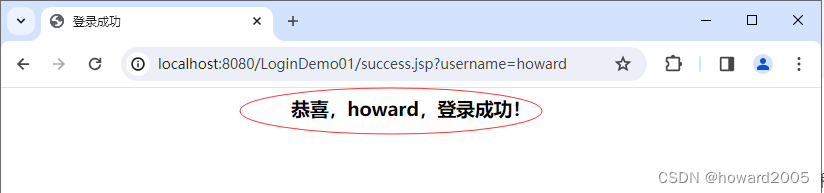
<%@ page contentType="text/html;charset=UTF-8" language="java" %>登录成功 恭喜,<%= request.getParameter("username")%>,登录成功!
(2)登录失败页面
- 创建登录失败页面 - failure.jsp
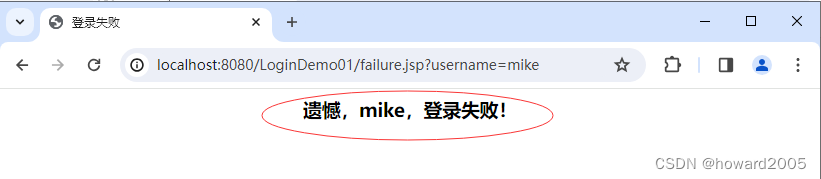
<%@ page contentType="text/html;charset=UTF-8" language="java" %>登录失败 遗憾,<%= request.getParameter("username")%>,登录失败!
5、编辑项目首页
- 最后,我们需要编辑项目首页。项目首页是用户访问的第一个页面 - index.jsp。在这个页面中,我们使用HTML代码创建了一个超链接,用户可以通过这个超链接跳转到登录页面 - login.html。
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>首页 纯JSP方式实现用户登录功能
跳转到登录页面
(三)测试程序,查看效果
-
现在,让我们来测试一下我们的程序。启动服务器后,我们会看到首页显示了“纯JSP方式实现用户登录功能”的标题,以及一个可以跳转到登录页面的超链接。当我们点击这个超链接时,就会跳转到登录页面。在登录页面中,我们可以输入用户名和密码,然后点击登录按钮。如果我们输入的是正确的用户名和密码,就会跳转到登录成功页面;否则,就会跳转到登录失败页面。
-
启动服务器,显示首页
-
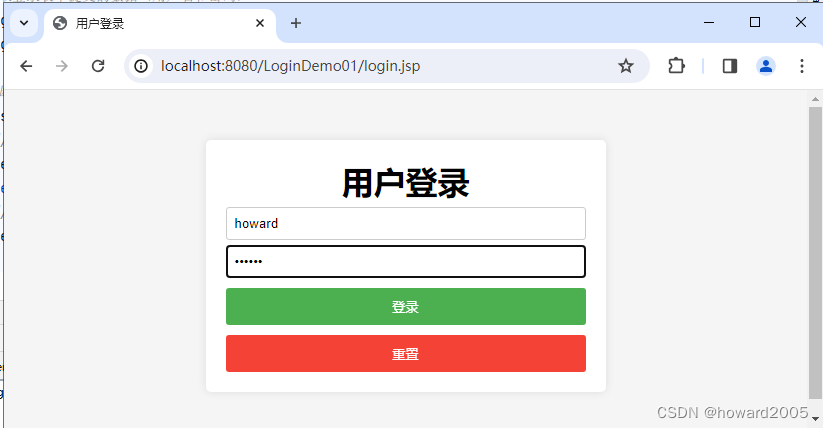
单击【跳转到登录页面】链接,跳转到登录页面
-
测试输入正确的用户名和密码(howard :903213)
-
单击【登录】按钮,跳转到登录成功页面
-
返回登录页面,输入错误的用户名或密码
-
单击【登录】按钮,跳转到登录失败页面
-
登录操作录屏演示
-
这就是我们如何使用纯JSP方式实现用户登录功能的过程。希望大家能够通过这次学习,对JSP编程有更深入的理解,并掌握如何使用JSP实现简单的业务逻辑。
二、使用JSP+Servlet方式实现用户登录功能
(一)实现思路
- 登录页面https://blog.csdn.net/howard2005/article/details/login.jsp,输入用户名和密码后,跳转到登录处理程序LoginServlet进行业务逻辑处理,登录成功,跳转到登录成功页面success.jsp,否则跳转到登录失败页面failure.jsp。
(二)实现步骤
1、创建Web项目
-
创建Jakarta EE项目,添加Web Application功能
-
单击【Next】按钮
-
单击【Create】按钮
-
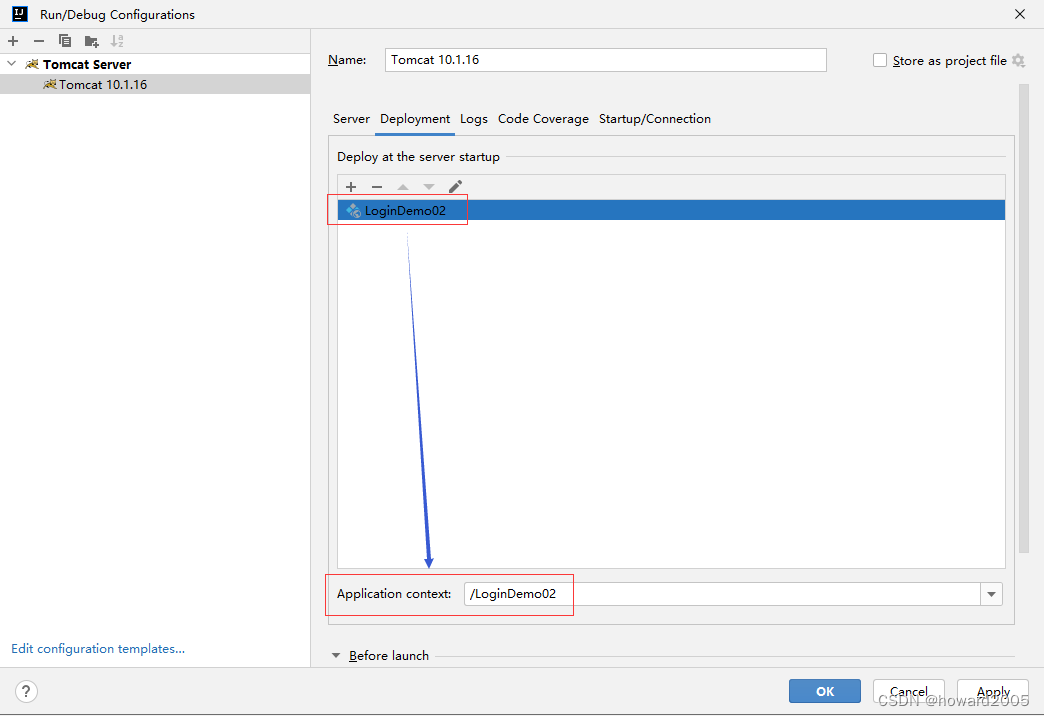
在项目结构窗口里修改Artifact名 - LoginDemo02
-
编辑服务器配置,重新部署项目
-
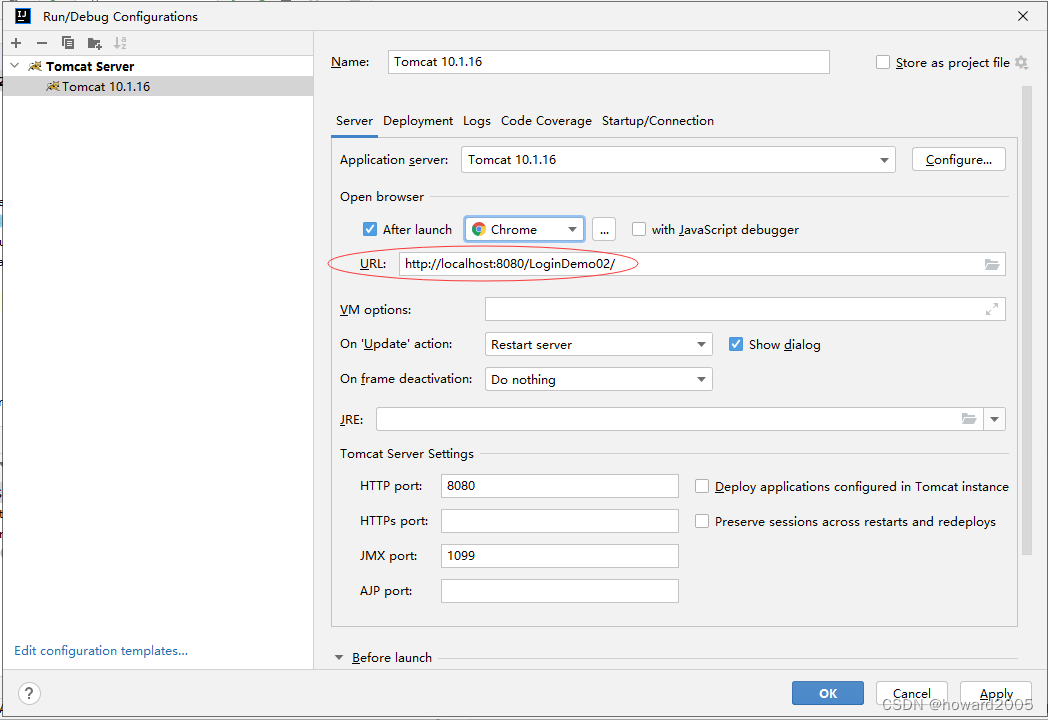
切换到【Server】选项卡
2、创建登录页面
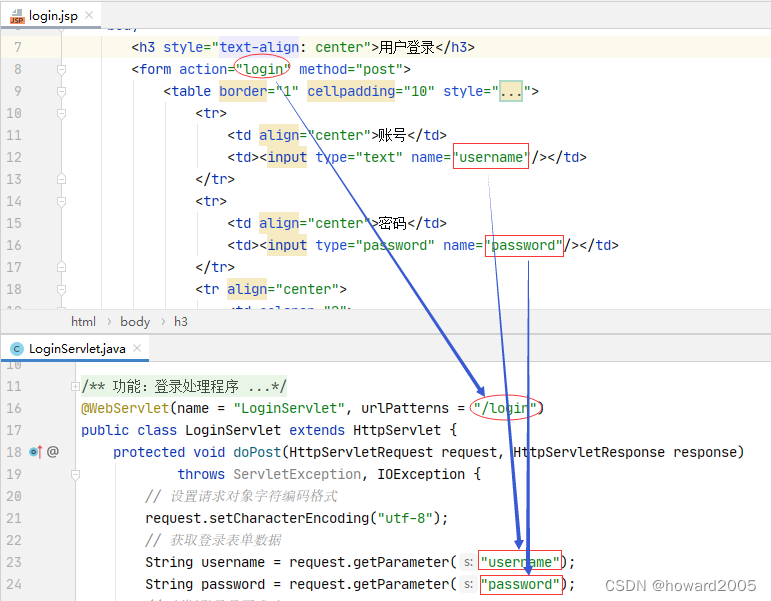
- 登录页面 - https://blog.csdn.net/howard2005/article/details/login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>用户登录 用户登录
- 创建css目录,在里面创建styles.css样式文件
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Arial, sans-serif; background-color: #f5f5f5; } .container { max-width: 400px; margin: 50px auto; background-color: #ffffff; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); } h1 { text-align: center; } form { display: flex; flex-direction: column; } label { margin-top: 10px; } input[type="text"], input[type="password"] { width: 100%; padding: 8px; margin-top: 5px; border: 1px solid #ccc; border-radius: 3px; } button { width: 100%; padding: 10px; margin-top: 10px; background-color: #4CAF50; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #45a049; } button[type="reset"] { background-color: #f44336; } button[type="reset"]:hover { background-color: #d32f2f; }3、创建登录处理程序
- 删除HelloServlet类,在包里创建LoginServlet类
package net.huawei.logindemo02; /** * 功能:用户登录处理类 * 作者:华卫 * 日期:2023年12月19日 */ import jakarta.servlet.*; import jakarta.servlet.http.*; import jakarta.servlet.annotation.*; import java.io.IOException; import java.net.URLEncoder; @WebServlet(name = "LoginServlet", urlPatterns = "/login") public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置请求对象的字母编码 request.setCharacterEncoding("utf-8"); // 获取登录表单提交的数据(用户名和密码) String username = request.getParameter("username"); String password = request.getParameter("password"); // 判断登录是否成功 if (username.equals("酒城") && password.equals("903213")) { // 跳转到登录成功页面,传递用户名 response.sendRedirect("success.jsp?username=" + URLEncoder.encode(username, "utf-8")); } else { // 跳转到登录失败页面,传递用户名 response.sendRedirect("failure.jsp?username=" + URLEncoder.encode(username, "utf-8")); } } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }- 说明:必须设置请求对象的字符编码为utf-8,否则输入正确用户名和密码也会登录失败。重定向传递用户名参数时,必须采用URLEncoder类的encode方法进行编码,否则程序运行会报错。
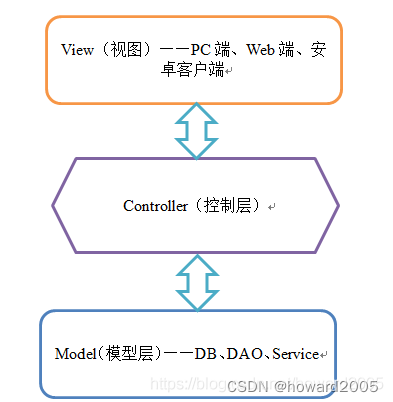
- 对应关系图
4、创建登录成功页面
- 登录成功页面 - success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>登录成功 恭喜,<%=request.getParameter("username")%>,登录成功!
5、创建登录失败页面
- 登录失败页面 - failure.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>登录失败 遗憾,<%=request.getParameter("username")%>,登录失败!
6、编辑项目首页
- 项目首页 - index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>首页 JSP+Servlet方式实现用户登录功能
跳转到登录页面
(三)测试测试,查看结果
-
启动服务器,显示首页
-
单击【跳转到登录页面】超链接
-
输入正确的用户名和密码(酒城:903213)
-
单击【登录】按钮,跳转到登录成功页面
-
返回登录页面,输入错误的用户名或密码
-
单击【登录】按钮,跳转到登录失败页面
-
用户登录操作录屏演示
三、JSP+Servlet+DB方式实现用户登录功能
(一)实现思路
- 我们的实现思路主要分为以下几个步骤:首先,我们需要在数据库中创建用户表来存储用户信息。然后,在Java EE项目中,我们将创建用户实体类来映射数据库中的用户表。接着,我们需要添加数据库驱动程序并创建数据库连接管理工具类,以便于我们在项目中进行数据库操作。接下来,我们将创建用户数据访问类,用于处理与用户数据相关的操作,如查询、插入等。在此基础上,我们将创建用户服务类,它将调用用户数据访问类的方法来提供具体的业务逻辑。然后,我们将创建登录处理程序,用于处理用户的登录请求,验证用户名和密码的正确性。此外,我们还需要创建登录页面、登录成功页面和登录失败页面,以提供用户友好的交互界面。最后,我们将编辑项目首页,将登录功能集成到整个项目中。
- MVC 是 Model、View 和 Controller 的缩写,分别代表 Web 应用程序中的 3 种职责。
(二)实现步骤
1、创建数据库
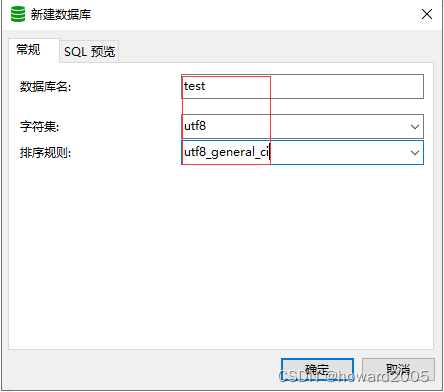
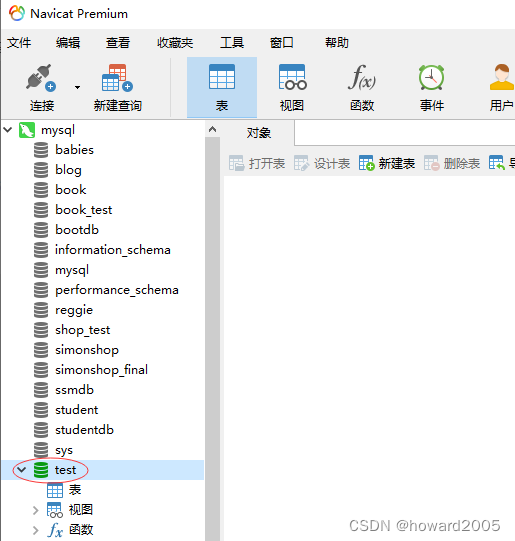
- 创建数据库 - test
- 单击【确定】按钮
2、创建用户表
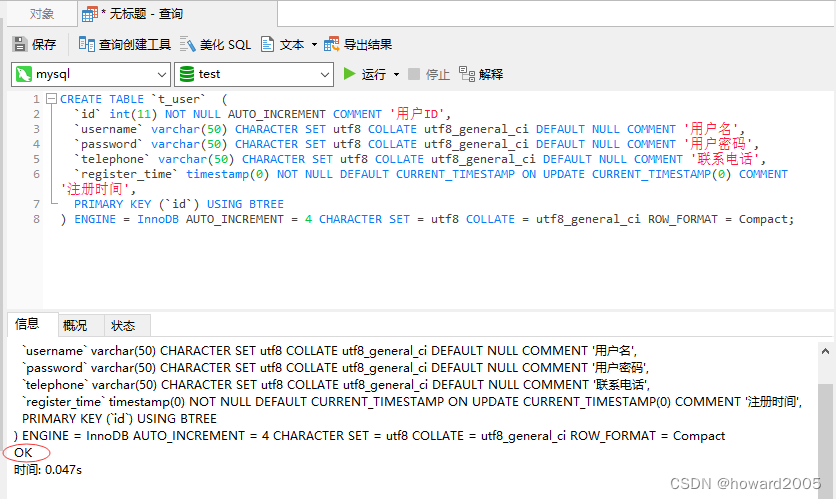
- 创建用户表结构 - t_user
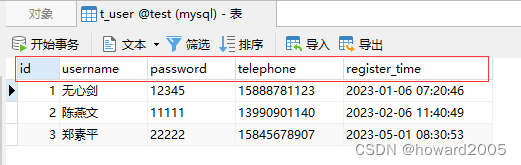
CREATE TABLE `t_user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '用户ID', `username` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '用户名', `password` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '用户密码', `telephone` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '联系电话', `register_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP(0) COMMENT '注册时间', PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
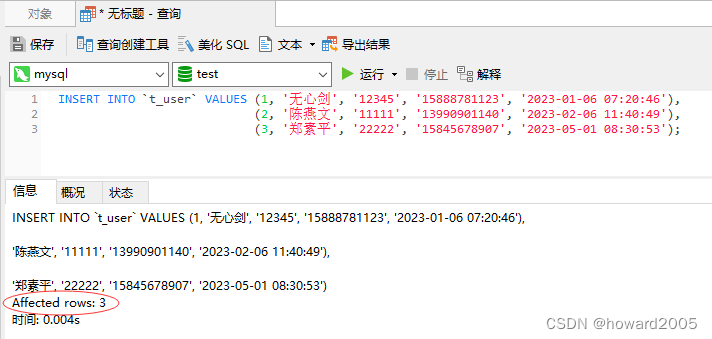
- 插入用户记录
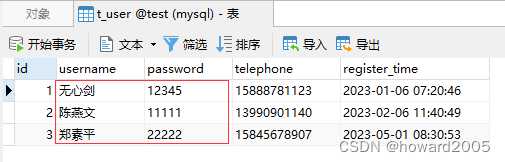
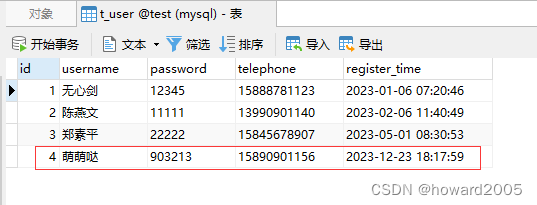
INSERT INTO `t_user` VALUES (1, '无心剑', '12345', '15888781123', '2023-01-06 07:20:46'), (2, '陈燕文', '11111', '13990901140', '2023-02-06 11:40:49'), (3, '郑素平', '22222', '15845678907', '2023-05-01 08:30:53');
3、创建Jakarta EE项目
-
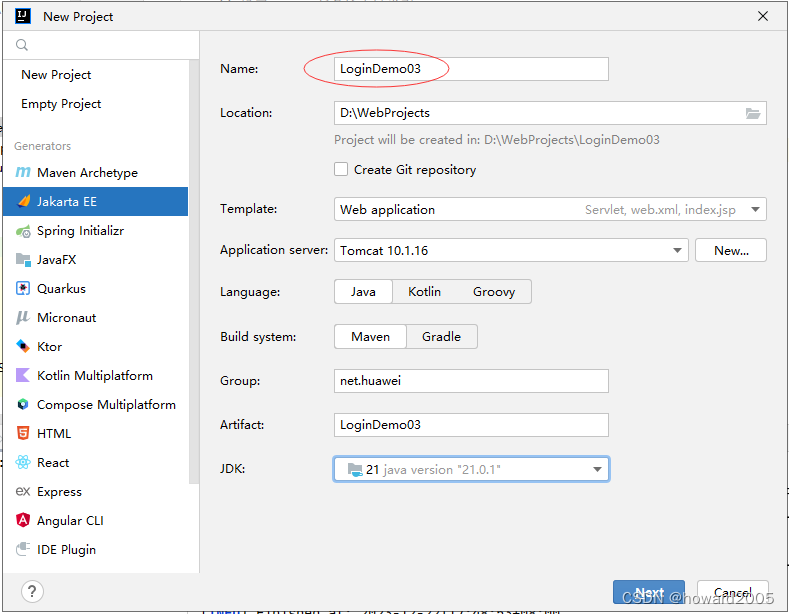
创建Jakarta EE项目,设置项目名称 - LoginDemo03、位置、添加Web Application模板、设置服务器、语言、构建系统、组名、构件名以及JDK版本
-
单击【Next】按钮,然后选择Jakarta EE 10版本,添加Servlet依赖
-
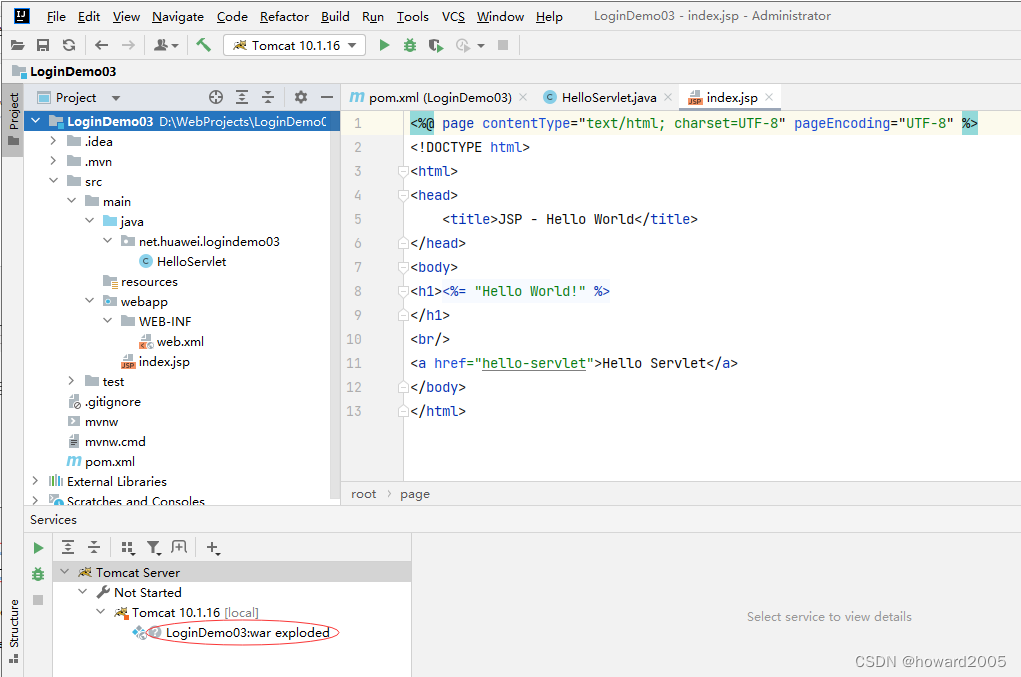
单击【Create】按钮,创建的LoginDemo03项目
-
大家可以看到,部署在Tomcat服务器上构件名是LoginDemo03:war exploded,跟项目名LoginDemo03不一致,看着不舒服,所以我们来修改项目的构件名,使之与项目名称保持一致。
-
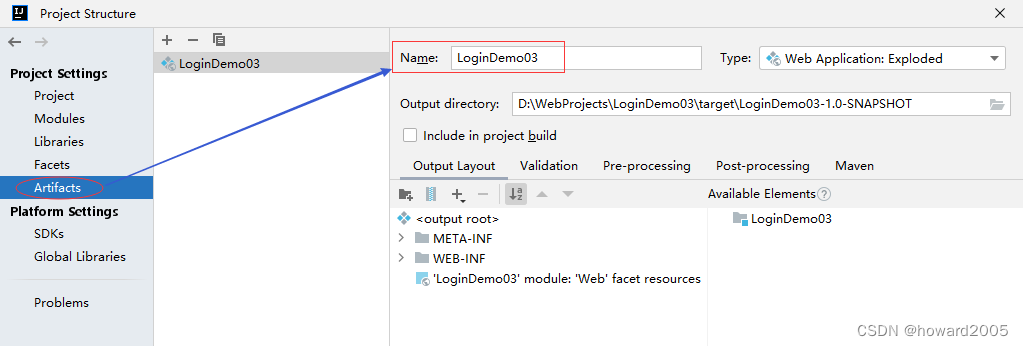
在项目结构窗口里修改构件名 - LoginDemo03
-
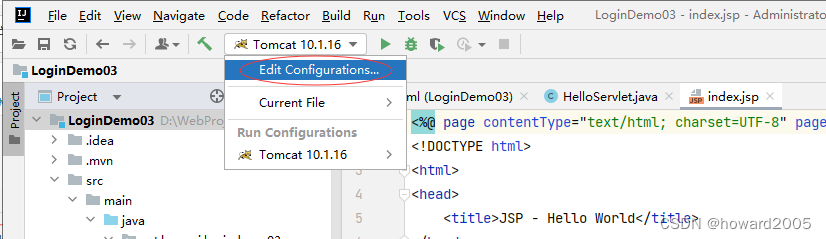
编辑Tomcat服务器配置,重新部署项目
-
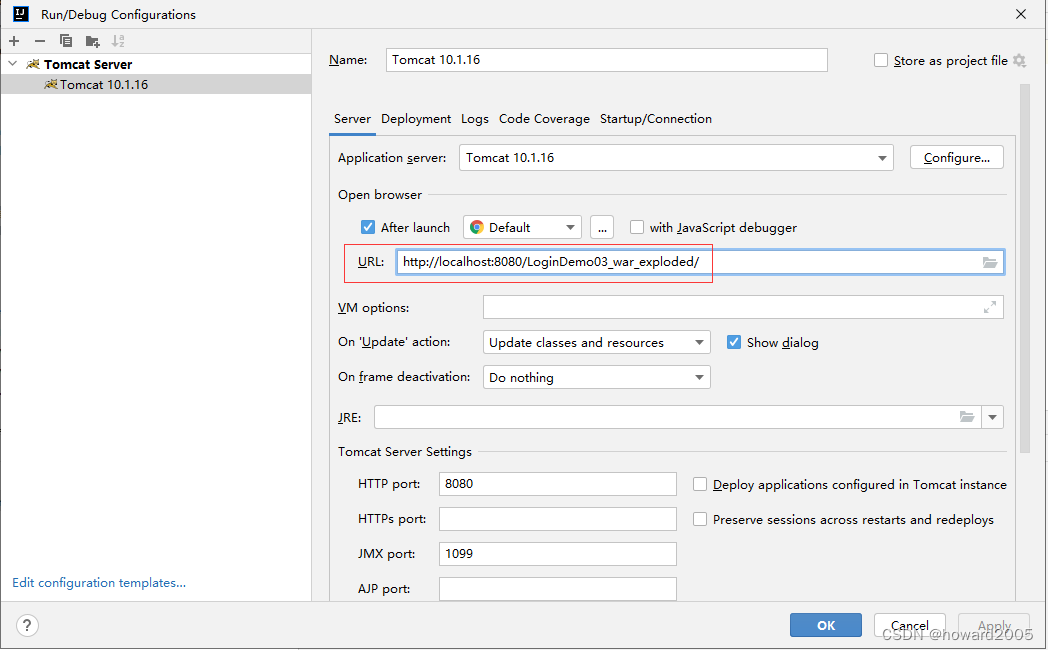
看到URL - http://localhost:8080/LoginDemo03_war_exploded/
-
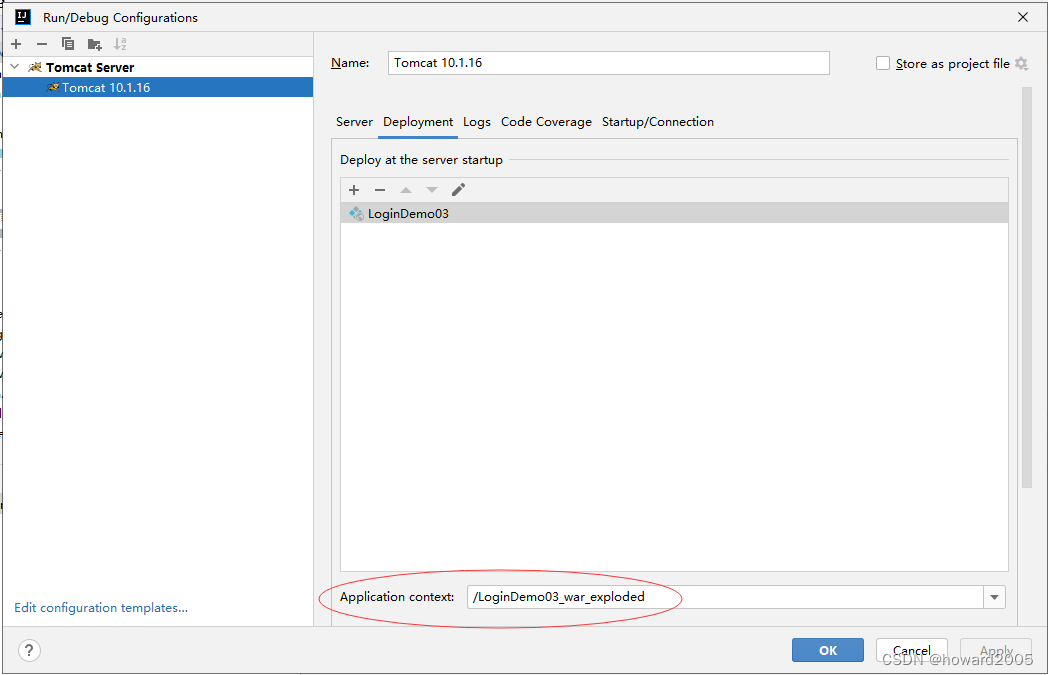
切换到【Deployment】选项卡,此时Applicaiton context依然是/LoginDemo03_war_exploded
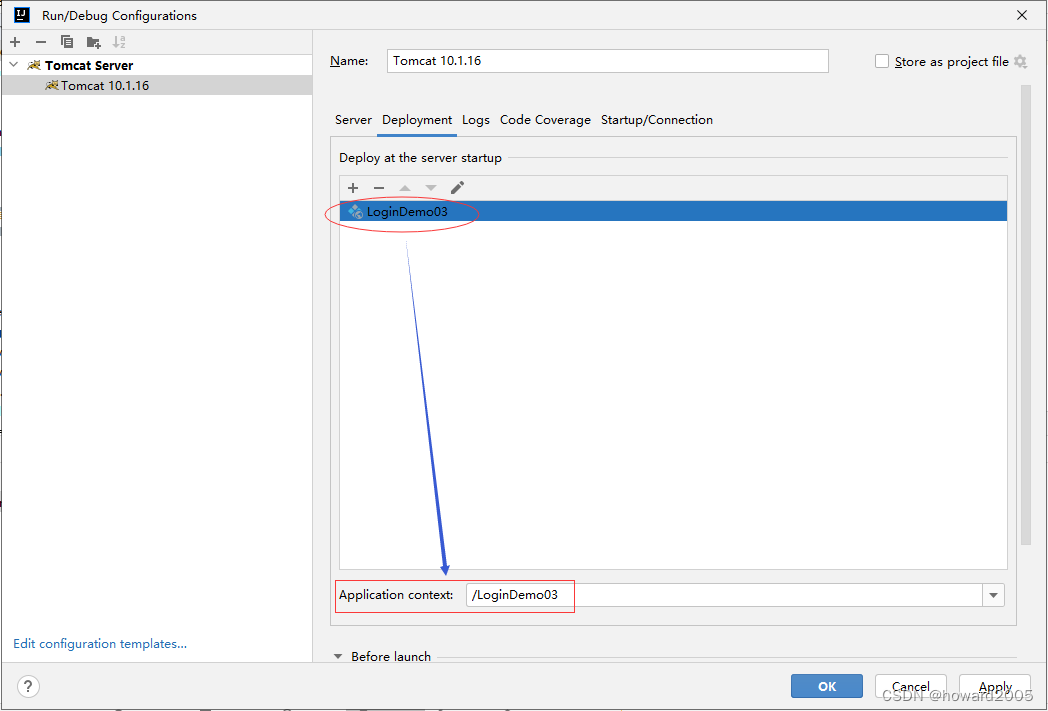
-
重新部署项目 - LoginDemo03
-
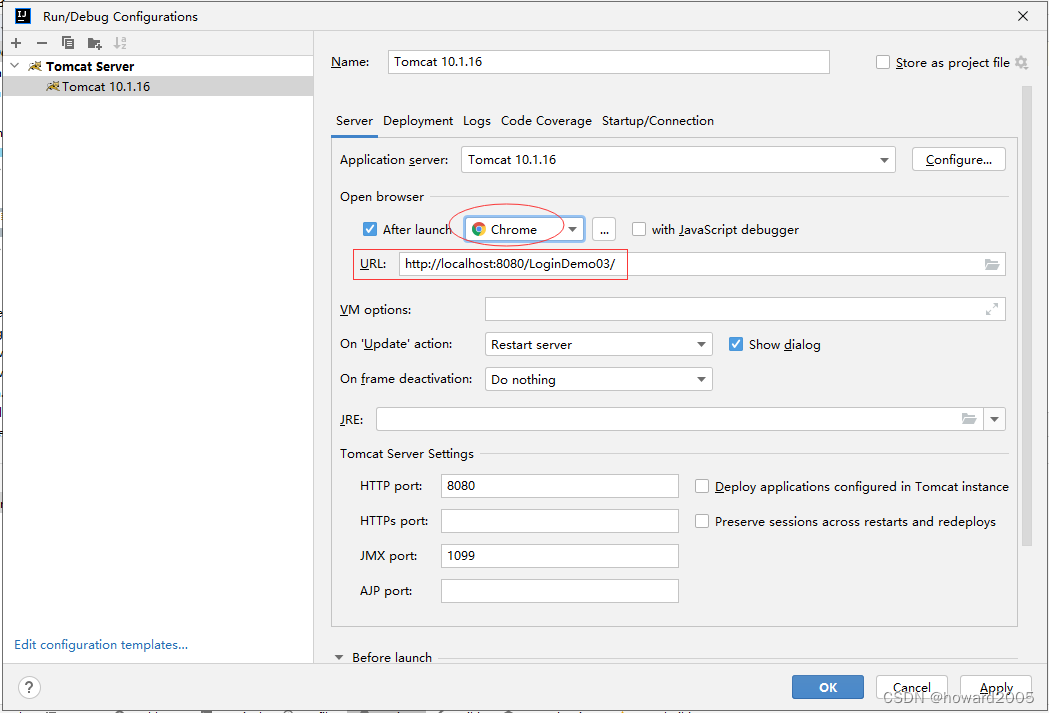
此时,切换到【Server】选项卡,你会发现URL变成http://localhost:8080/LoginDemo03/,可以设置首选浏览器 - Chrome
4、创建用户实体类
- 创建用户实体类是将数据库中的用户表结构映射到Java类中。这个Java类称为用户实体类,它包含了与用户表中各字段对应的属性,如用户名、密码等,并可能包含getter和setter方法用于获取和设置这些属性的值。通过用户实体类,我们可以将数据库中的用户数据以对象的形式在应用程序中进行操作和管理。
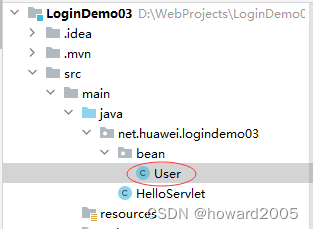
- 创建net.huawei.logindem03.bean包,然后在包里创建User类,跟用户表(t_user)对应,简称ORM(Object Relation Mapping),它是一种编程技术,用于将对象模型与关系数据库表进行映射,实现数据的无缝转换和操作。
- 看一下t_user表,有5个字段(field),对应的User实体类就有5个属性(property)
- 表里字段是一个单词,那么字段名与实体属性名一致
- 表里字段是多个单词,一般是单词小写,用_连接不同单词,比如注册时间:register_time,此时,实体属性名要按照Java标识符的驼峰命名法设置为registerTime(变量名和方法名,第一个单词小写,从第二个单词开始,首字母大写;类名,首字母全部大写)
- 补充:规范和规则的区别。规则(rules)是对错问题,规范(norms)是好坏问题。规则是指明确制定的、强制执行的行为准则,涉及对错判断。违反规则通常会有明确的惩罚。而规范则是社会、群体或行业默认的、期望的行为标准,关乎好坏评价。规范不一定有明文规定,更多的是基于共识和习俗。违反规范可能会导致社会压力或道德谴责。简言之,规则是硬性约束,规范是软性引导。
package net.huawei.logindemo03.bean; import java.util.Date; /** * 功能:用户实体类 * 作者:华卫 * 日期:2023年12月23日 */ public class User { private int id; // 用户标识符 private String username; // 用户名 private String password; // 密码 private String telephone; // 电话 private Date registerTime; // 注册时间 public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } public Date getRegisterTime() { return registerTime; } public void setRegisterTime(Date registerTime) { this.registerTime = registerTime; } @Override public String toString() { return "User{" + "id=" + id + ", username='" + username + '\'' + ", password='" + password + '\'' + ", telephone='" + telephone + '\'' + ", registerTime=" + registerTime + '}'; } }- 注意:实体类的getter和setter以及toString()利用Generate...菜单里的功能选项来自动生成的
5、添加数据库驱动程序
-
在Web应用开发中添加数据库驱动程序,首先需要下载对应数据库的JDBC驱动(如MySQL的mysql-connector-java.jar)。然后将这个JAR文件添加到项目的类路径中(例如放在项目的lib目录下)。在代码中,通过Class.forName()加载驱动,然后使用 DriverManager.getConnection() 方法建立数据库连接,进行数据操作。
-
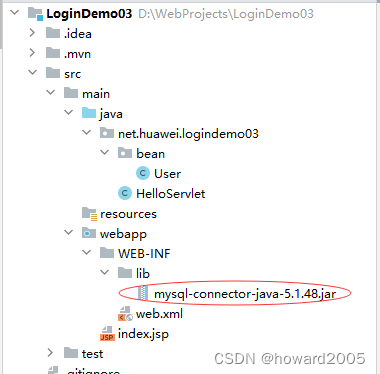
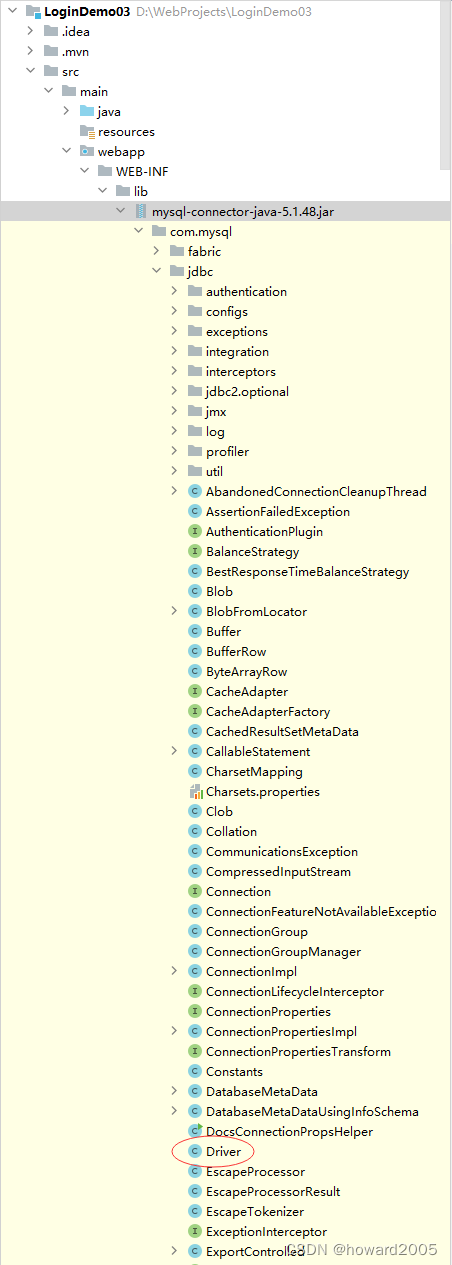
在WEB-INF目录下创建lib目录,添加数据库驱动程序
-
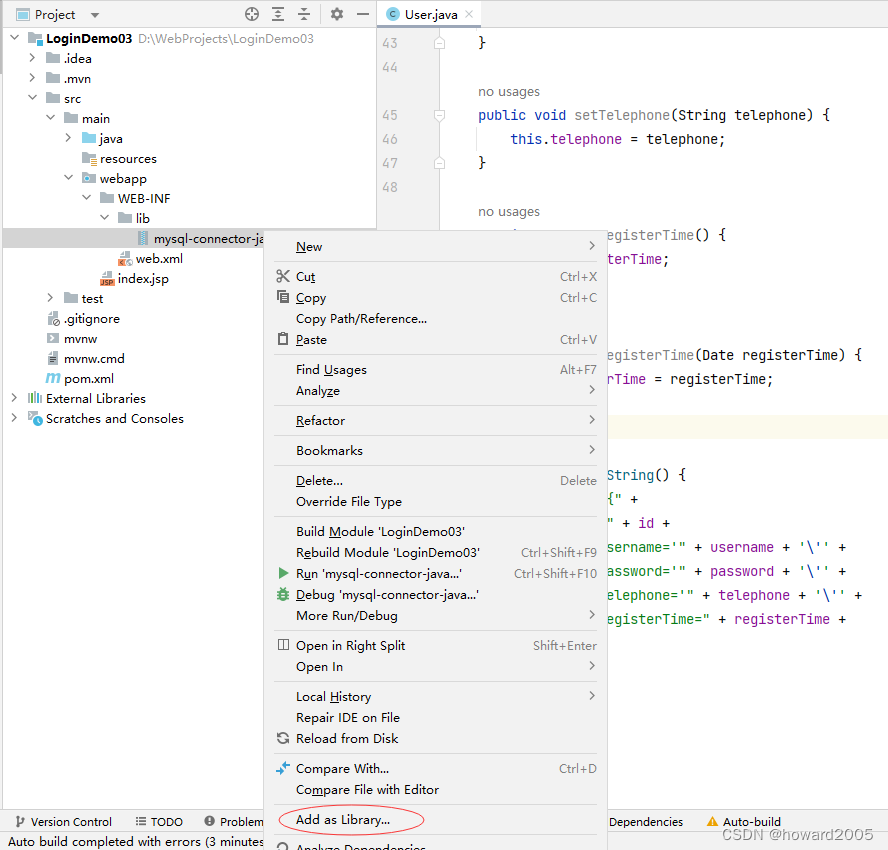
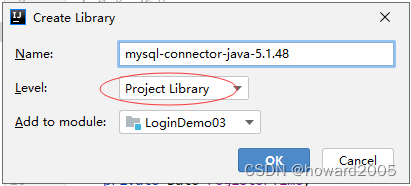
将数据库驱动程序(jar包)作为库添加到项目
-
单击【Add as Library…】
-
单击【OK】按钮,大家可以看到Driver类在com.mysql.jdbc包里
6、创建数据库连接管理工具类
-
在DAO层进行数据库表的增删改查操作时,频繁的数据库连接操作是必需的。为此,我们设计一个数据库连接管理工具类,其核心功能是统一管理和提供数据库连接。该工具类包含两个静态方法:一个用于获取数据库连接,另一个用于关闭数据库连接。这种设计类似于数学中的提取公因式,将重复的操作抽象出来,以提高代码的复用性和维护性,同时也能确保数据库资源的有效管理和释放。
-
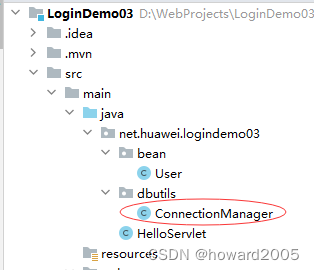
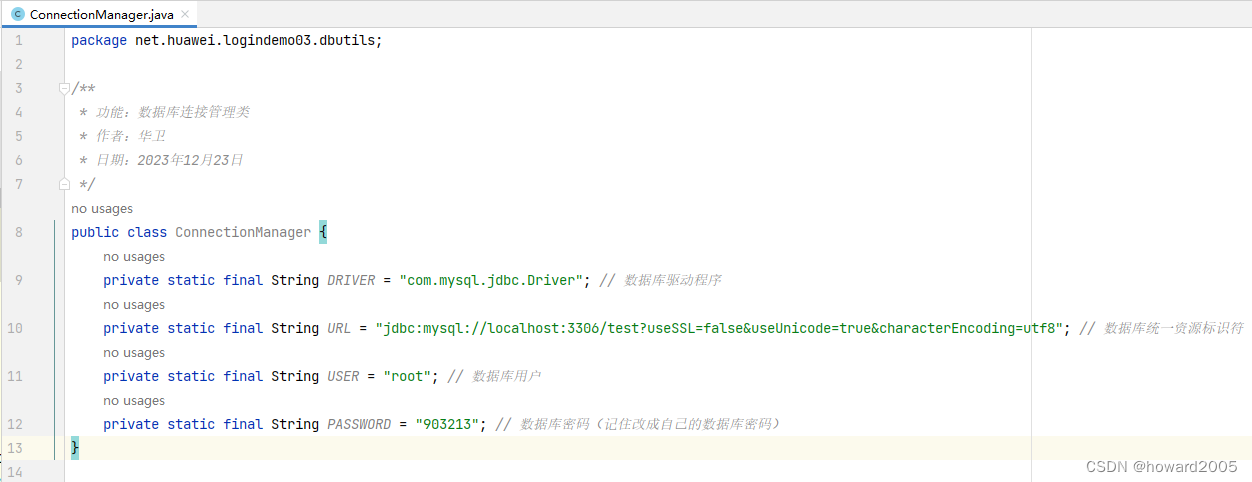
在net.huawei.logindemo03根包里创建dbutils子包,在子包里创建ConnectionManager类
-
定义数据库连接需要的四个常量
-
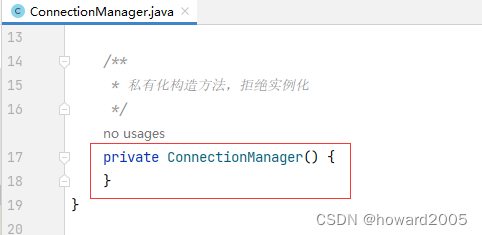
创建私有化构造方法,拒绝实例化
-
创建获取数据库连接的静态方法(直接通过类名可以调用的方法)
-
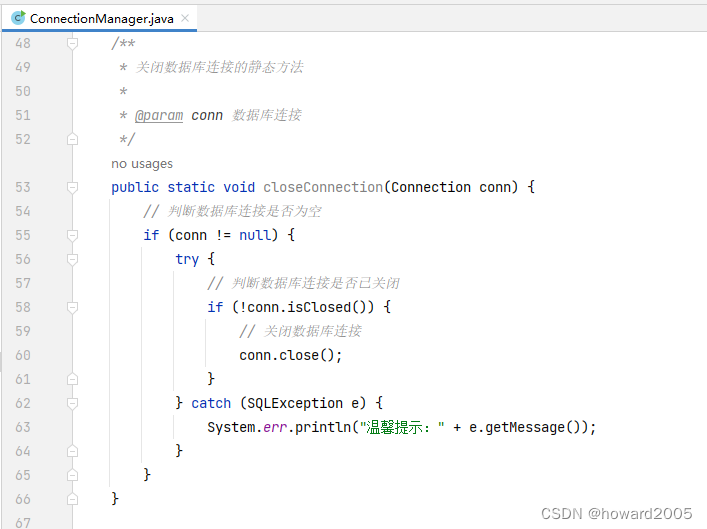
创建管理数据库连接的静态方法(直接通过类名可以调用的方法)
-
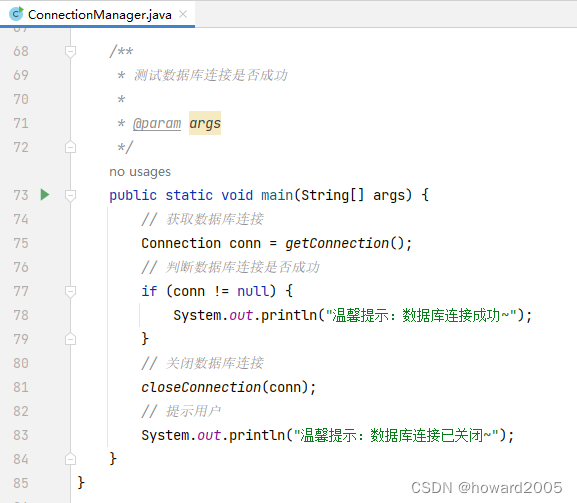
创建主方法,测试数据库连接是否成功
-
完整源代码
package net.huawei.logindemo03.dbutils; import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; /** * 功能:数据库连接管理类 * 作者:华卫 * 日期:2023年12月23日 */ public class ConnectionManager { private static final String DRIVER = "com.mysql.jdbc.Driver"; // 数据库驱动程序 private static final String URL = "jdbc:mysql://localhost:3306/test?useSSL=false&useUnicode=true&characterEncoding=utf8"; // 数据库统一资源标识符 private static final String USER = "root"; // 数据库用户 private static final String PASSWORD = "903213"; // 数据库密码(记住改成自己的数据库密码) /** * 私有化构造方法,拒绝实例化 */ private ConnectionManager() { } /** * 获取数据库连接的静态方法 * * @return 数据库连接 */ public static Connection getConnection() { // 定义数据库连接 Connection conn = null; try { // 安装数据库驱动程序 Class.forName(DRIVER); // 获取数据库连接 conn = DriverManager.getConnection(URL, USER, PASSWORD); } catch (ClassNotFoundException e) { System.err.println("温馨提示:数据库驱动程序未找到!"); } catch (SQLException e) { System.err.println("温馨提示:数据库连接失败!"); } // 返回数据库连接 return conn; } /** * 关闭数据库连接的静态方法 * * @param conn 数据库连接 */ public static void closeConnection(Connection conn) { // 判断数据库连接是否为空 if (conn != null) { try { // 判断数据库连接是否已关闭 if (!conn.isClosed()) { // 关闭数据库连接 conn.close(); } } catch (SQLException e) { System.err.println("温馨提示:" + e.getMessage()); } } } /** * 测试数据库连接是否成功 * * @param args */ public static void main(String[] args) { // 获取数据库连接 Connection conn = getConnection(); // 判断数据库连接是否成功 if (conn != null) { System.out.println("温馨提示:数据库连接成功~"); } // 关闭数据库连接 closeConnection(conn); // 提示用户 System.out.println("温馨提示:数据库连接已关闭~"); } }- 运行程序,查看结果
7、创建用户数据访问类
- DAO(Data Access Object)是一种设计模式,主要用于简化数据库访问操作。它的作用是作为一个中间层,将底层的数据访问逻辑与上层的业务逻辑分离,从而提高代码的可维护性和重用性。用户数据访问类作为DAO的具体实现,负责执行数据库的增删改查等操作,同时隐藏了数据访问的具体细节,为上层业务提供统一的数据访问接口,使得业务逻辑更加清晰和集中。简而言之,用户数据访问类在DAO模式中扮演着连接数据库与业务逻辑的角色,实现数据的高效、安全访问。
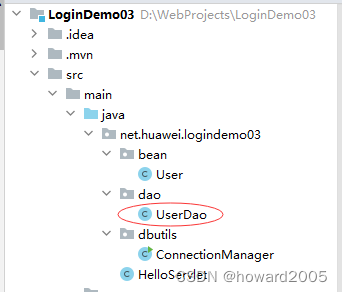
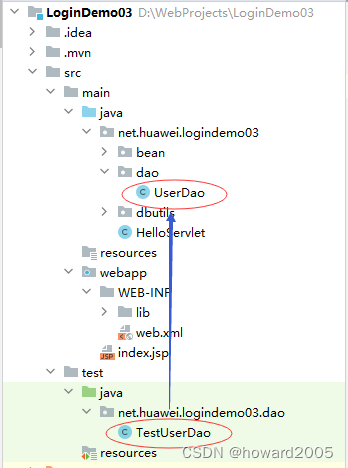
- 在net.huawei.logindemo03根包里创建dao子包,然后在子包里创建UserDao类
package net.huawei.logindemo03.dao; import net.huawei.logindemo03.bean.User; import net.huawei.logindemo03.dbutils.ConnectionManager; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; /** * 功能:用户数据访问类 * 作者:华卫 * 日期:2023年12月23日 */ public class UserDao { /** * 用户登录方法 * * @param username 用户名 * @param password 密码 * @return 用户对象(非空,登录成功,否则登录失败) */ public User login(String username, String password) { // 声明用户对象 User user = null; // 获取数据库连接 Connection conn = ConnectionManager.getConnection(); // 定义SQL字符串 String strSQL = "select * from t_user where username = ? and password = ?"; try { // 创建预备语句对象 PreparedStatement pstmt = conn.prepareStatement(strSQL); // 设置占位符 pstmt.setString(1, username); pstmt.setString(2, password); // 执行查询,返回结果集 ResultSet rs = pstmt.executeQuery(); // 判断结果集是否为空 if (rs.next()) { // 创建用户对象 user = new User(); // 利用当前记录字段值来设置用户对象属性 user.setId(rs.getInt("id")); user.setUsername(rs.getString("username")); user.setPassword(rs.getString("password")); user.setTelephone(rs.getString("telephone")); user.setRegisterTime(rs.getTimestamp("register_time")); } // 关闭结果集 rs.close(); // 关闭预备语句对象 pstmt.close(); } catch (SQLException e) { System.err.println("温馨提示:" + e.getMessage()); } finally { // 关闭数据库连接 ConnectionManager.closeConnection(conn); } // 返回用户对象 return user; } }8、测试用户数据访问类
- 单元测试用户数据访问类的作用是验证其功能的正确性和可靠性。通过编写单元测试用例,我们可以模拟各种场景来检验用户数据访问类的增删改查等操作是否按预期执行,是否能正确地与数据库进行交互。这种测试有助于早期发现并修复代码中的错误,确保数据访问的准确性,提高系统的稳定性和质量。同时,单元测试也为后续的代码维护和升级提供了保障,使得开发者在修改或扩展功能时能够有信心避免引入新的错误。简而言之,单元测试用户数据访问类是保证数据访问层功能正常运行,提升软件整体质量的关键环节。
- 在test/java下创建net.huawei.logindemo03.dao包,然后在包里创建TestUserDao类
- 查看用户表记录
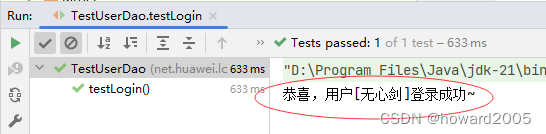
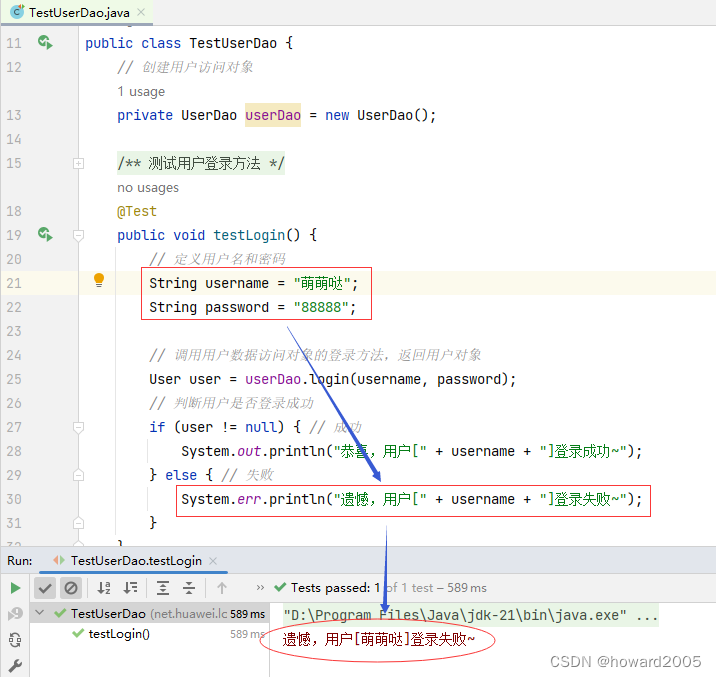
package net.huawei.logindemo03.dao; import net.huawei.logindemo03.bean.User; import org.junit.jupiter.api.Test; /** * 功能:测试用户数据访问类 * 作者:华卫 * 日期:2023年12月23日 */ public class TestUserDao { // 创建用户访问对象 private UserDao userDao = new UserDao(); /** * 测试用户登录方法 */ @Test public void testLogin() { // 定义用户名和密码 String username = "无心剑"; String password = "12345"; // 调用用户数据访问对象的登录方法,返回用户对象 User user = userDao.login(username, password); // 判断用户是否登录成功 if (user != null) { // 成功 System.out.println("恭喜,用户[" + username + "]登录成功~"); } else { // 失败 System.err.println("遗憾,用户[" + username + "]登录失败~"); } } }-
运行程序,查看结果
-
修改用户名和密码,再次运行程序,提示登录失败
9、创建用户服务类
- 创建用户服务类UserService的主要作用是为应用程序提供与用户相关的业务逻辑处理。这个类封装了用户数据的增删改查、权限管理、密码加密解密、用户状态操作等核心功能,同时对接用户数据访问类,负责数据的获取和存储。通过UserService,可以将复杂的业务逻辑与数据访问细节分离,提高代码的可读性和维护性。简而言之,UserService是应用程序中处理用户相关事务的核心组件,为上层应用提供统一、便捷的用户服务接口。
- 在net.huawei.logindemo03根包里创建service子包,在子包里创建UserService类
package net.huawei.logindemo03.service; import net.huawei.logindemo03.bean.User; import net.huawei.logindemo03.dao.UserDao; /** * 功能:用户服务类 * 作者:华卫 * 日期:2023年12月23日 */ public class UserService { // 创建用户数据访问对象 private UserDao userDao = new UserDao(); public User login(String username, String password) { return userDao.login(username, password); } }10、创建登录处理程序
- 创建登录处理程序LoginServlet作为控制层,其主要作用是接收和处理用户登录请求。它负责验证用户输入的用户名和密码是否正确,通过与数据访问层交互查询数据库中的用户信息进行对比。LoginServlet在用户界面与后台数据处理之间起到桥梁作用,确保用户身份的有效性和安全性。此外,根据登录结果,LoginServlet还会进行相应的逻辑处理,如跳转到主页、显示错误消息或执行其他授权操作,从而实现系统的用户认证功能并维护系统的整体流程控制。
- 说明:删除HelloServlet类
- 在net.huawei.logindemo03根包里创建servlet子包,在子包里创建LoginServlet类
- 在LoginServlet登录处理程序中,通过调用Service层判断登录是否成功,这是一种关键的分层处理思想。Service层负责调用Dao层进行数据库操作,而Dao层则直接与数据库交互。这种分工明确的架构设计确保了代码的清晰性、可维护性和扩展性,有利于复杂系统的高效管理和运行。简言之,>LoginServlet、Service和Dao各司其职,协同完成登录验证过程,体现了良好的软件工程实践。
package net.huawei.logindemo03.servlet; import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import net.huawei.logindemo03.bean.User; import net.huawei.logindemo03.service.UserService; import java.io.IOException; import java.net.URLEncoder; /** * 功能:登录处理程序 * 作者:华卫 * 日期:2023年12月23日 */ @WebServlet(name = "loginServlet", value = "/login") public class LoginServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException { // 设置请求对象字符编码格式 request.setCharacterEncoding("utf-8"); // 获取登录表单数据 String username = request.getParameter("username"); String password = request.getParameter("password"); // 创建用户服务对象 UserService us = new UserService(); // 调用登录方法,返回用户对象 User user = us.login(username, password); // 判断登录是否成功 if (user != null) { // 跳转到登录成功页面,传递用户名 response.sendRedirect("success.jsp?username=" + URLEncoder.encode(username, "utf-8")); } else { // 跳转到登录失败页面,传递用户名 response.sendRedirect("failure.jsp?username=" + URLEncoder.encode(username, "utf-8")); } } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }11、创建登录页面
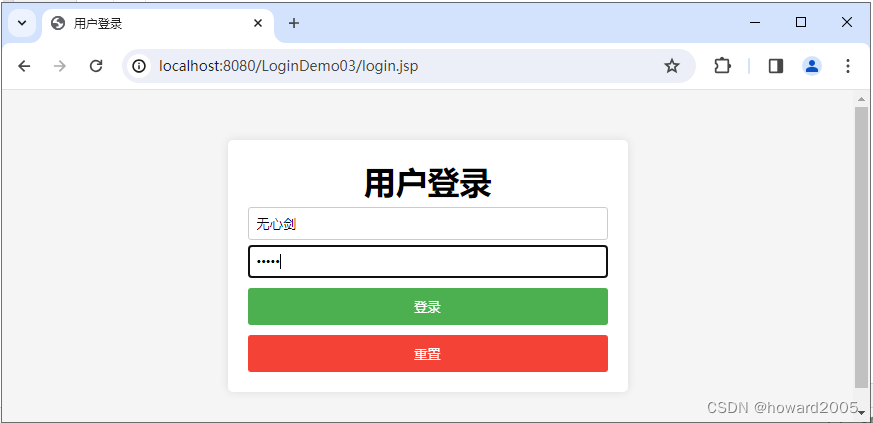
- 登录页面是一个简单的HTML结构,主要用于用户登录操作。页面标题为"用户登录",包含一个表单,表单内设有用户名和密码输入框,均需填写。表单采用POST方法提交至"login"路径。页面还包含了"登录"和"重置"两个按钮,分别用于提交登录信息和清空输入内容。页面采用了UTF-8字符编码,并链接了外部CSS样式文件以美化界面。整体设计简洁明了,专注于实现基本的用户登录功能。
- 在webapp目录创建登录页面 - https://blog.csdn.net/howard2005/article/details/login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>用户登录 用户登录
- 在webapp目录创建css子目录,在子目录里创建styles.css样式文件
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Arial, sans-serif; background-color: #f5f5f5; } .container { max-width: 400px; margin: 50px auto; background-color: #ffffff; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); } h1 { text-align: center; } form { display: flex; flex-direction: column; } label { margin-top: 10px; } input[type="text"], input[type="password"] { width: 100%; padding: 8px; margin-top: 5px; border: 1px solid #ccc; border-radius: 3px; } button { width: 100%; padding: 10px; margin-top: 10px; background-color: #4CAF50; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #45a049; } button[type="reset"] { background-color: #f44336; } button[type="reset"]:hover { background-color: #d32f2f; }12、创建登录成功页面
- 该登录成功页面为成功登录后的显示界面,使用HTML和JSP编写。页面标题为“登录成功”,正文中以居中对齐的标题样式提示用户已成功登录,其中用户名通过JSP的request.getParameter方法从请求中获取并动态显示。整体设计简洁明了,旨在告知用户登录状态并提供良好的用户体验。
- 在webapp目录创建登录成功页面 - success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>登录成功 恭喜,<%= request.getParameter("username")%>,登录成功!
13、创建登录失败页面
- 该登录失败页面用于显示登录失败的信息。当用户名登录验证未通过时,页面标题显示为“登录失败”,并在正文中以居中对齐方式显示提示信息,包括输入的用户名。该页面通过Java Servlet技术获取请求中的用户名参数,并动态渲染到页面上,提供用户友好的错误反馈。
- 在webapp目录里创建登录失败页面 - failure.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>登录失败 遗憾,<%= request.getParameter("username")%>,登录失败!
14、编辑项目首页
- 该项目首页是一个使用JSP和Servlet技术结合数据库实现用户登录功能的起始页面。页面标题为"首页",中央以红色标题显示技术实现方式,下方提供一个居中链接,点击后可跳转到具体的登录页面。
- 在webapp目录里编辑项目首页 - index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>首页 JSP+Servlet+DB方式实现用户登录功能
跳转到登录页面
(三)运行程序,查看结果
-
启动服务器,显示首页
-
单击【跳转到登录页面】超链接
-
输入正确的用户名和密码(无心剑:12345)
-
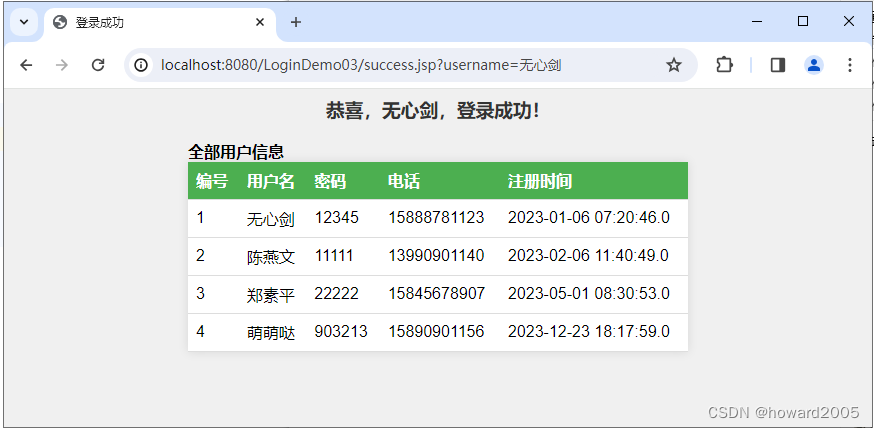
单击【登录】按钮,跳转到登录成功页面
-
返回登录页面,输入用户名和密码(陈燕文:12345)
-
单击【登录】按钮,跳转到登录失败页面
-
登录操作录屏演示
四、课后作业
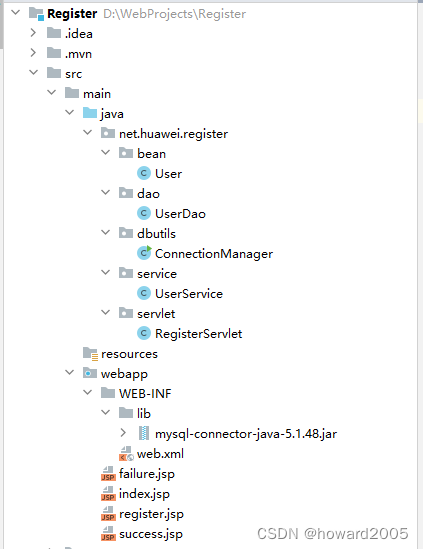
任务1、采用MVC模式实现用户注册功能
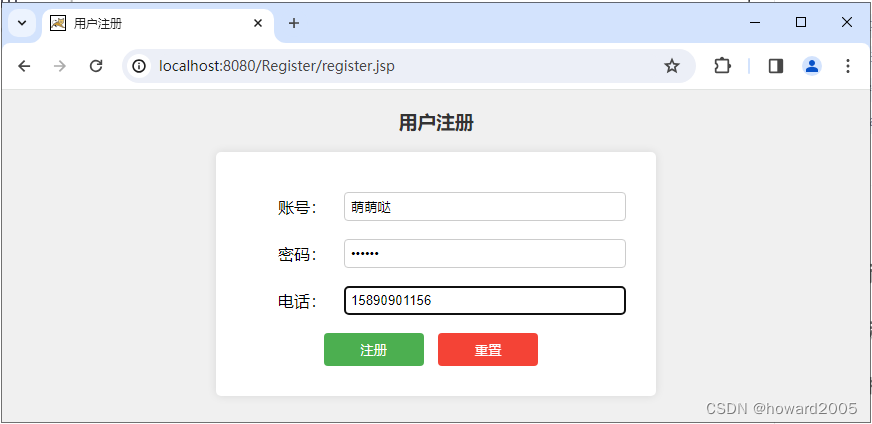
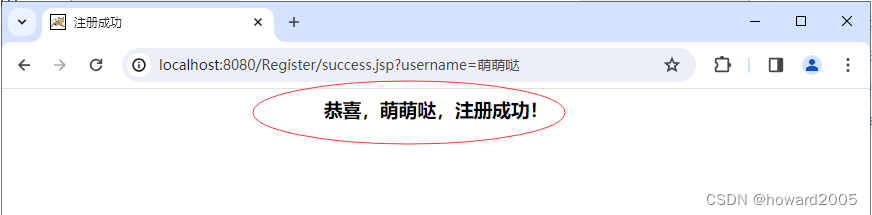
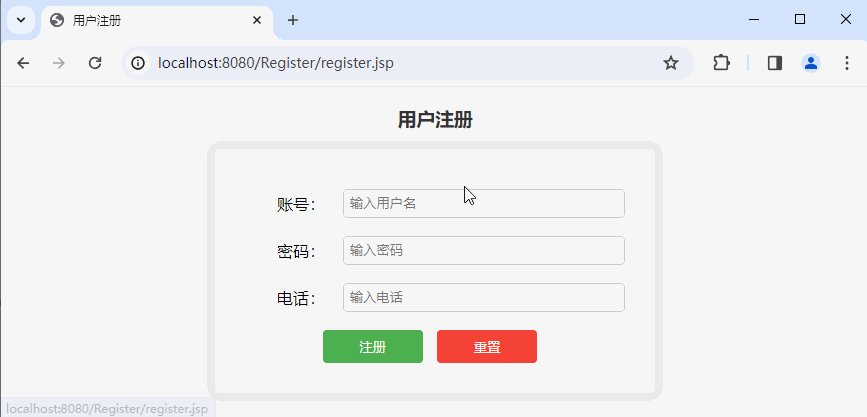
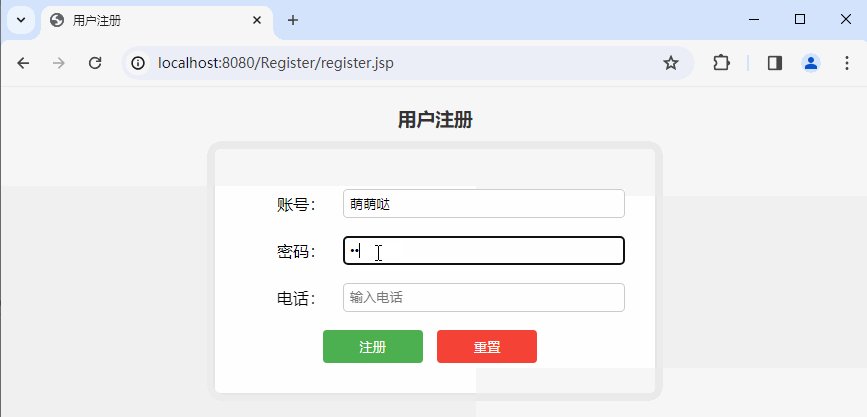
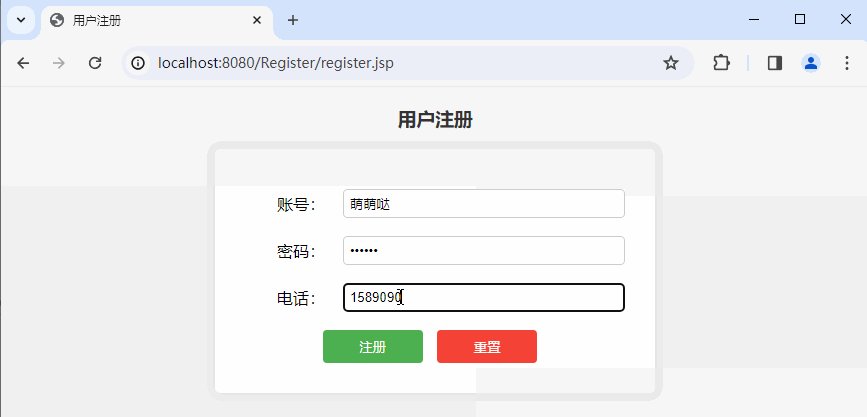
-
- 在webapp目录创建css子目录,在子目录里创建styles.css样式文件
-
- 运行程序,查看结果
-
-
- 注意:实体类的getter和setter以及toString()利用Generate...菜单里的功能选项来自动生成的
-
- 插入用户记录
- 创建用户表结构 - t_user
-
- 项目首页 - index.jsp
- 登录失败页面 - failure.jsp
- 登录成功页面 - success.jsp
- 删除HelloServlet类,在包里创建LoginServlet类
- 创建css目录,在里面创建styles.css样式文件
- 登录页面 - https://blog.csdn.net/howard2005/article/details/login.jsp
-
- 登录页面https://blog.csdn.net/howard2005/article/details/login.jsp,输入用户名和密码后,跳转到登录处理程序LoginServlet进行业务逻辑处理,登录成功,跳转到登录成功页面success.jsp,否则跳转到登录失败页面failure.jsp。
-
- 最后,我们需要编辑项目首页。项目首页是用户访问的第一个页面 - index.jsp。在这个页面中,我们使用HTML代码创建了一个超链接,用户可以通过这个超链接跳转到登录页面 - login.html。
- 创建登录失败页面 - failure.jsp
- 创建登录成功页面 - success.jsp
-
- 启动服务器,查看登录页面效果
-
-
- 今天我们将一起学习如何使用纯JSP方式实现用户登录功能。在这个过程中,我们会通过四个主要步骤来完成这个任务:创建Web项目、创建登录页面、创建登录处理页面以及创建登录成功和失败页面。




































































































![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...