文章目录
- 1、< template >< / template >
- 2、样式导入
- i、wxml
- ii、wxss
- 3、flex布局
- i、容器属性
- ii、项目属性
1、< template >< / template >
模板可以重复调用
首先要定义一个模板:
{{username}} {{password}} 然后才能应用该模板:
{...stu}}"> 来给变量赋值 其中 “...stu” 表示将 名字为 stu 的变量展开引用 -->2、样式导入
i、wxml
提供了 import 和 include 两种引用方式
import 有作用域的概念,比如,在一个 wxml(记为 A) 文件中引用了另一个 wxml(记为B),同时,在 B 中引用了其他的 wxml (记为C)文件,那么,在 A 中,只能引用 B 中的 内容,而不会引用 C 中,使用 import 导入的内容
避免了多个页面相互引用,陷入逻辑错误
include 只会引入 除了 template style script 及其内容,相当于吧代码 copy 过来
:适用于导入通用的模板、组件等,提高代码的复用性和可维护性。 :适用于将某个文件中的特定部分插入到当前页面中,通常用于模块化开发。
ii、wxss
尺寸单位:rpx根据指定的屏幕自适应
样式导入:
@import "相对路径";
3、flex布局
在flex布局中,用于包含内容的组件成为容器,容器内部的组件成为项目,容器允许包含嵌套
坐标轴是以容器的左上角为原点,自左向右,自上向下
也可以通过flex-direction:column将主轴改变为:自上向下,自左向右
i、容器属性
flex-direction:
flex-direction: row(默认) | row-reverse | column | column-reverse /* row 坐标轴是以容器的左上角为原点,自左向右,自上向下 row-reverse 坐标轴是以容器的左上角为原点,自右向左,自上向下 column 自上向下,自左向右 column-reverse 自下向上,自左向右
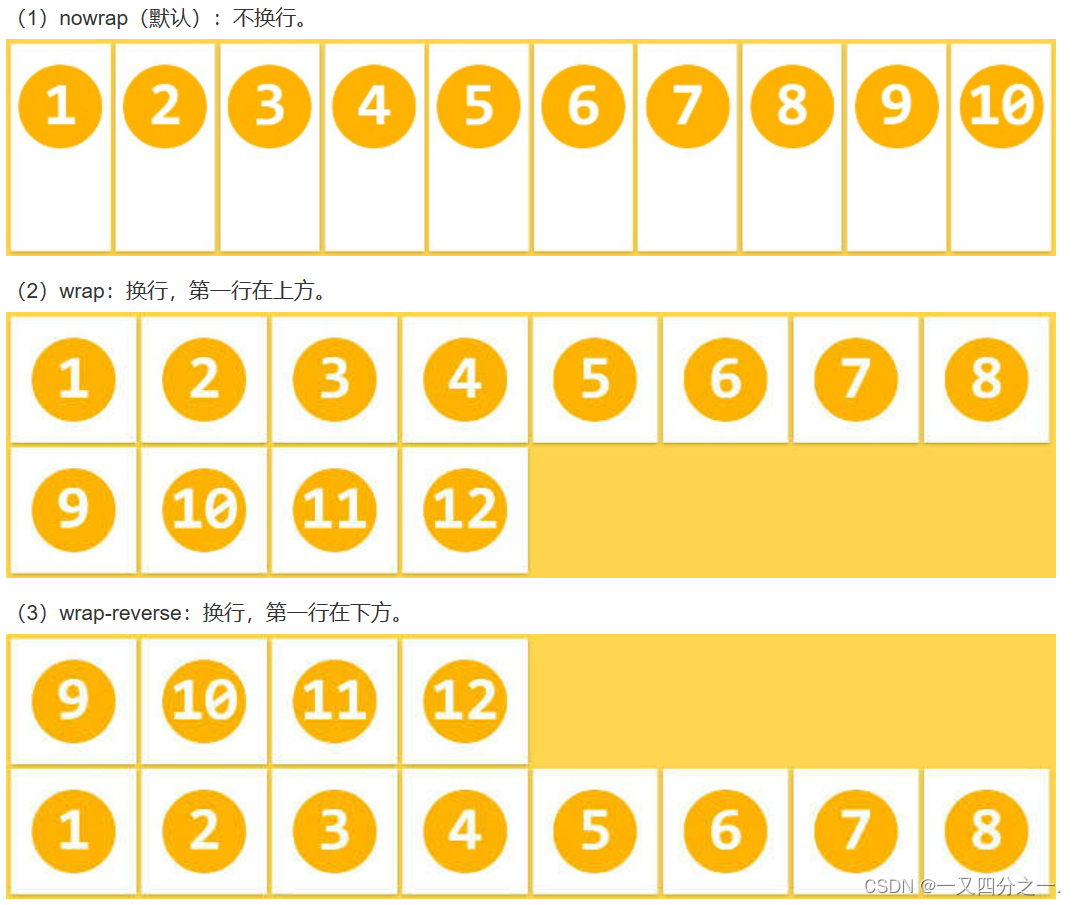
flex-wrap:
flex-wrap: nowrap(默认) | wrap | wrap-reverse /* nowrap 不换行,如果单行内容过多,项目宽度会被压缩 wrap 当容器单行容不下所有项目时,允许换行 wrap-reverse 与 wrap 相同,只不过,换行方向为 wrap 的反方向
justify-content:
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly ;
- flex-start(默认值):左对齐,没有空隙
- flex-end:右对齐,没有空隙
- center: 居中,没有空隙
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:项目之间的间隔比 开始和末尾 与边框的间隔大一倍,开始 和末尾与边框相同
- space-evenly: 开始和末尾,与项目之间的间隔相同
还有 align-items(项目在行中的对齐方式)
align-content(项目在非主轴的对齐方式)
ii、项目属性
order:
.item{ order: 0(默认);/* 一个整数,表示排列的位置,数值越小越靠前 */ }flex-shrink:(收缩因子)
.item{ flex-shrink: 1(默认);/* 一个非负数 ,也称为 收缩因子*/ }如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
计算公式:最终长度= 原长 x (1 - 溢出长度 x 收缩因子 / 压缩权重 )向下取整
上述公式只适用于 所有收缩因子的总和大于 1 的情况
压缩权重 = 长度1 x 收缩因子1 + 长度2 x 收缩因子2 + …
长度指的是主轴上的长度
flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
.item { flex-grow: 0; /* 非负数 */ }最终长度 = 原长度 + 扩张单位 x 扩张因子 (向下取整)
扩张单位 = 剩余空间 / 扩张因子的总和
长度指的是主轴上的长度
flex-basis:根据主轴的方向代替,主轴上的宽或者高
默认 auto(其优先级比数值低)如果,不是 auto 而是数字,则优先级大于 项目的宽或者高



![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...