文章目录
- @[toc]
- 1. Axios概念
- 1.1 普通函数&&回调函数
- 2. Promise概念
- 3. Promise基本使用方法
- 3. Promise创造的异步函数如果直接return,默认是resolved状态
- 4.Promise关键字async&&await
- 5.Axios异步处理方案
- 5.1 案例请求:请求后太获取随机土味情话
- 5.2 异步响应流程小结
- 5.3 get请求和post请求
- 6. Axios get和post方法
- 7. Axios拦截器
- 7.1 原理
- Appendix
- @[toc]
- 1. Axios概念
- 1.1 普通函数&&回调函数
- 2. Promise概念
- 3. Promise基本使用方法
- 3. Promise创造的异步函数如果直接return,默认是resolved状态
- 4.Promise关键字async&&await
- 5.Axios异步处理方案
- 5.1 案例请求:请求后太获取随机土味情话
- 5.2 异步响应流程小结
- 5.3 get请求和post请求
- 6. Axios get和post方法
- 7. Axios拦截器
- 7.1 原理
- Appendix
1. Axios概念
-
作用: 代替原生js的ajax的解决方案
-
axios使用的是promise的一套解决方案
1.1 普通函数&&回调函数
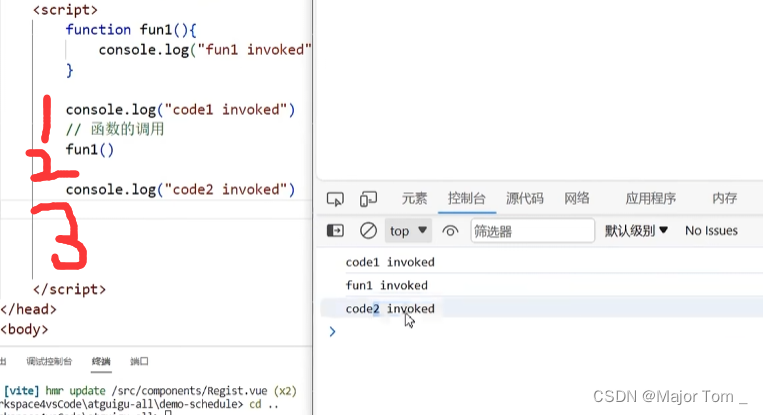
普通函数就是我们正常调用的函数
回调函数
回调函数是一种基于事件 的一种自动调用函数
回调函数 及其他代码不会等待回调函数执行完毕;
回调函数:一种未来会执行的函数
2. Promise概念
-
promise是异步编程的一种解决方案。
-
简单来说就是一个容器,里面存放着某个未来才会结束的事件的结果;
-
语法上promise是一个对象,可以获取异步操作的消息,promise提供统一的API,各种异步操作都可以用同样的方法进行处理
-
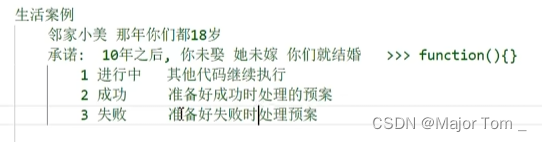
promise三种状态
Pending(进行中)
Resolved(已完成,又称 Fulfilled)
Rejected(已失败)
- 注意:完成态和失败态状态不会发生改变
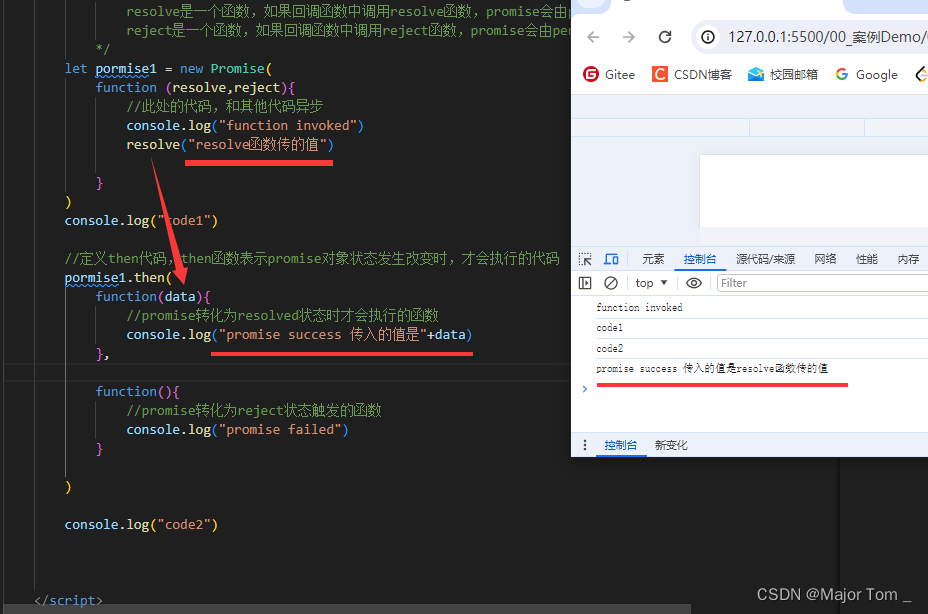
3. Promise基本使用方法
- promise异步函数定义
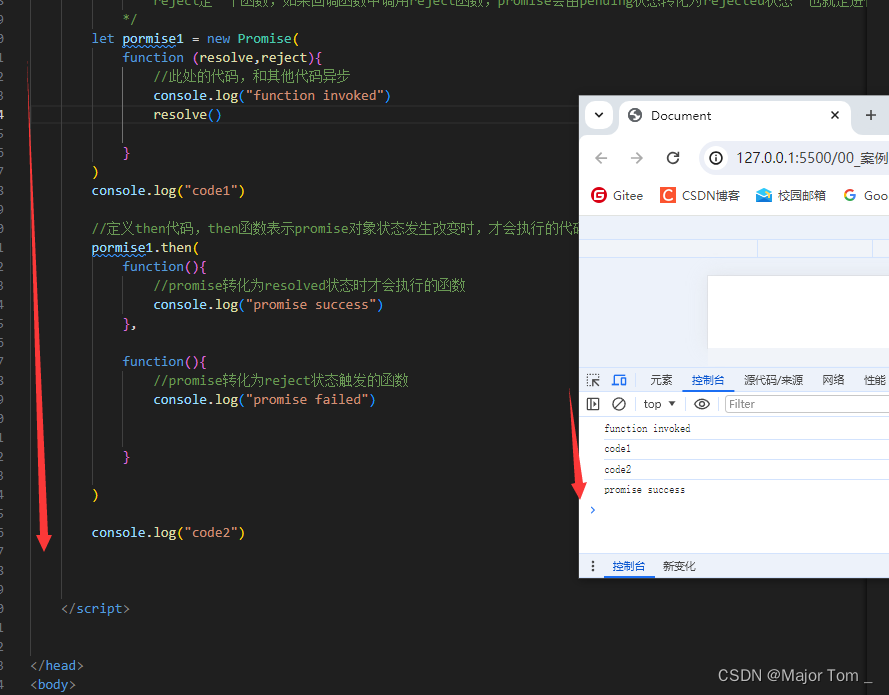
let pormise = new Promise( function (){ //此处的代码,和其他代码异步 } )-
回调函数封装在promise对象中
-
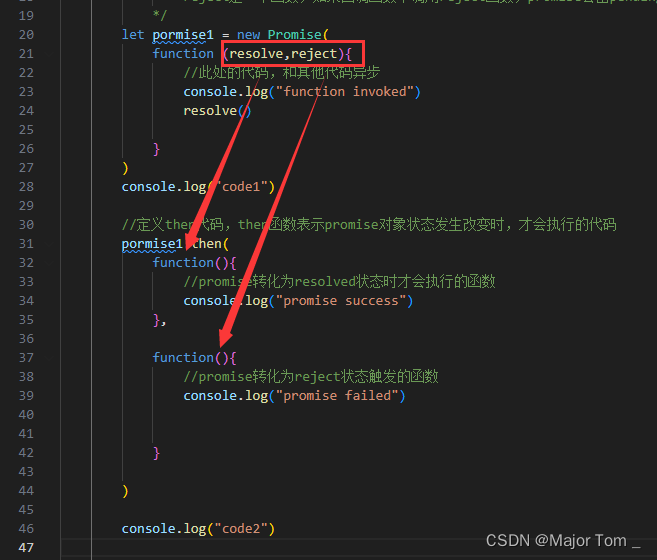
回调函数可以传入两个 形参
- resolve是一个函数,如果回调函数中调用resolve函数,promise会由pending状态转化为resolved状态 也就是进行中转化为已完成状态
- reject是一个函数,如果回调函数中调用reject函数,promise会由pending状态转化为rejected状态 也就是进行中转化为已完成状态
-
异步函数中,普通函数是不会等待的;但是promise.then() 定义了当promise对象中的异步代码状态发生改变;才会执行;
then函数的形参是 function函数
- 异步函数形参和then函数的形参要保持一致
成功就执行成功代码
失败就执行失败代码
- 异步函数的形参(“成功”,“失败”)函数是可以传输数据的
-
请注意;promise对象中的异步函数需要写入成功或失败的各个状态
-
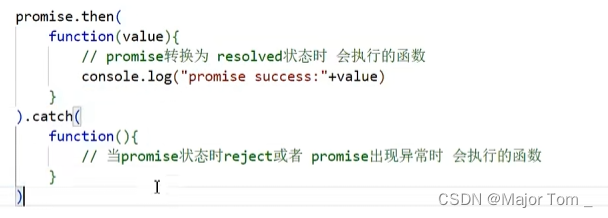
then函数具有返回值是promiseCatch,也就是说当promise函数执行出现异常或reject会执行的函数;异常就是失败状态;
-
如果写promseCatch代码,then中即可不需要写reject函数的处理方法
-
一步到位的写法
3. Promise创造的异步函数如果直接return,默认是resolved状态
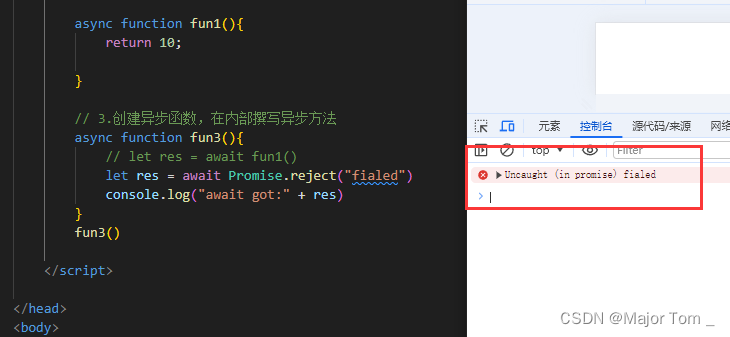
4.Promise关键字async&&await
-
本章节关键字的作用是简化代码,简化Promise使用
- async 帮助获取promise对象
- 先前写法:let promise=new Promise(function(){})
- 简化写法async function(){}
- Promise使用就是为了获取异步函数
- await
- 获取成功状态的返回值的
- await后面的代码会等待await执行完毕继续执行
- await右边如果是一个失败状态的promise,那么await会直接抛异常
- 在async定义的函数中 await修饰的方法会阻塞后续方法执行
-
Promise创造的异步函数如果直接return,默认是resolved状态,return结果就是成功状态的返回值
-
同理状态出现了异常,默认失败状态
小结: 使用async定义成功执行的异步函数 再次async定义异步函数接收的结果 成功结果使用await接收,否则默认失败 await修饰失败 直接报异常,异常后续代码不执行
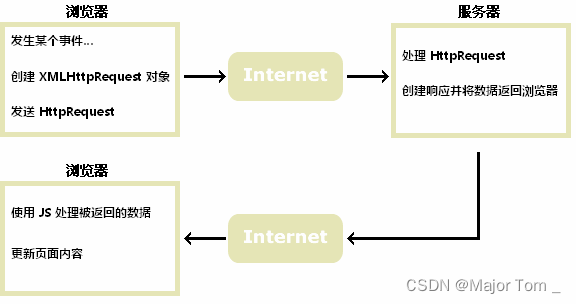
5.Axios异步处理方案
5.1 案例请求:请求后太获取随机土味情话
5.2 异步响应流程小结
- 绑定js函数
- 导入axios包,就在axios下
- 定义响应函数
- 创建axios对象内部传入json数据包含{请求方式,请求数据}
- axios返回值是promise对象,使用其then().catch()来处理响应得到的数据
- 如果响应成功可以响应式数据直接同步到相关位置
5.3 get请求和post请求
-
在请求function中,使用axios发送请求时
-
如果请求方式时get并且请求数据写params时,数据会以键值对方式放入请求头中
-
如果请求方式是post并且请求数据写data,数据会放到负载中以JSON串形式存在
-
实际上,axios中有四个参数;请求方式,url,data,params;data必须跟着post才起作用;params中都是以键值对方式将数据放入url后面键值对形式;
6. Axios get和post方法
配置添加语法
axios.get(url[, config]) axios.get(url,{ 上面指定配置key:配置值, 上面指定配置key:配置值 }) axios.post(url[, data[, config]]) axios.post(url,{key:value //此位置数据,没有空对象即可{}},{ 上面指定配置key:配置值, 上面指定配置key:配置值 })测试get参数
今日土味情话:{{jsonData.content}}
测试post参数
今日土味情话:{{jsonData.content}}
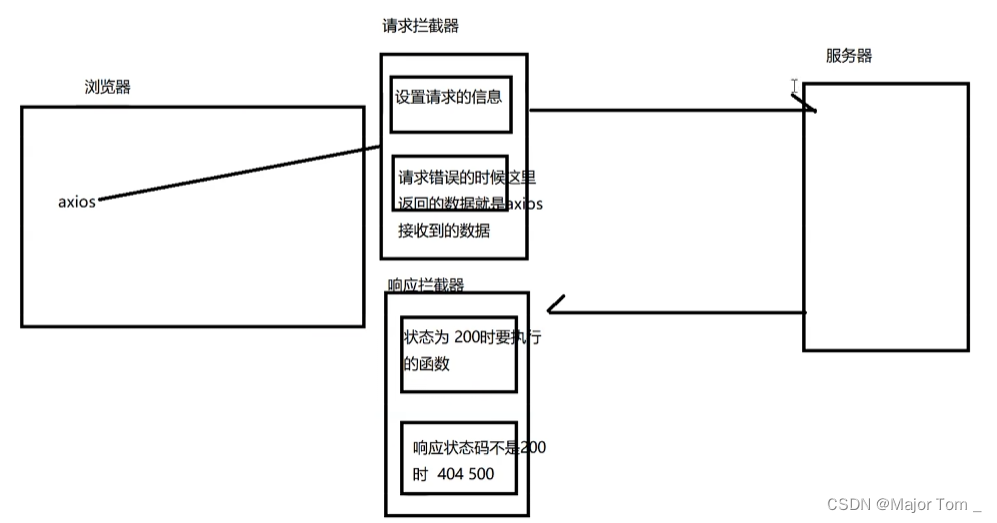
7. Axios拦截器
7.1 原理
如果想在axios发送请 求之前,或者是数据响应回来在执行then方法之前做一些额外的工作,可以通过拦截器完成
// 添加请求拦截器 请求发送之前 axios.interceptors.request.use( function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); } ); // 添加响应拦截器 数据响应回来 axios.interceptors.response.use( function (response) { // 2xx 范围内的状态码都会触发该函数。 // 对响应数据做点什么 return response; }, function (error) { // 超出 2xx 范围的状态码都会触发该函数。 // 对响应错误做点什么 return Promise.reject(error); } );- 定义src/axios.js提取拦截器和配置语法
import axios from 'axios' // 创建instance实例 const instance = axios.create({ baseURL:'https://api.uomg.com', timeout:10000 }) // 添加请求拦截 instance.interceptors.request.use( // 设置请求头配置信息 config=>{ //处理指定的请求头 console.log("before request") config.headers.Accept = 'application/json, text/plain, text/html,*/*' return config }, // 设置请求错误处理函数 error=>{ console.log("request error") return Promise.reject(error) } ) // 添加响应拦截器 instance.interceptors.response.use( // 设置响应正确时的处理函数 response=>{ console.log("after success response") console.log(response) return response }, // 设置响应异常时的处理函数 error=>{ console.log("after fail response") console.log(error) return Promise.reject(error) } ) // 默认导出 export default instance- App.vue
今日土味情话:{{jsonData.content}}
Appendix
1.await函数必须在async函数内部
2.F2键直接重命名文件
windows也一样使用
- App.vue
- 定义src/axios.js提取拦截器和配置语法
-
- async 帮助获取promise对象
-
-
- 异步函数的形参(“成功”,“失败”)函数是可以传输数据的
- 异步函数形参和then函数的形参要保持一致
-
- promise异步函数定义
- 注意:完成态和失败态状态不会发生改变
-











![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...