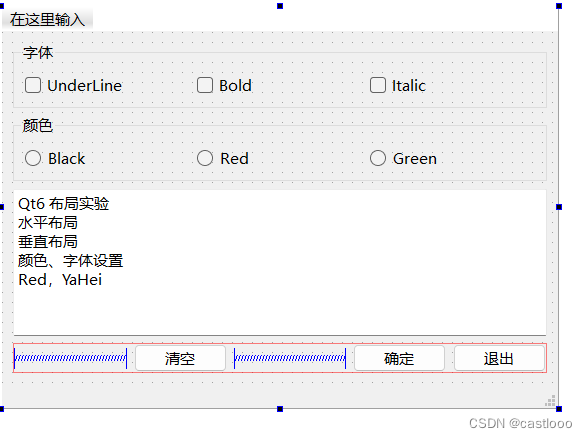
Vertical Layout 、Horizontal Layout 实验窗体自适应布局
接上篇界面布局,
实验checkBox、radioBox 的事件槽,
使用Qfont组件变更纯文本框QPlainTextEdit中字体的下划线、加粗、斜体效果
使用调色板组QPalette变更纯文本框QPlainTextEdit中文本颜色
UI截图
mainwindow.h
#ifndef MAINWINDOW_H #define MAINWINDOW_H #includeQT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); private slots: void on_radioBlack_clicked(); void on_radioRed_clicked(); void on_radioGreen_clicked(); void on_chkBoxUnder_clicked(bool checked); void on_chkBoxBold_clicked(bool checked); void on_chkBoxItalic_clicked(bool checked); void setFontColor(); void on_bntClear_clicked(); void on_btnExit_clicked(); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::setFontColor()
{
QPalette palette = ui->plainTextEdit->palette();
if(ui->radioBlack->isChecked()){
palette.setColor(QPalette::Text,Qt::black);
}
else if(ui->radioGreen->isChecked()){
palette.setColor(QPalette::Text,Qt::green);
}
else if(ui->radioRed->isChecked()){
palette.setColor(QPalette::Text,Qt::red);
}
ui->plainTextEdit->setPalette(palette);
}
void MainWindow::on_radioBlack_clicked()
{
setFontColor();
}
void MainWindow::on_radioRed_clicked()
{
setFontColor();
}
void MainWindow::on_radioGreen_clicked()
{
setFontColor();
}
void MainWindow::on_chkBoxUnder_clicked(bool checked)
{
QFont font=ui->plainTextEdit->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
}
void MainWindow::on_chkBoxBold_clicked(bool checked)
{
QFont font=ui->plainTextEdit->font();
font.setBold(checked);
ui->plainTextEdit->setFont(font);
}
void MainWindow::on_chkBoxItalic_clicked(bool checked)
{
QFont font=ui->plainTextEdit->font();
font.setItalic(checked);
ui->plainTextEdit->setFont(font);
}
void MainWindow::on_bntClear_clicked()
{
ui->plainTextEdit->clear();
}
void MainWindow::on_btnExit_clicked()
{
this->close();
}
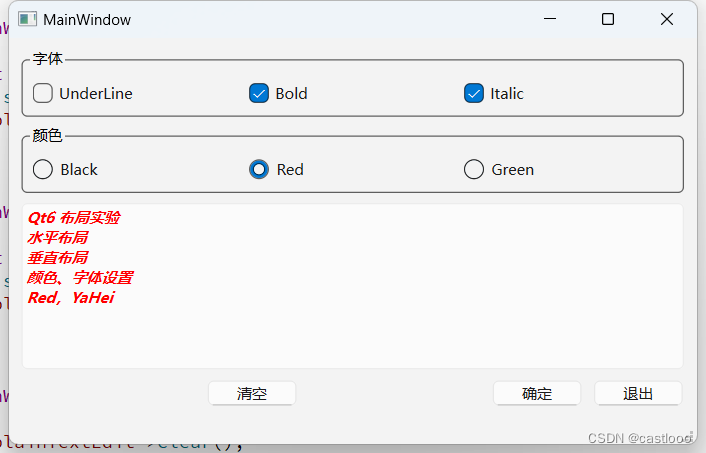
效果如下




![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...