小程序内容简介
- 能够知道如何创建小程序项目
- 微信开发者工具的使用、appID 的获取
- 能够清楚小程序项目的基本组成结构
- app.js、app.json、app.wxss、pages 文件夹
- 能够知道小程序页面由几部分组成
- wxml、wxss、json、js
- 能够知道小程序中常见的组件如何使用
- view、text、image
- 能够知道小程序如何进行协同开发和发布
- 成员管理、发布小程序、查看运营数据
小程序与普通网页开发的区别
1.运行环境不同
- 网页运行在浏览器环境中
- 小程序运行在微信环境中
2.API不同
由于运行环境的不同,所以小程序中无法调用 DOM 和 BOM 的 API。但是,小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
3.开发模式不同
- 网页的开发模式: 浏览器 + 代码编辑器
- 小程序有自己的一套标准开发模式
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
1.项目基本组成结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块 (例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
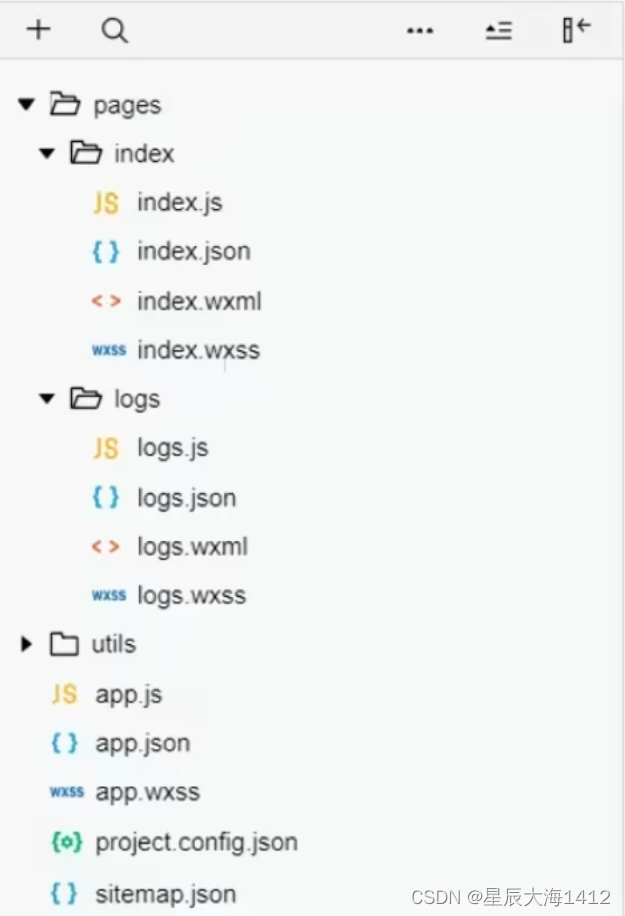
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
其中,每个页面由 4 个基本文件组成,它们分别是
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件
2.JSON 配置文件
(1)JSON配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外: 通过不同的json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4种json 配置文件,分别是
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
(2)app.json 文件
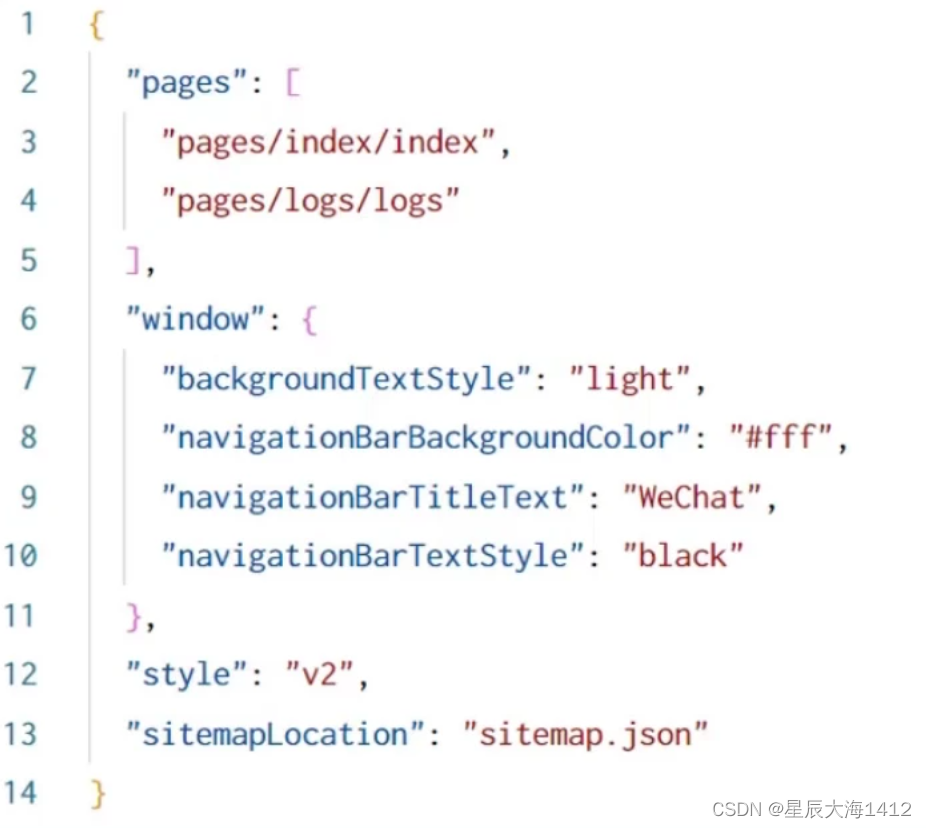
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo项目里边的app.json 配置内容如下:

简单了解下这4个配置项的作用:
- pages: 用来记录当前小程序所有页面的路径
- window: 全局定义小程序所有页面的背景色、文字颜色等
- style: 全局定义小程序组件所使用的样式版本
- sitemapLocation: 用来指明 sitemap.json 的位置
(3)project.config.json 文件
project.config,json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- ·appid 中保存的是小程序的账号 ID
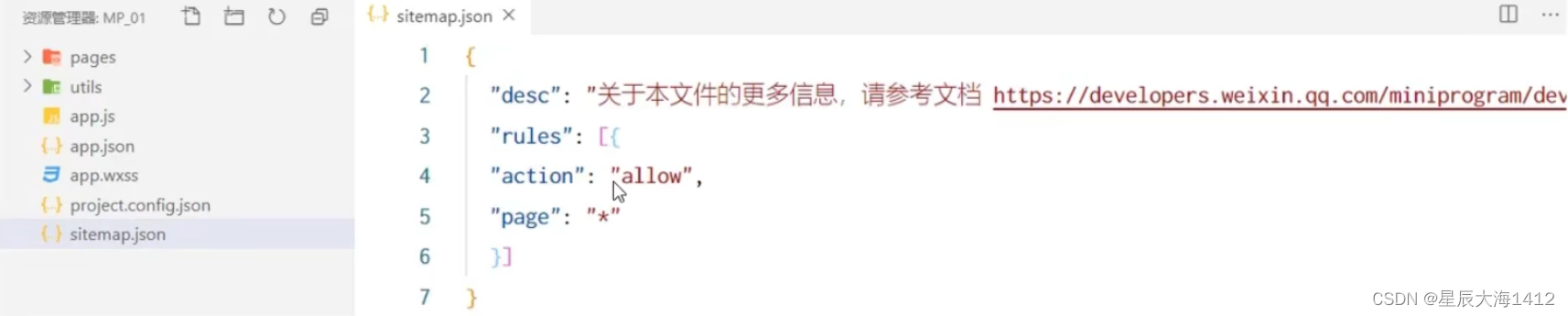
(4)sitemapjson 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

⭕注意: sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false。
(5)页面的 json 配置文件
小程序中的每一个页面,可以使用 .son 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。例如:
(6)新建小程序页面
只需要在 app.json --> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件如图所示:
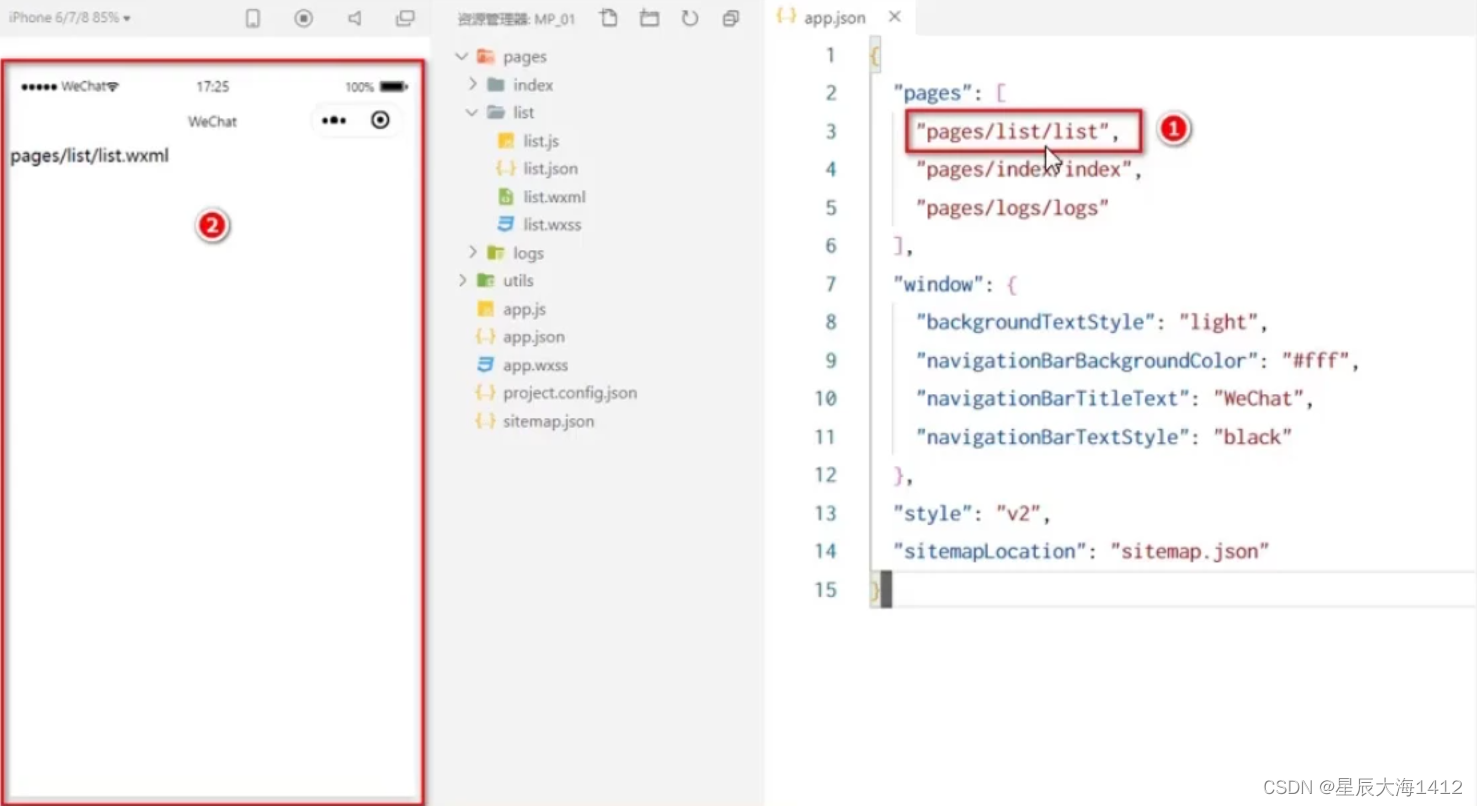
(7)修改项目首页
只需要调整 app.json --> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

3.小程序页面
(1)WXML
(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
⭕WXML和 HTML的区别
①标签名称不同
- HTML (div, span,img,a)
- WXML (view, text, image, navigator)
②属性节点不同
- 超链接
③提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
(2)WXSS
(WeiXin Style sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS和 CSS 的区别
①新增了 rpx 尺寸单位
- CSS中需要手动进行像素单位换算,例如 rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
②提供了全局的样式和局部样式
- 项目根目录中的app.wxss 会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
③WXSS 仅支持部分 CSS 选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和::before 等伪类选择器
(3)JS 逻辑交互
1.小程序中的.js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.s 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等
2.小程序中 js 文件的分类
小程序中的JS文件分为三大类,分别是:
①app.js
是整个小程序项目的入口文件,通过调用 App( ) 函数来启动整个小程序
②页面的.js文件
是页面的入口文件,通过调用 Page( ) 函数来创建并运行页面
③普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
4.宿主环境
(host environment) 指的是程序运行所必须的依赖环境。例如:Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在i0s 环境下运行的,所以Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

手机微信是小程序的宿主环境,如图所示
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc...
小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
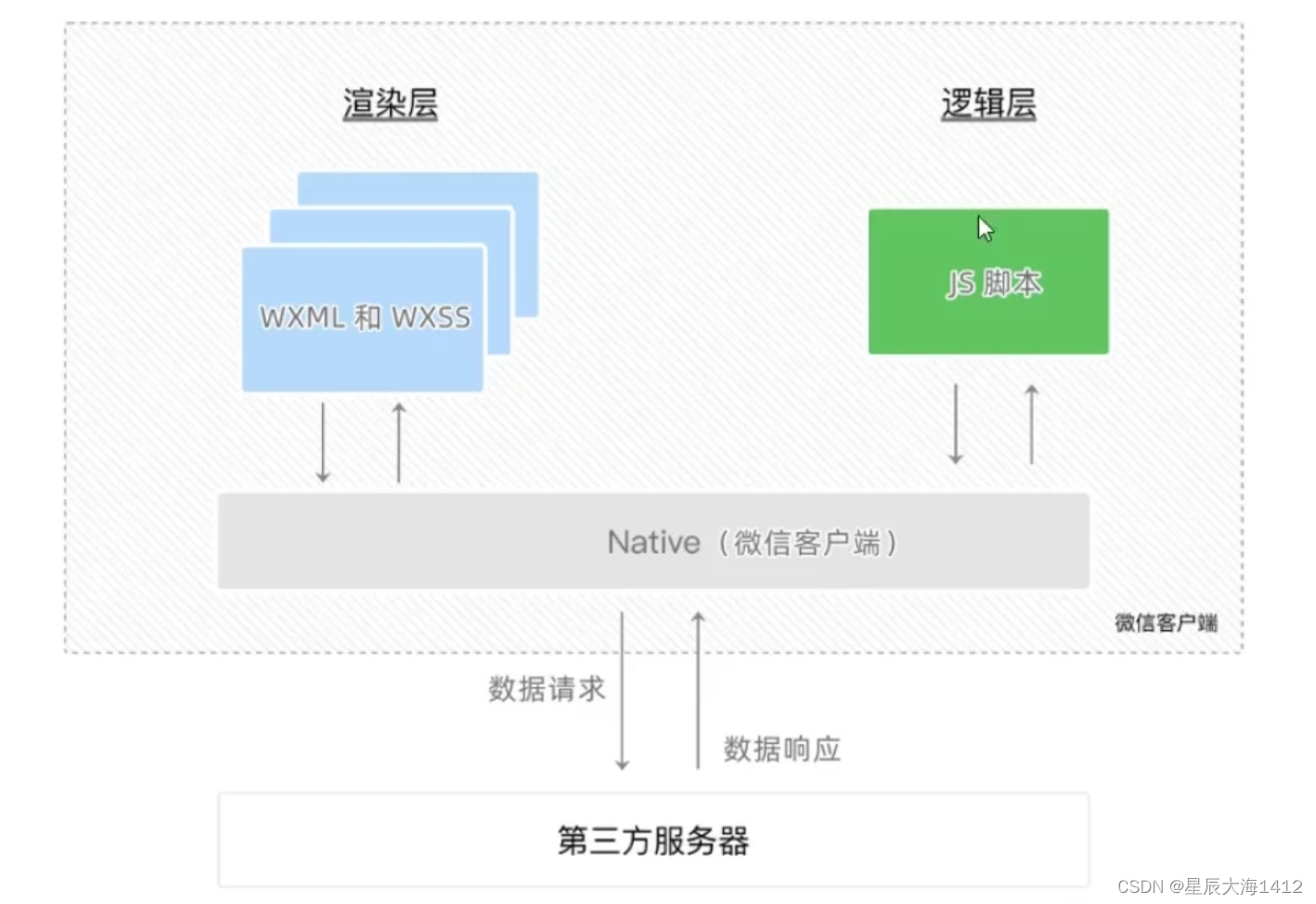
①通信模型
1.通信的主体
小程序中通信的主体是 渲染层 和 逻辑层,其中
(1)WXML模板和WXSS样式工作在染层
(2)JS脚本工作在逻辑层
2.小程序中的通信模型分为两部分:
(1)渲染层 和 逻辑层 之间的通信
- 由微信客户端进行转发
(2)逻辑层 和 第三方服务器 之间的通信
- 由微信客户端进行转发
②运行机制
小程序启动的过程
- 把小程序的代码包下载到本地
- 解析app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App( ) 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染的过程
- 加载解析页面的json配置文件
- 加载页面的.wxml模板和wxss样式定执行页面的 js 文件,调用 Page() 创建页面实例
- 页面渲染完成
③组件
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
④常用的视图容器类组件
1️⃣view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
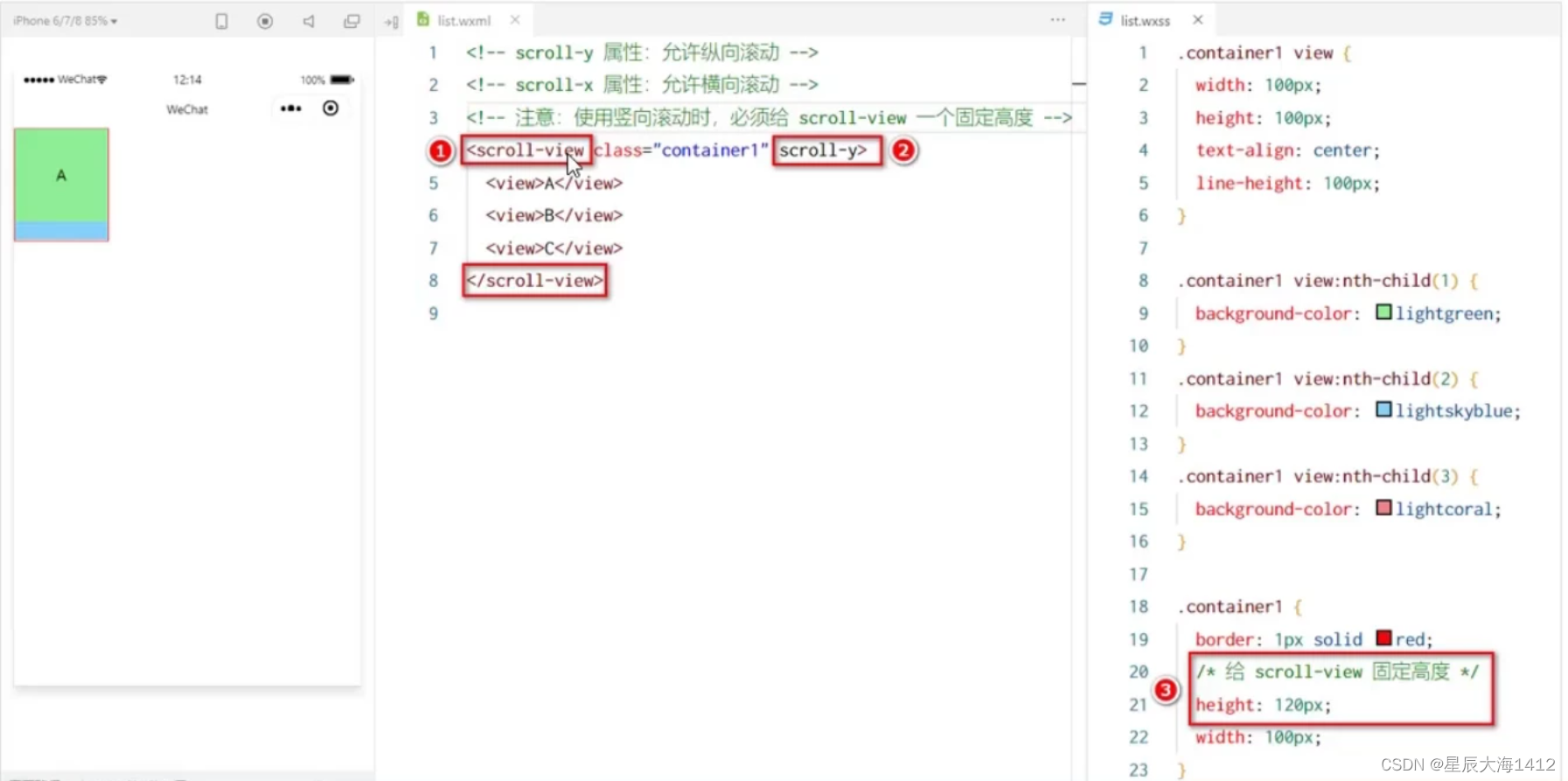
2️⃣scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
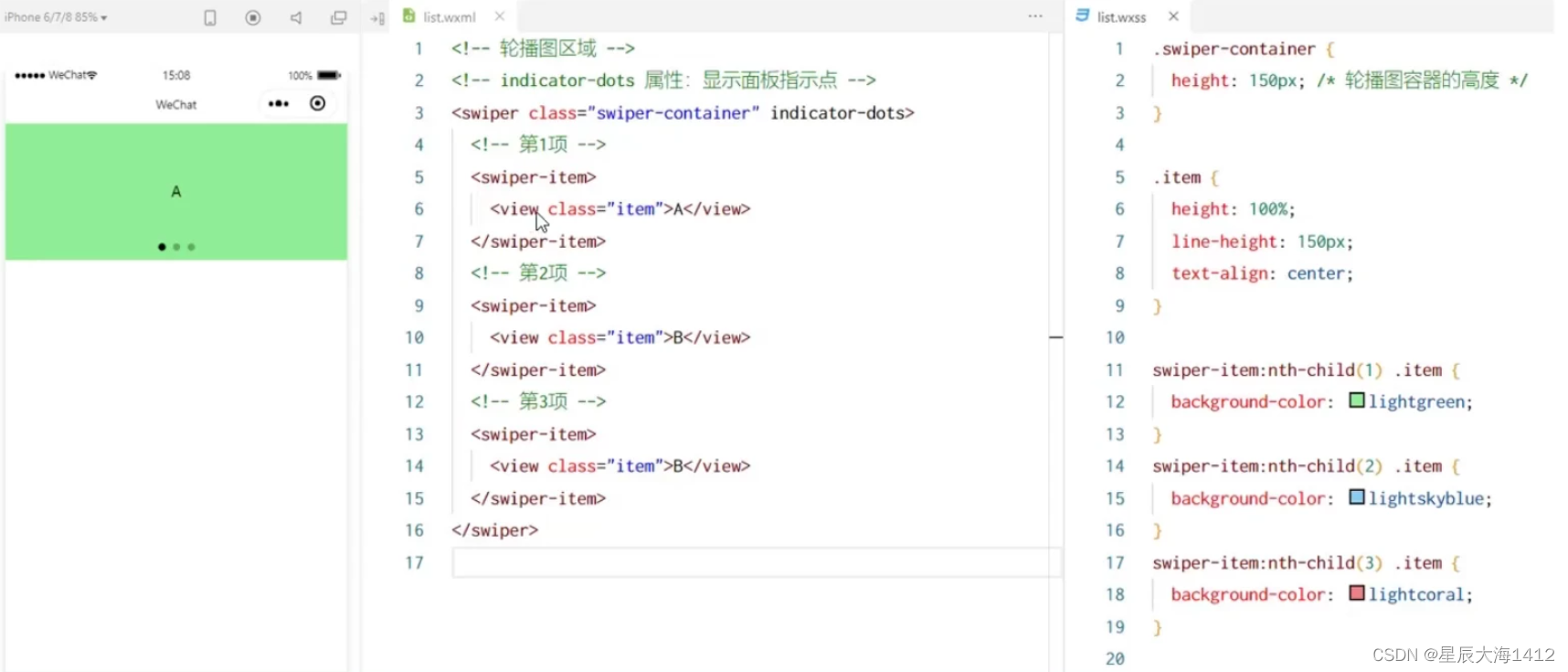
3️⃣swiper 和 swiper-item
- 轮播图容器组件和轮播图 item 组件
⑤view组件的基本使用
✍🏻轮播图效果:
⑥swiper 组件的常用属性
属性
类型
默认值
说明
indicator-dots
boolean
false
是否显示面板指示点
indicator-color
color
rgba(0, 0, 0, .3)
指示点颜色
indicator-active-color
color
#000000
当前选中的指示点颜色
autoplay
boolean
false
是否自动切换
interval
number
5000
自动切换时间间隔
circular
boolean
false
是否采用衔接滑动
⑦常用的基础内容组件
1️⃣text
- 文本组件
- 类似于HTML中的span 标签,是一个行内元素
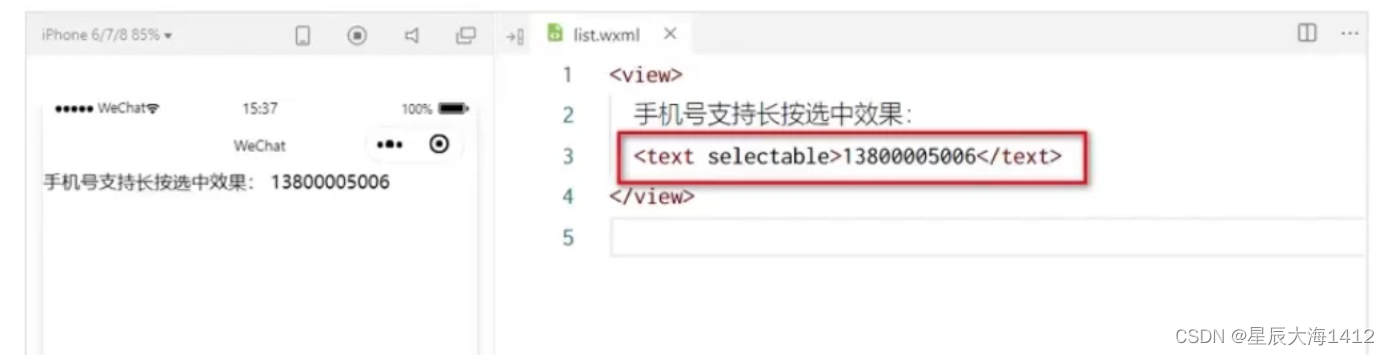
text 组件的基本使用
通过 text 组件的
selectableuser-select属性,实现长按选中文本内容的效果:selectable用user-select代替
2️⃣rich-text
- 富文本组件
- 支持把HTML字符串渲染为 WXML 结构
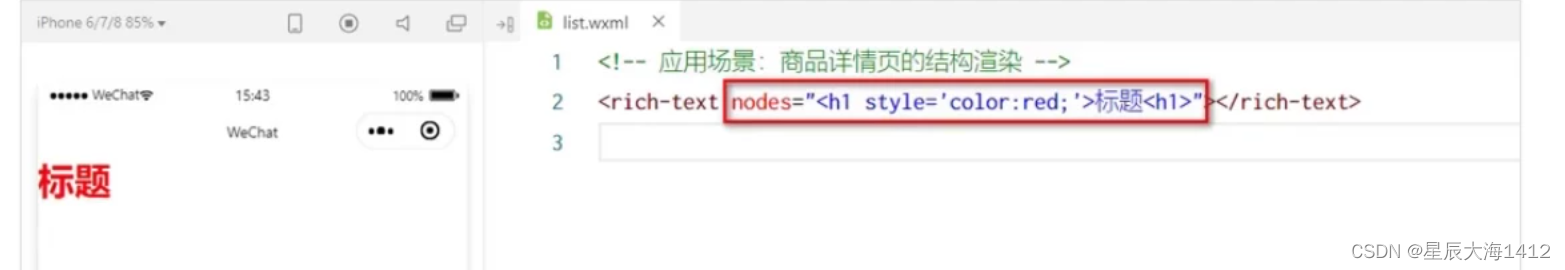
rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串染为对应的 UI 结构
⑧其它常用组件
1️⃣button
- 按钮组件
- 功能比HTML中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
button 按钮的基本使用
2️⃣image
- 图片组件
- image组件默认宽度约 300px、高度约240px
image组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
mode 值
说明
scaleToFill
(默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
aspectFit
缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来
aspectFill
缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
widthFix
缩放模式,宽度不变,高度自动变化,保持原图宽高比不变缩
heightFix
缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
3️⃣navigator
- 页面导航组件
- 类似于HTML中的a链接
4️⃣API概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 AP1,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
5.小程序API的3大分类
小程序官方把 API分为了如下3大类:
①事件监听 API
- 特点: 以 on 开头,用来监听某些事件的触发
- 举例: wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
②同步 API
- 特点1:以Sync 结尾的API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例: wx.setStorageSync(key,value)向本地存储中写入内容
③异步 API
- 特点: 类似于jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request( )发起网络数据请求,通过success 回调函数接收数据
6.协同工作
(1)了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分使他们能够高效的进行协同工作。
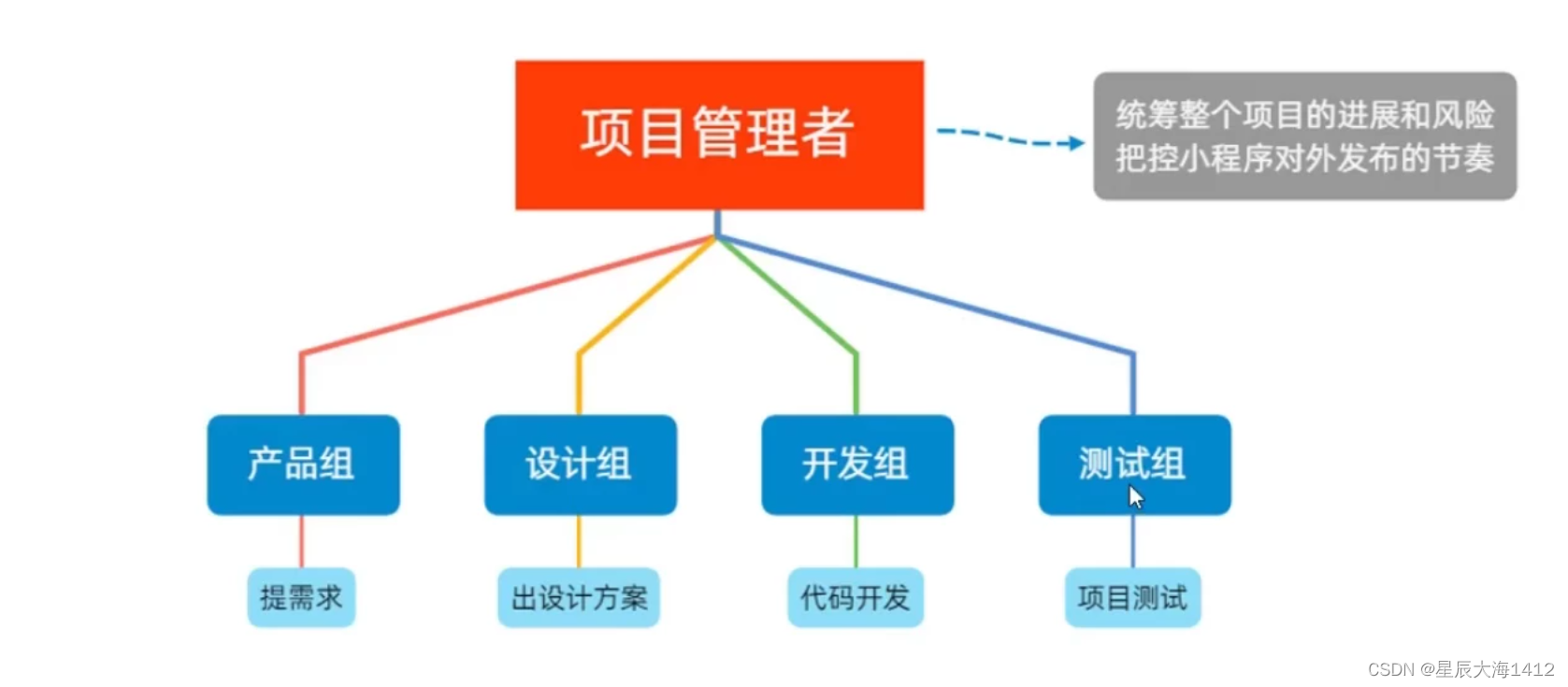
(2)了解项目成员的组织结构
(3)小程序的开发流程
📜小程序成员管理
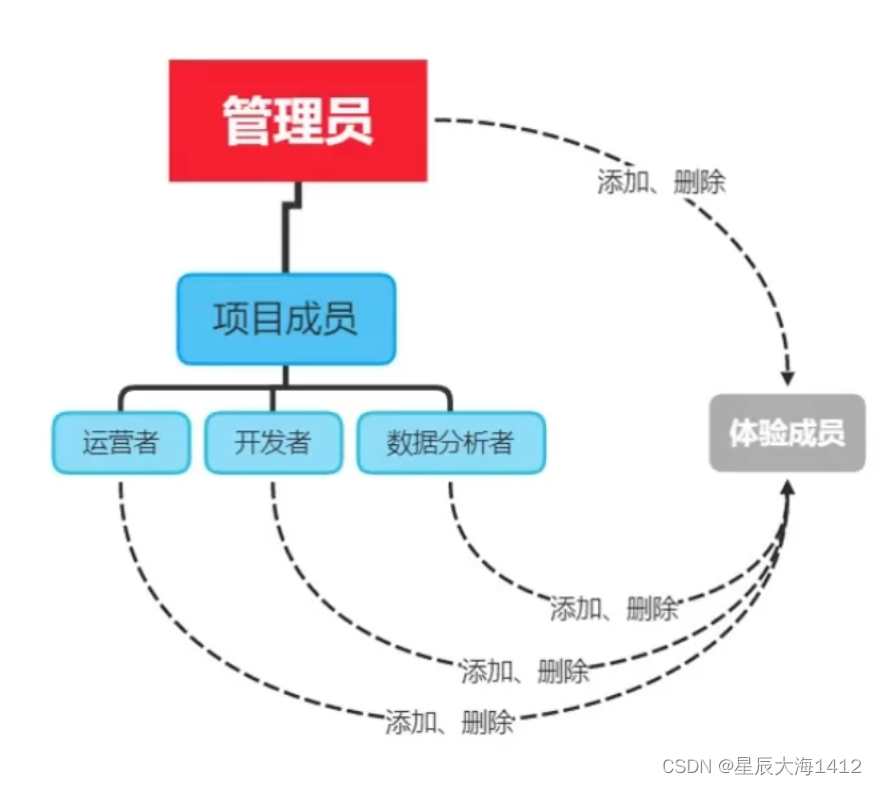
1.成员管理的两个方面
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理
①项目成员:
- 表示参与小程序开发、运营的成员
- 可登录小程序管理后台
- 管理员可以添加、删除项目成员,并设置项目成员的角色
②体验成员
- 表示参与小程序内测体验的成员
- 可使用体验版小程序,但不属于项目成员
- 管理员及项目成员均可添加、删除体验成员
2.不同项目成员对应的权限
3.开发者的权限说明
-
- 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
- 体验者权限:可使用体验版小程序
- 登录权限:可登录小程序管理后台,无需管理员确认
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 腾讯云管理:云开发相关设置
4.添加项目成员和体验成员
小程序的版本
1.软件开发过程中的不同版本
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
①开发者编写代码的同时,对项目代码进行自测(开发版本)
②直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
③最后修复完程序的 Bug 后,发布正式版供外部用户使用
2.小程序的版本
版本阶段 说明 开发版本 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。
体验版本 可以选择某个开发版本作为体验版,并且选取一份体验版 审核中的版本 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 线上版本 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
7.发布上线
1.小程序发布上线的整体步骤
一个小程序的发布上线,一般要经过 上传代码 -> 提交审核 -> 发布 这三个步骤。
①上传代码
- 点击开发者工具顶部工具栏中的“上传” 按钮
- 填写版本号以及项目备注
在后台查看上传之后的版本
登录小程序管理后台 -> 管理 -> 版本管理 -> 开发版本,即可查看刚才提交上传的版本了。
②提交审核
- 为什么需要提交审核:为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯官方审核的。
- 提交审核的方式:在开发版本的列表中,点击“提交审核”按钮之后,按照页面提示填写相关的信息,就能把小程序提交到腾讯官方进行审核。
③发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用。
基于小程序码进行推广
相对于普通二维码来说,小程序码的优势如下:
- 在样式上更具辨识度和视觉冲击力
- 能够更加清晰地树立小程序的品牌形象
- 可以帮助开发者更好地推广小程序
获取小程序码的5个步骤
登录小程序管理后台 -> 设置 -> 基本设置 -> 基本信息 -> 小程序码及线下物料下载
查看小程序运营数据的两种方式
①在“小程序后台”查看
1.登录小程序管理后台
2.点击侧边栏的“统计'
3.点击相应的 tab可以看到相关的数据
②使用“小程序数据助手”查看
1.打开微信
2.搜索“小程序数据助手'
3.查看已发布的小程序相关的数据
-
- 轮播图容器组件和轮播图 item 组件
- 由微信客户端进行转发

















![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...