1 js 调用 Android 方法
当使用 JavaScript 调用 Android 原生方法时,主要涉及到 Android 的 WebView 组件,它允许你在 Android 应用中嵌入网页内容,并提供了 JavaScript 与 Android 代码交互的能力。
(1)创建JavaScriptInterface类
首先,需要创建一个Java类,实现 WebView.JavascriptInterface 接口。这个类将作为 JavaScript 和 Android 原生代码之间的桥梁。
import android.content.Context;
import android.webkit.JavascriptInterface;
import android.widget.Toast;
public class WebAppInterface {
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page */
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
注意,@JavascriptInterface 注解是必须的,该注解允许 Android 识别哪些方法可以被 JavaScript 调用。
(2)在WebView中启用JavaScript并添加接口
然后,在 Activity 或 Fragment 中,需要初始化 WebView,启用 JavaScript,并将创建的 JavaScriptInterface 实例添加到 WebView 中。
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
// 加载一个HTML页面,或者直接使用webView.loadDataWithBaseURL()加载包含JavaScript的字符串
webView.loadUrl("file:///android_asset/my_page.html");
}
}
这里,addJavascriptInterface 方法的第一个参数是 JavaScriptInterface 的实例,第二个参数是 JavaScript 中用来访问这个接口的对象名(这里使用了 “Android”)。
(3)在 HTML 中调用 Android 方法
在 HTML 页面中,即可以使用 JavaScript 来调用 Android 方法。
WebView JavaScript Interface Example
WebView JavaScript Interface Example
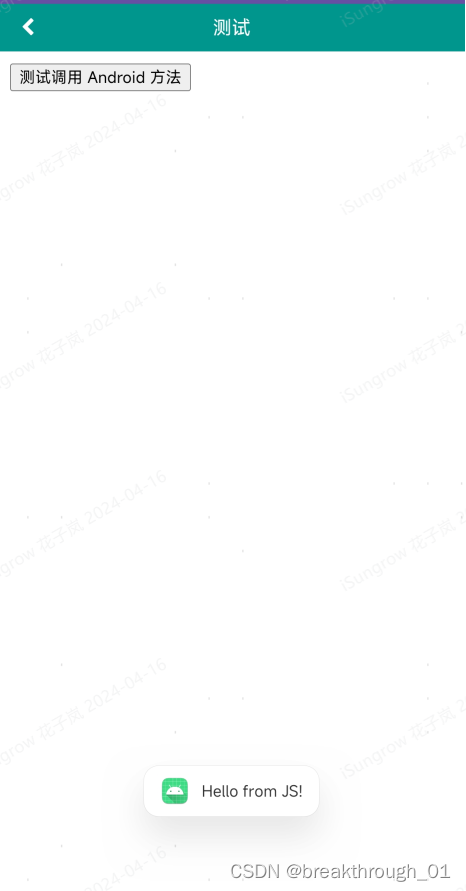
在这个例子中,当用户点击按钮时, callAndroidFunction 函数会被调用,它使用 Android 端定义的 showToast 方法。
(4)处理返回值(如果必要)
如果需要从 Android 方法获取返回值并在 JavaScript 中使用它,则需要稍微修改你的方法,使其返回一个可以被 JavaScript 识别的值。这通常涉及到使用基本数据类型(如字符串、数字、布尔值)或 JSON 对象(实际上也是一个字符串)。
@JavascriptInterface
public String getSomeData() {
// 假设你有一个方法来获取一些数据
String data = "Some data";
return data;
}
在 JavaScript 中,可以这样调用它:
function fetchAndroidData() {
var data = Android.getSomeData();
console.log(data); // 输出 "Some data"
}
(5)注意事项
- 不要暴露敏感功能:只暴露那些确实需要从 JavaScript 调用的功能。避免暴露可能导致应用崩溃、数据泄露或执行敏感操作的方法。
- 考虑性能和用户体验:频繁地在 JavaScript 和 Android 之间传递大量数据可能会影响应用的性能。因此需要确保只传递必要的数据,并尽量减少调用次数。
2 Android 调用 js 方法
(1)启用 WebView 的 JavaScript 支持
首先,需要在 WebView 设置中启用 JavaScript 支持。这可以通过调用 WebSettings 对象的 setJavaScriptEnabled(true) 方法来实现。
WebView webView = findViewById(R.id.webview); WebSettings webSettings = webView.getSettings(); webSettings.setJavaScriptEnabled(true);
(2)加载HTML内容或网页
接下来,需要加载包含 JavaScript 代码的 HTML 内容或网页到 WebView 中。这可以通过调用 loadUrl 或 loadData 方法实现。
webView.loadUrl("https://example.com"); // 加载网页 // 或者 String htmlContent = "Hello World!
"; webView.loadDataWithBaseURL(null, htmlContent, "text/html", "UTF-8", null); // 加载HTML内容(3)调用JavaScript代码
一旦 WebView 加载了内容,就可以使用 evaluateJavascript 方法来执行 JavaScript 代码。这个方法接受一个 JavaScript 字符串作为参数,并可以接收一个回调来处理 JavaScript 执行后的结果。
webView.evaluateJavascript("javascript:(function() { return document.title; })()", new ValueCallback() { @Override public void onReceiveValue(String value) { // 在这里处理JavaScript返回的值 Log.d("WebView", "Page title: " + value); } }); 在上面的例子中,我们执行了一个匿名函数,它返回当前文档的标题,并通过 ValueCallback 回调接收这个值。
(3)处理异步 JavaScript 执行
如果需要执行的 JavaScript 代码是异步的(例如,它依赖于某个事件或回调),那么一定要确保 Android 代码能够等待 JavaScript 代码执行完成。可以 JavaScript 代码中设置一个全局变量或使用某种形式的通信机制(如 postMessage 到 iframe)。
(4)注意要与 WebView 的生命周期同步
确保 JavaScript 调用与 WebView 的生命周期同步。当 WebView 被销毁或不可用时,就不可以再执行 JavaScript 代码。可以通过监听 WebView 的生命周期事件(如 onPause 和 onResume)来管理这一点。



![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)






还没有评论,来说两句吧...