🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍
文章目录
1.0 基于脚手架创建前端工程
1.1 基于 Vue 开发前端项目的环境要求
1.2 前端工程创建的方式
1.2.1 基于命令的方式来创建前端工程
1.2.2 使用图形化来创建前端工程
1.3 启动、停止项目
1.4 前端项目中的重点文件
2.0 Vue 基本使用方式
2.1 Vue 组件
2.2 文本插值
2.3 属性绑定
2.4 事件绑定
2.5 双向绑定
2.6 条件渲染
2.7 Axios
2.7.1 axiox 创建的 API 与配置代理
2.7.2 使用 axiox.post() 方法来发送请求
2.7.3 使用 axios.get() 方法来发送请求
2.7.4 vue 统一使用方式 - axiox
2.7.5 完整代码
1.0 基于脚手架创建前端工程
基于脚手架可以快速的创建前端工程,让开发者可以更快速地开始实际开发工作。脚手架工具提供了一些预设的配置选项和常用的功能模块,开发人员可以根据项目需求选择适合的模板和插件,并生成一个完整的项目结构。
除了创建项目,脚手架工具还通常提供了一些命令来帮助开发人员进行开发、构建和部署等操作,例如启动开发服务器、打包代码、进行代码检查等功能,大大提高了开发效率。
1.1 基于 Vue 开发前端项目的环境要求
1)node.js:前端项目的运行环境。
2)npm:JavaScript 的包管理工具。
3)Vue CLI:基于 Vue 进行快速开发的完整系统,实现交互式的项目脚手架。
使用以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
安装完成后,您可以通过以下命令来验证 Vue CLI 的安装是否成功:
vue --version
运行结果:
C:\Users\86187>vue --version @vue/cli 5.0.8
1.2 前端工程创建的方式
1.2.1 基于命令的方式来创建前端工程
在命令框中输入:
vue create 项目名称
举个例子:
首先,在没有中文的路径下创建前端工程:
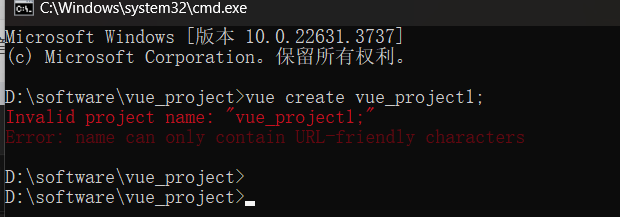
接着,输入 vue create 项目名称:
需要注意的是,包名中包含非 URL 友好字符,例如空格、特殊符号等,就会出现错误。npm 的包名必须是 URL 友好的,只能包含小写字母、数字和连接符(-)。如果包名中包含其他字符,就会触发该错误。还要注意的是,最后不需要用 ";" 结尾。
再接着,选择 Vue2 来创建前端工程项目:
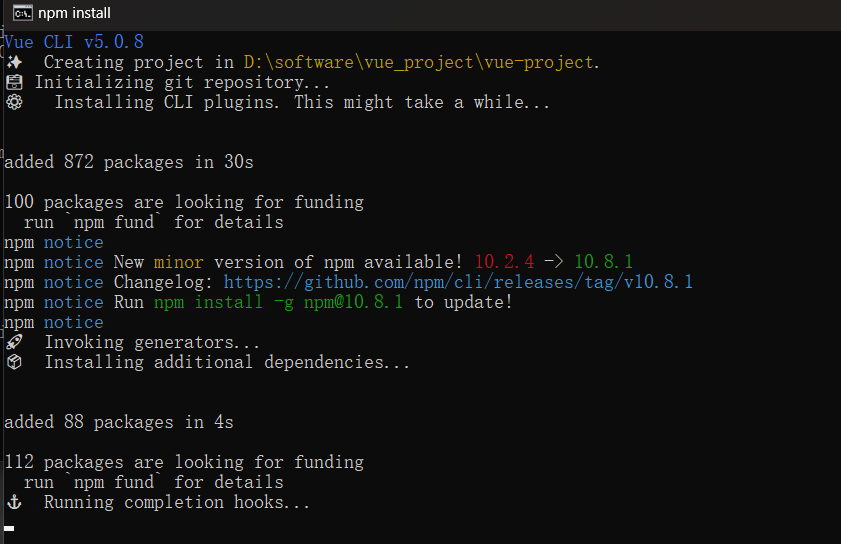
最后出现以下结果,则说明创建成功了。
该路径下就会出现前端项目的文件夹。
1.2.2 使用图形化来创建前端工程
vue ui
举个例子:
首先在命令框中输入:vue ui
接着,就会跳转到以下网页:
点击 vue-project 下拉框,再点击 Vue 项目管理器:
再跳转到以下页面:
点击创建项目:
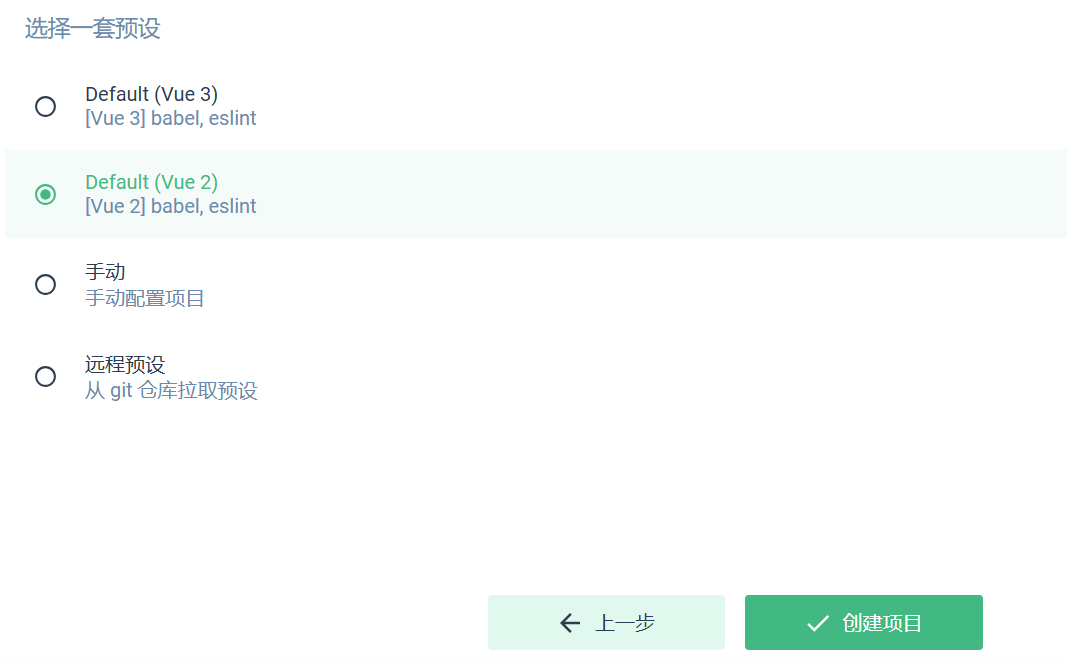
选择 Vue2 来创建:
最后,文件中就会出现 vue-project1 文件夹了。
1.3 启动、停止项目
使用 VS code 来启动项目:
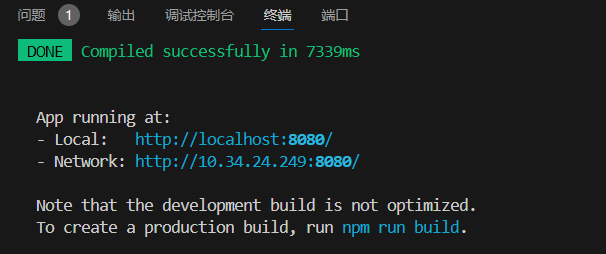
在终端输入:npm run serve,这样前端工程就启动起来了。
control + 点击左键连接就可以进入前端网页了:
使用 control + c 来结束前端工程项目:
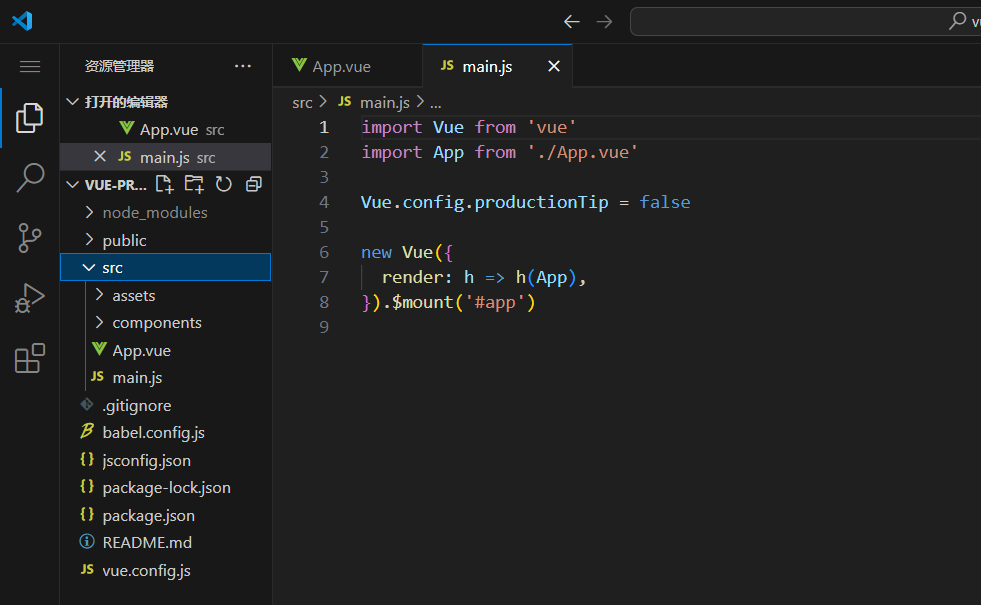
1.4 前端项目中的重点文件
1)node_modules:当前项目依赖的 js 包
2)assets:静态资源存放目录
比如说要展示的图片或者视频、音频之类的资源,都可以存放在该目录中。
3)components:公共组件存放目录
存放的公共的资源。这个文件夹中存放的是在整个应用中都会用到的通用性组件,比如按钮、输入框、模态框等。这些组件可以被多个页面或模块共享使用,有利于代码的复用和维护。
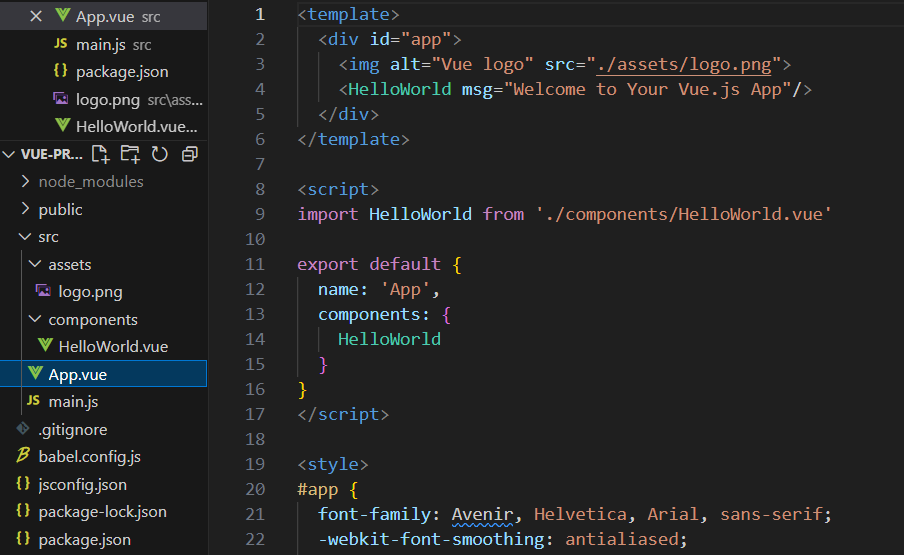
4)App.vue:项目的主组件,页面的入口文件
5)main.js:整个项目的入口文件
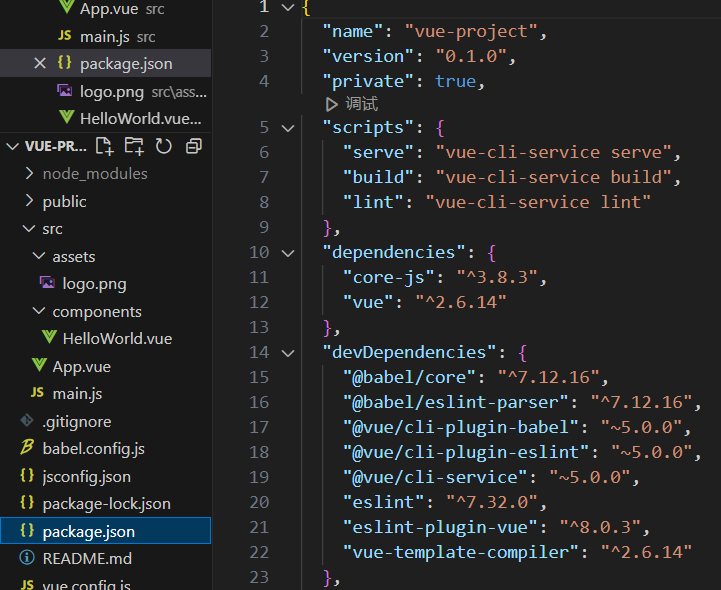
6)package.json:项目的配置信息、依赖包管理
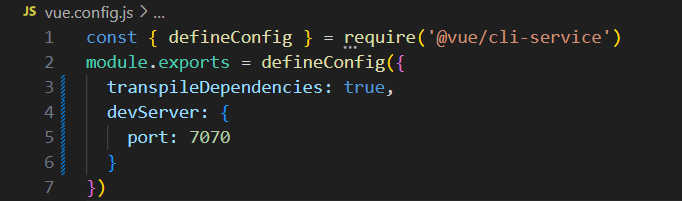
7)vue.config.js:vue-cli 配置文件
配置项目中的信息。
比如说:前端项目启动后,服务端默认为 8080,很容易和后端 tomcat 端口号冲突。如何修改前端服务的端口号?
这就可以通过 vue.config.js 文件来配置前端端口号:
记得保存修改之后的信息,关闭前端服务之后,再来重新启动前端服务:
2.0 Vue 基本使用方式
2.1 Vue 组件
Vue 的组件文件以 .vue 结尾,每一个组件由三部分组成:
1):结构,只有一个元素,由它生成 HTML 代码。
2)
页面的展示结果:
2.4 事件绑定
为元素绑定对应的事件。
用法:v-on:xxx,简写为 @xxx
代码演示:
网页展示的结果:
2.5 双向绑定
表单输入项和 data 方法中的属性进行绑定,任意一方改变都会同步给另一方。
用法:v-model
代码演示:
{{name}} {{age}}
当要从页面表格中改变 name 的值:从表单输入项改变
从 data 方法中改变:点击 “点击改变name的值”按钮
2.6 条件渲染
根据表达式的值来动态渲染页面元素。
用法:v-if、v-else、v-else-if
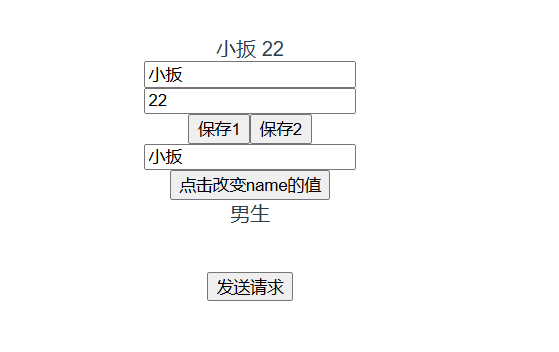
代码演示:
{{name}} {{age}}
男生
女生
未知
页面展示结果:
2.7 Axios
Axios 是一个基于 promise 的网络请求库,作用于浏览器和 node.js 中。
需要深入了解可以点击该连接:请求配置 | Axios中文文档 | Axios中文网 (axios-http.cn)
安装命令:
在终端输入命令进行安装:
npm install axios
就会出现在 package.json 文件中:
接着导入 axios 包:
import axiox from 'axios'
2.7.1 axiox 创建的 API 与配置代理
axiox 的 API 列表常见的请求方式:
1)axiox.get(url[,config]):url 表示请求路径,config 表示配置对象,可以设置查询参数、请求头信息。
2)axiox.post(url[,data[,config]]):url 表示请求路径,config 表示配置对象,可以设置查询参数、请求头信息,data 表示请求体数据,最常见的是 JSON 格式数据。
配置代理:
为了解决跨域问题,可以在 vue.config.js 文件中配置代理。
代码演示:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7070,
proxy: {
'/api' : {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': ''
}
}
}
}
})
配置完代理后,就可以给后端发送请求了。
2.7.2 使用 axiox.post() 方法来发送请求
代码演示:
绑定了一个发送请求的方法,使用 axiox.post() 方法来发送 post 类型的请求给后端,执行成功后,会自动调用 then() 方法。
点击发送请求:
抓包结果:
成功获取来后端返回来的数据。
后端也成功接收到了前端发送过来的请求:
2.7.3 使用 axios.get() 方法来发送请求
可以用到的参数有 url 、config 。
代码演示:
sentGet(){
axiox.post("/api/admin/employee/login",{
username: "admin",
password: "123456"
}).then(ret => {
console.log(ret.data)
axiox.get("/api/admin/employee/1",{
headers: {
token: ret.data.data.token
}
}).then(ret => {
console.log(ret.data)
})
})
}
绑定发送 get 请求的方法,先获取到 token 字段的值,再将 token 字段的值设置为发送 get 的请求的请求头 token 的字段值。最后请求发送成功之后,获取返回回来的数据。
抓包结果:
先发送 post 请求获取到令牌:
再发送 get 请求:
2.7.4 vue 统一使用方式 - axiox
只有 url 是必需的。如果没有指定 method ,请求将默认使用 get 方法。
使用方式:axiox(config)
method:指定请求的方法。
url:指定请求的路径。
data:post 请求中存放发送请求体的内容。
params:get 请求中存放参数信息。
headers:配置请求头中的消息。
代码演示:
发送一个 post 请求:
axiox({
method: "post",
url: '/api/admin/employee/login',
data: {
username: "admin",
password: "123456"
}
}).then(ret => {
alert(ret.data.data.token)
})
发送一个 get 请求:
axiox({
method: 'get',
url: '/api/admin/employee/1',
headers: {
token: "eyJhbGciOiJIUzI1NiJ9.eyJlbXBJZCI6MSwiZXhwIjoxNzE4ODY0MjI5fQ.ZMmX2z6VP5WNotBuq0SpG8UwFe0ZCxj0icoVA2T2ltU"
},
params: {
id: 1
}
}).then(ret => {
console.log(ret.data)
})
2.7.5 完整代码
{{name}} {{age}}
男生
女生
未知











































![[工业自动化-1]:PLC架构与工作原理](https://img-blog.csdnimg.cn/ce10a1471ed14382bc58364cf8bd5209.png)





还没有评论,来说两句吧...